操作表单(验证)
表单:form
DOM树
- 文本框 text
- 下拉框 select标签
- 单选框 radio
- 多选框 checkbox
- 隐藏框 hidden
- 密码框 password
- ....
表单的目的:提交信息
获得要提交的信息
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!--多选框的值就是定义好的value-->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
</p>
</form>
<script>
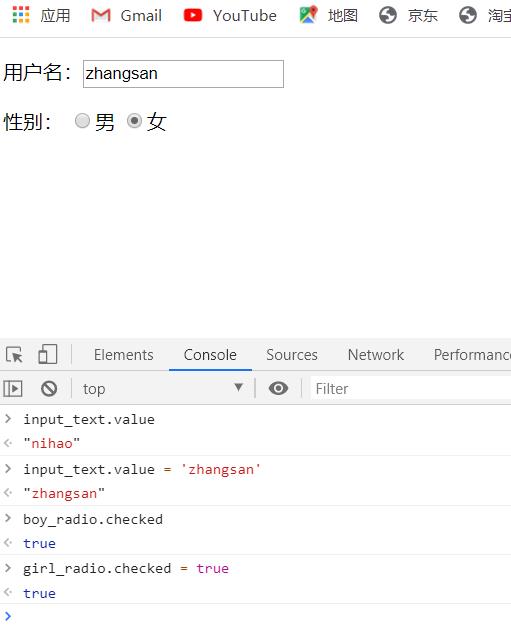
var input_text = document.getElementById(\'username\');
var boy_radio = document.getElementById(\'boy\');
var girl_radio = document.getElementById(\'girl\');
//得到输入框的值
input_text.value;
//修改输入框的值
input_text.value = \'zhangsan\';
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中
//赋值
girl_radio.checked = true;
</script>

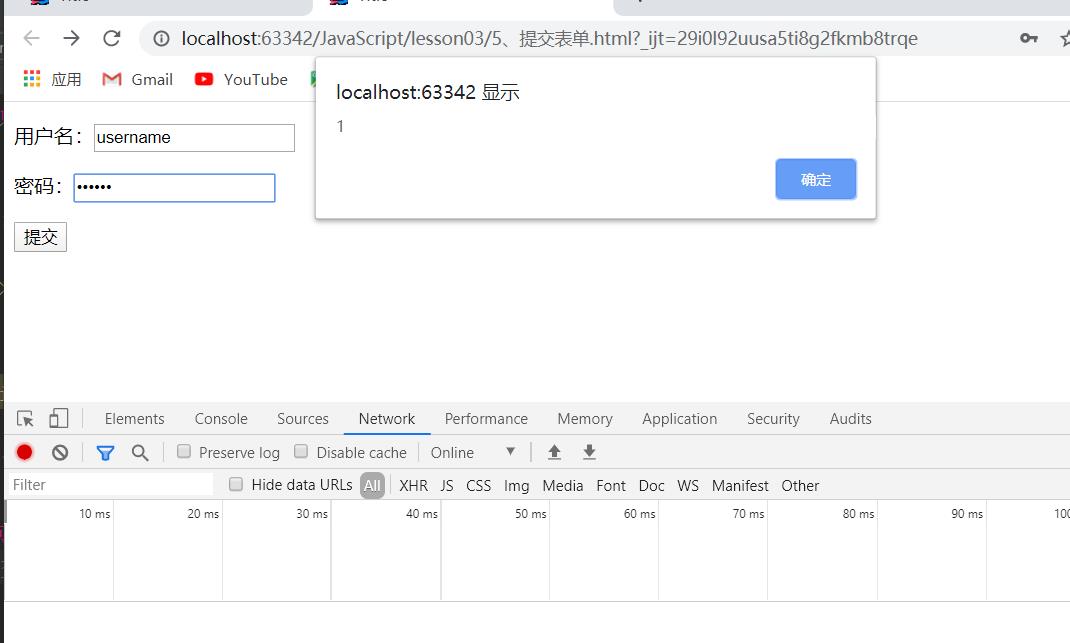
提交表单。md5加密密码,表单优化
<!--
表单绑定提交事件
onsubmit = 绑定一个提交检测的函数,true/false
将这个结果返回给表单,使用onsubmit接受!
onsubmit = \'return aaa()\'
-->
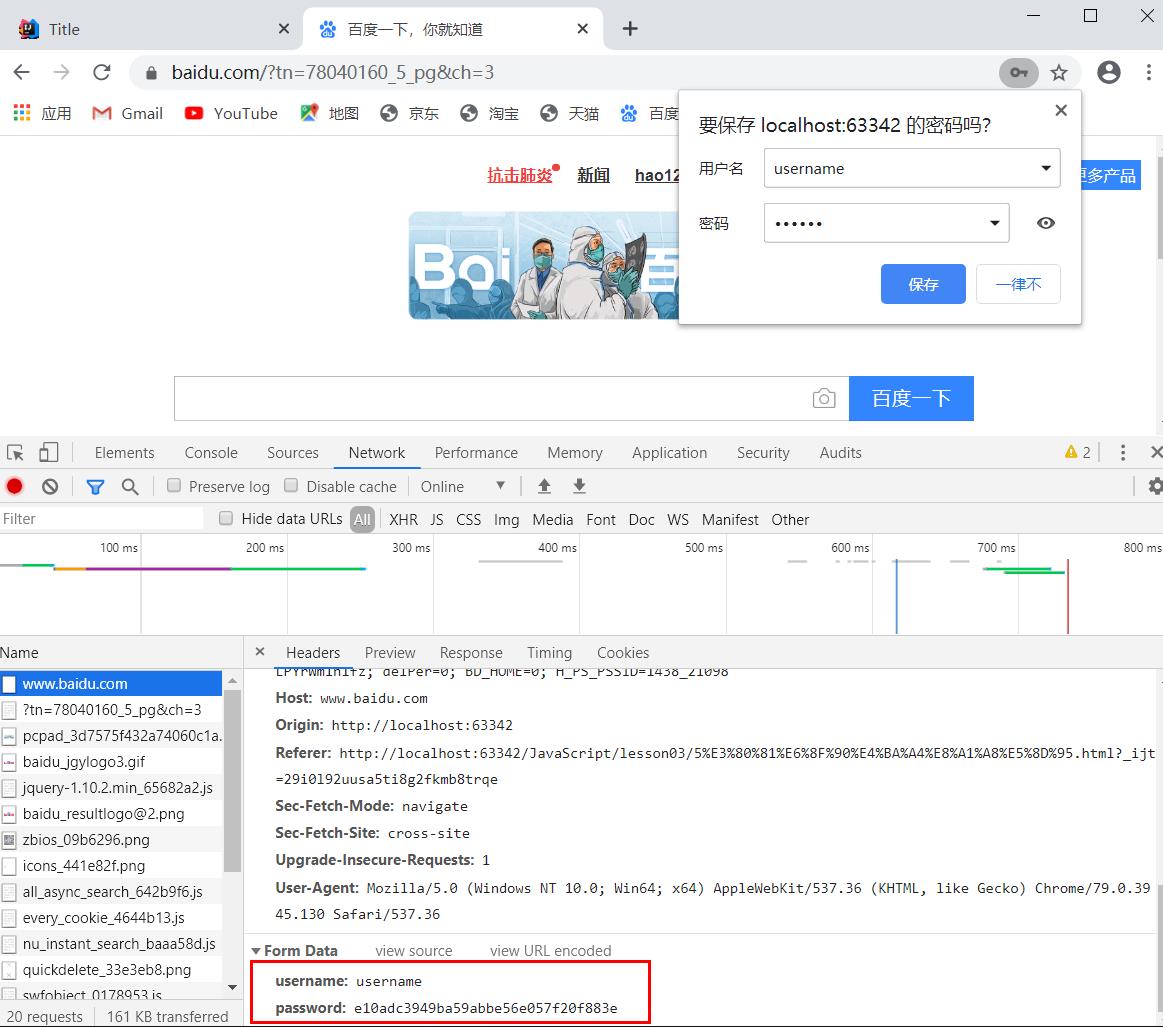
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="input_password">
</p>
<input type="hidden" id="md5_password" name="password">
<!--绑定事件 onclick 被点击-->
<button type="submit">提交</button>
</form>
<script>
function aaa() {
alert(1);
var uname = document.getElementById(\'input_password\');
var pwd = document.getElementById(\'input_password\');
var md5pwd = document.getElementById(\'md5_password\');
md5pwd.value =md5(pwd.value);//在<head>中添加<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
// 可以校验判断表单内容,true就是通过提交,false阻止提交
return true;
}
</script>