JavaScript--表单提交及前端密码MD5加密
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript--表单提交及前端密码MD5加密相关的知识,希望对你有一定的参考价值。
1. 表单提交及前端密码MD5加密
表单提交
通过 <form> 元素的 submit() 方法提交一个表单,
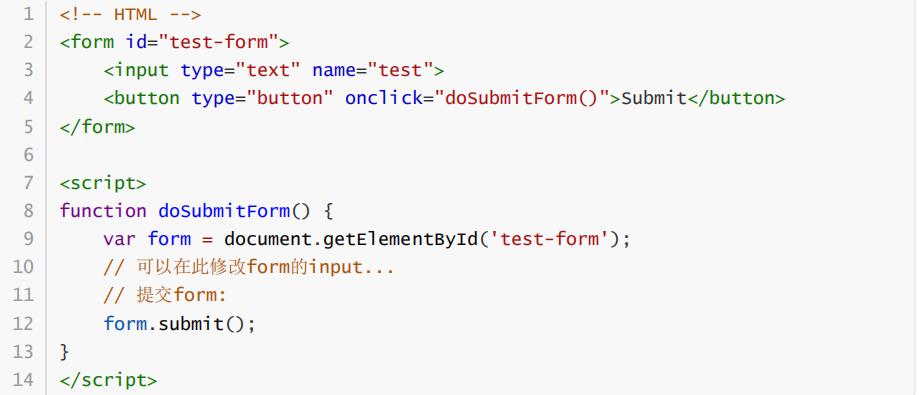
例如,响应一个 button 的 click 事件,在javascript代码中提交表单:

这种方式的缺点是扰乱了浏览器对form的正常提交。浏览器默认点击 <button type="submit">
时提交表单,或者用户在最后一个输入框按回车键。
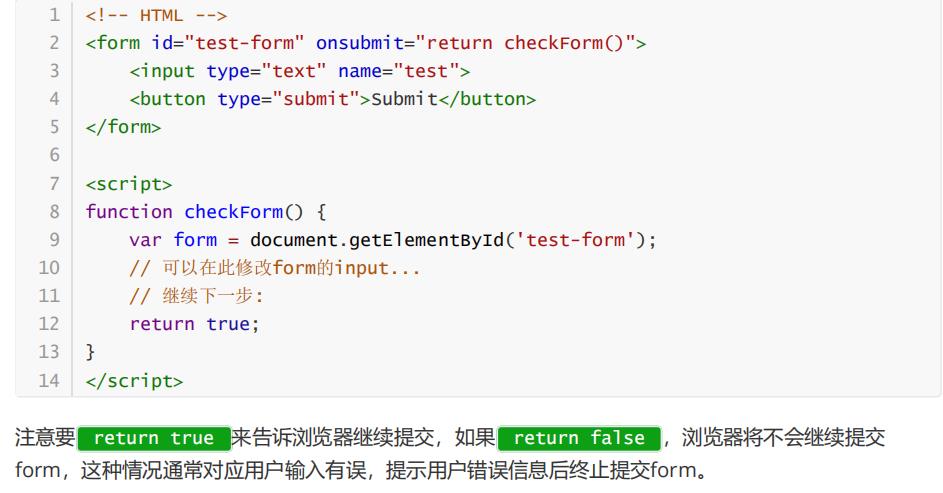
因此,第二种方式是响应 <form> 本身的onsubmit 事件,在提交form时作修改:


// 在游览器是看不到这个输入框的 但是这个里面的数据也可以传输到后台
<input type="hidden">
MD5加密
1.1 什么是MD5

MD5的特点
- 主要增强算法的复杂度和不可逆性。
- MD5不可逆,具体的值的MD5是一样的。
- MD5破解网站的原理,背后有一个字典,MD5加密后的值:加密前的值。
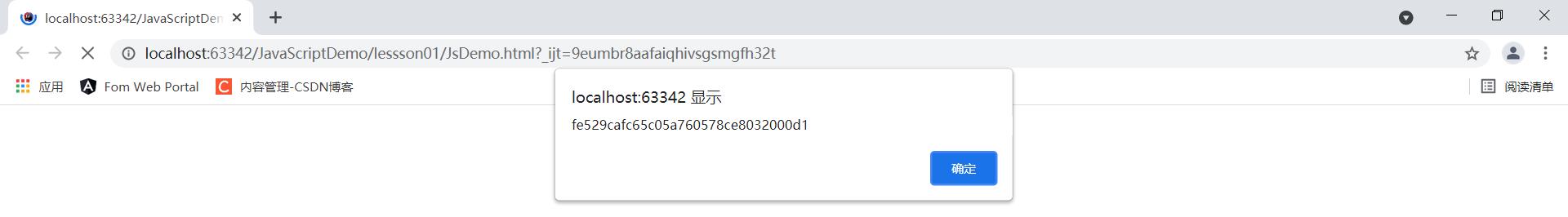
例如,很多登录表单希望用户输入用户名和口令,但是,安全考虑,提交表单时不传输明文口令,而是口令的MD5。
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<script>
let password = '1585526224';
alert(md5(password));
</script>


<!-- html -->
<form id="login-form" action="#" method="post" onsubmit="return checkForm()">
<label for="username"></label>UserName: <input type="text" id="username" name="username" required><br>
<label for="password"></label>Password: <input type="password" id="password" name="password" required><br>
<button type="submit">Submit</button>
</form>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<script>
function checkForm() {
let pwd = document.getElementById('password');
// 把用户输入的明文变为MD5:
pwd.value = md5(pwd.value);
return true;
}
</script>


<!-- HTML -->
<form id="login-form" method="post" onsubmit="return checkForm()">
<label for="username"></label>UserName: <input type="text" id="username" name="username"><br>
<label for="input-password"></label>Password: <input type="password" id="input-password"><br>
<input type="hidden" id="md5-password" name="password">
<button type="submit">Submit</button>
</form>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<script>
function checkForm() {
let input_pwd = document.getElementById('input-password');
let md5_pwd = document.getElementById('md5-password');
// 把用户输入的明文变为MD5:
md5_pwd.value = md5(input_pwd.value);
return true;
}
</script>
注意观察,现在提交表单的时候,密码框不会突然边长

以上是关于JavaScript--表单提交及前端密码MD5加密的主要内容,如果未能解决你的问题,请参考以下文章