Unity 之 ShaderGraph 实现全息效果入门级教程
Posted 陈言必行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 之 ShaderGraph 实现全息效果入门级教程相关的知识,希望对你有一定的参考价值。
前言
若你的工程还没有进行基础配置,请查看我的博文Unity 之 ShaderGraph入门使用详解,按照步骤操作完成配置即可,还能顺便学习一下基础操作流程哦~
本文手把手教你制作旋涡效果,入门级教程,还不快动手试试?有经验的童鞋可以直接跳到最后一步,按照图示搭建即可。
一,效果展示
老规矩,直接上效果图:

没学习Shader Graph之前:我靠😱 !这效果有点牛啊,那个大佬写的?
学习了Shader Graph之后:我去😒 !就这?岂不是有手就行?
二,原理介绍
通过Tiling And Offset平铺和偏移节点的偏移属性对图片进行动态偏移,从而达到一种图片自动循环移动的效果:

然后使用Multiply乘法节点,将上面的动态条形图和预调整的图连接到一起,这样就达到了图片上有条纹遮罩的效果:

三,制作步骤
-
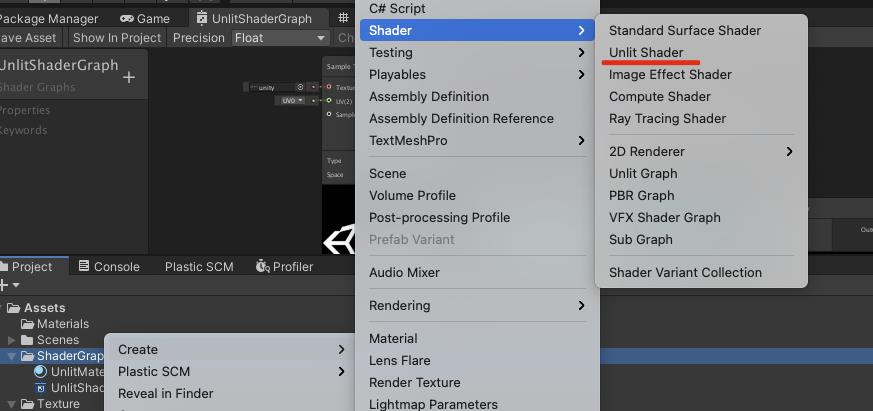
创建UnlitGraph:
在Project面板右键 --> Create --> Shader --> UnlitGraph(我这里命名为“UnlitShaderGraph”):

-
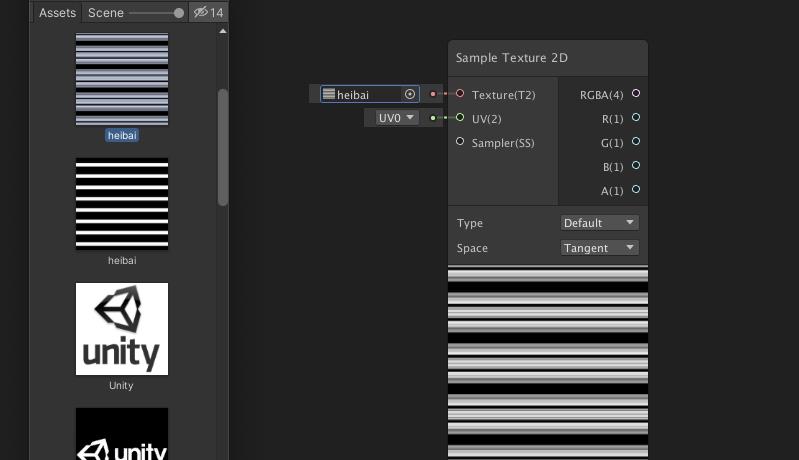
创建Sample Texture 2D节点
双击“UnlitShaderGraph”打开编辑器界面,空白处右键“Create Node”,在搜索框搜索Sample Texture 2D点击创建即可:

-
让条形图动起来
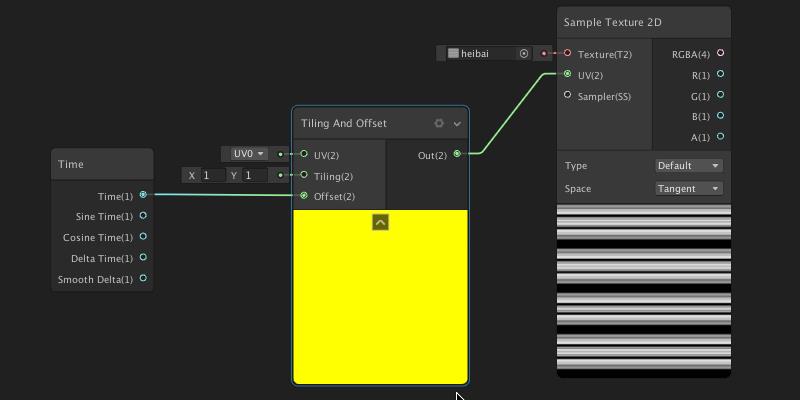
创建Tiling And Offset平铺和偏移节点用来修改贴图的偏移;创建Time时间节点用来使偏移自行移动;创建Vector 1节点使速度可外部控制;创建Multiply乘法节点将Time节点和Vector 1相乘用来移动速度,四个节点关系连接如下图,这样这条线图就动起来了:

PS:这个时候将Sample Texture 2D输出节点,赋值个主节点的Color就得到了一个电视没信号的效果:

-
添加遮罩图并修改颜色
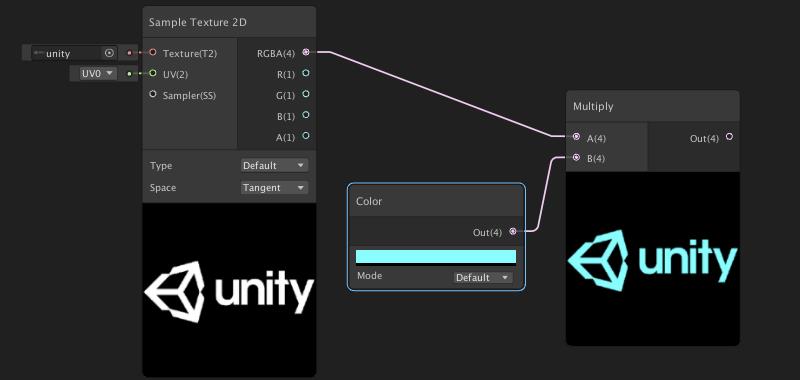
再创建一个Sample Texture 2D节点用于承载遮罩图;创建一个Color颜色节点并将颜色调整为蓝色;然后创建Multiply乘法节点,将二者结合起来,效果如下图:

-
实现基本效果
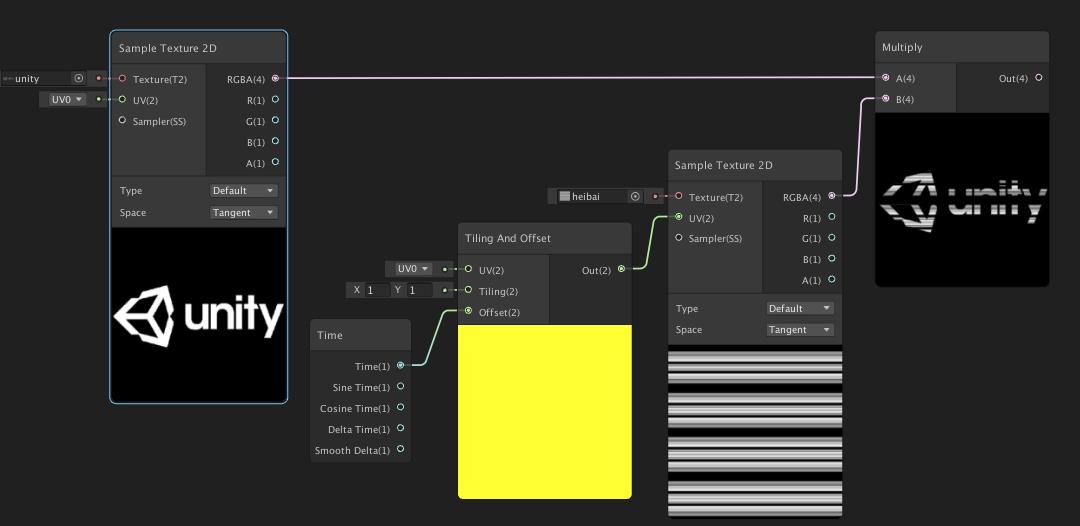
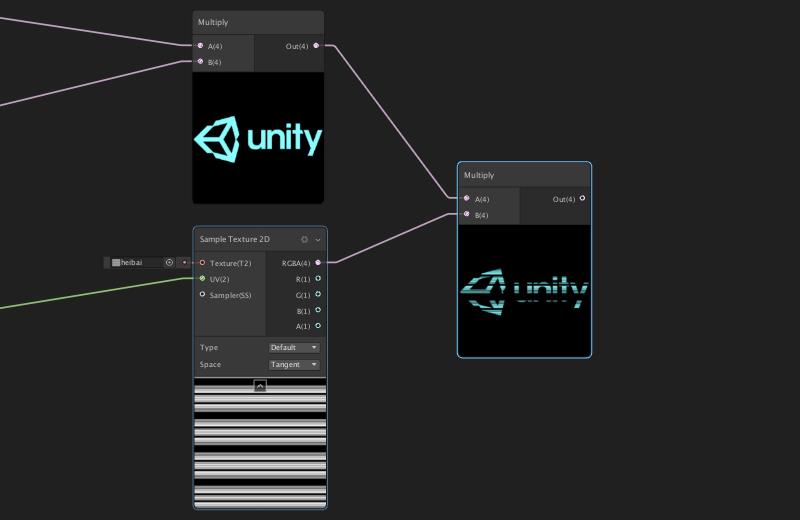
创建Multiply乘法节点,将经过处理的条形图节点和修改过颜色的遮罩图节点连接起来,这样就实现了基本的效果:

-
优化显示效果
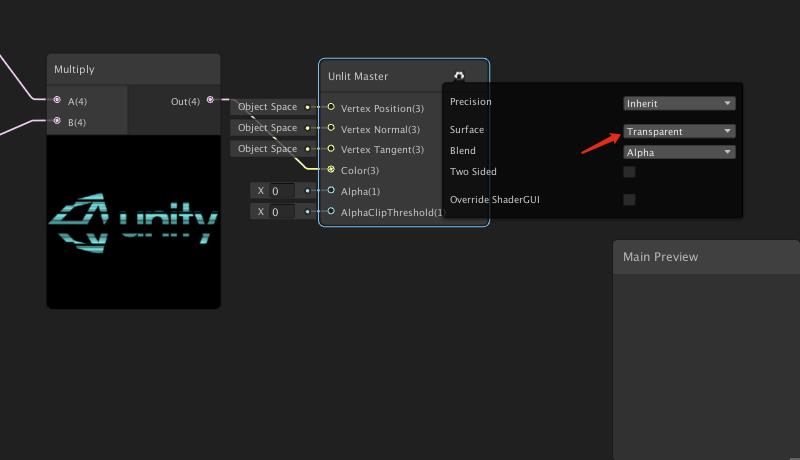
基本效果以及实现了,由上图我们可以看出这个遮罩显示的是黑色的而不是我们想象中的透明的。于是我将击Master 主节点的“设置”按钮,将“Surface”属性设置为“Transparent” 透明的,这时预览图却全部变为透明区域了:

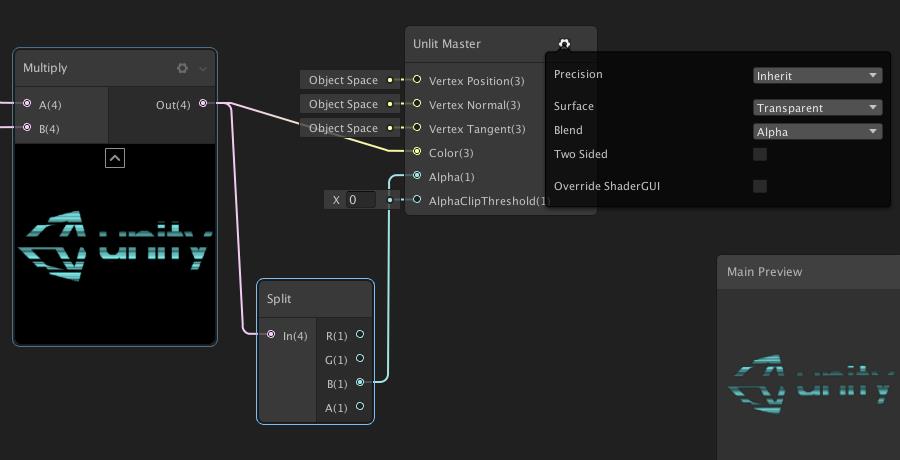
于是我又添加了Split分裂节点,将蓝色通道作为主节点的透明通道赋值过去,这样既可得到如下效果:

- 变量公开处理
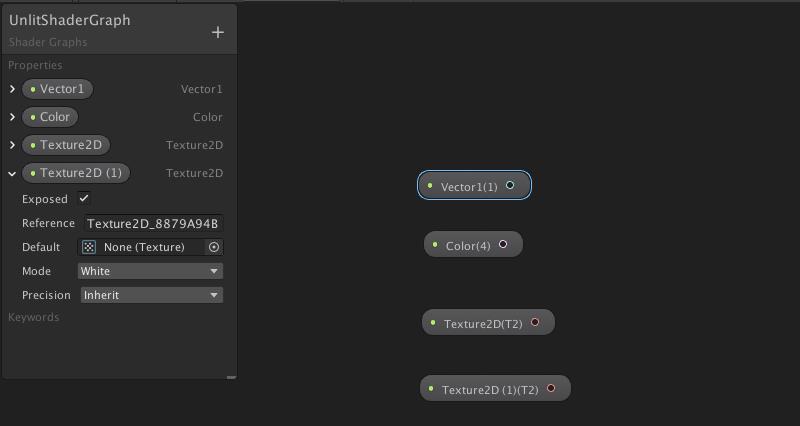
其实上面6步骤以及完成了全息效果的制作,为了后续复用和方便调试效果,我么将上面的两个贴图和控制时间的V1变量以及控制题图的颜色变量进行公开化处理步骤如下:在“Blackboard”面板创建Vector1,Color和两个Texture2D(名称随意),然后将其依次拖拽到编辑器空白处,并为其相应的输入节点赋值:
创建并拖拽到编辑区域:

将其赋值修改为公开变量,并将公开变量默认值和原节点属性面板保持一致,最后删除原节点即可:

以Vector1为例,其他三个节点同理,四个公开节点配置如下:

最后记得点击左上角的"Save Asset"保存一下哦~
四,使用示例
-
创建材质球并使用刚制作的Shader
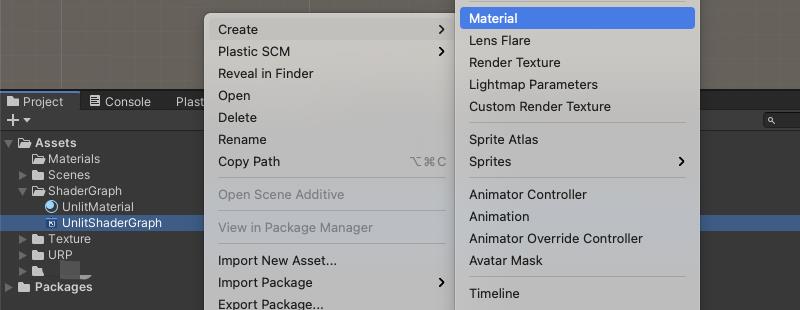
这里提供一个快捷创建材质球的方法,鼠标选中我们保存的“RPAShaderGraph”文件,然后右键创建材质球,这样我们创建出来的材质球,就自动使用这个Shader了。

-
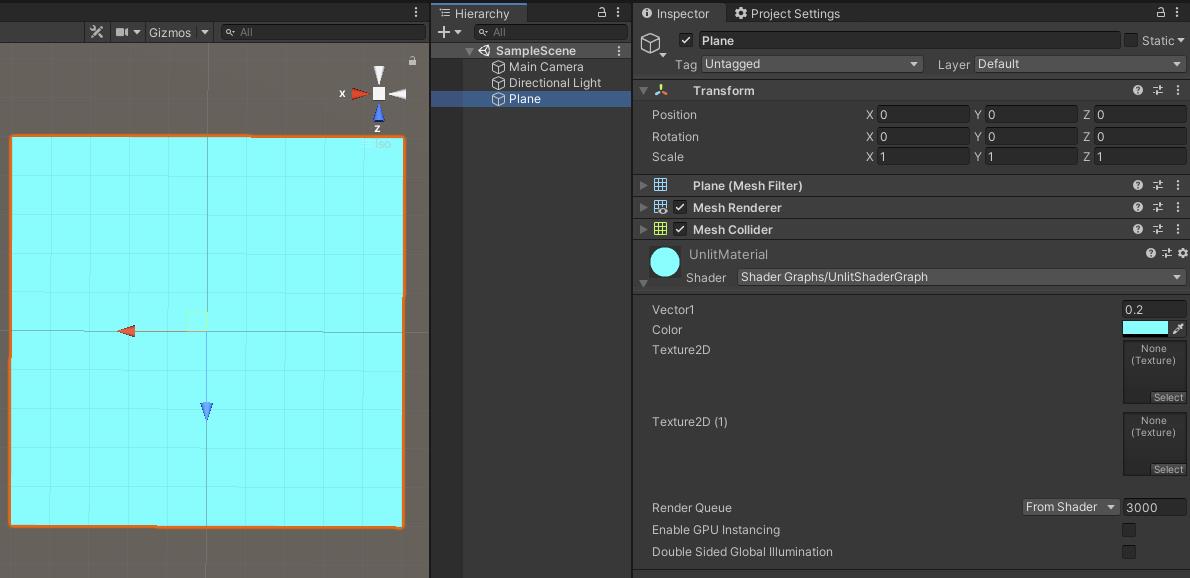
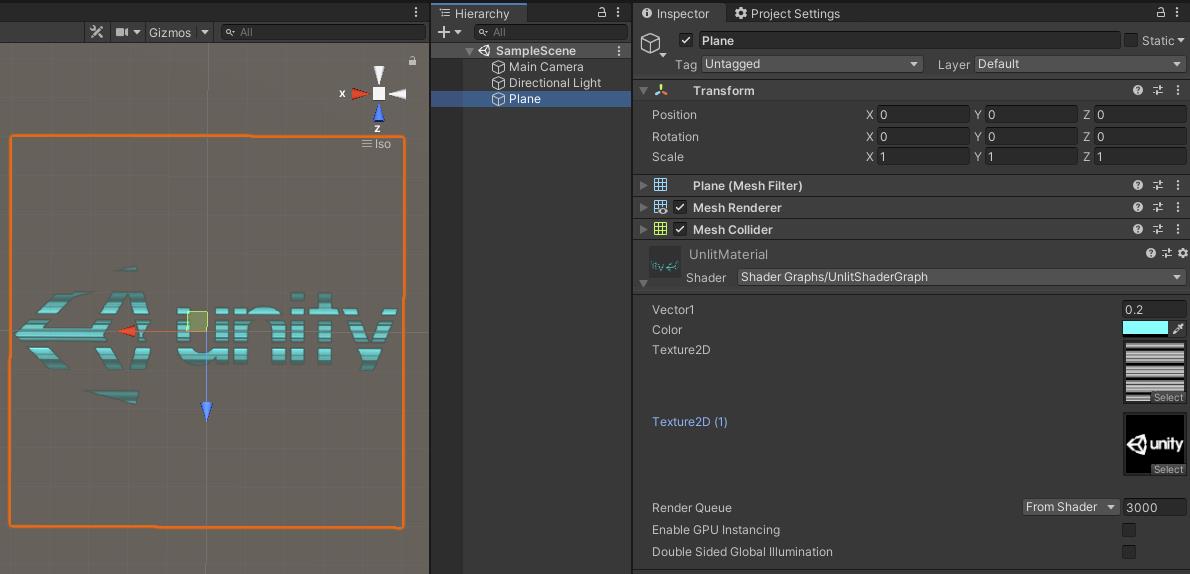
在“Hierarchy”面板创建Plane,并将刚刚创建的材质球赋值给它,得到结果如下:

-
为材质球的公开属性赋值,调试效果:

五,资源分享
上面示例中使用到的两张资源图:
只有白色文字的unitylogo:(其他区域为透明区域)

黑白相间的条纹形状:

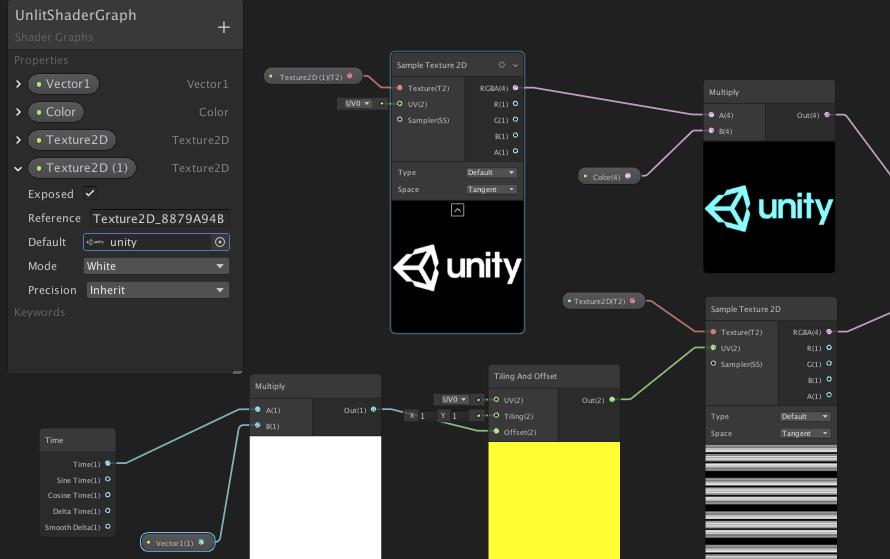
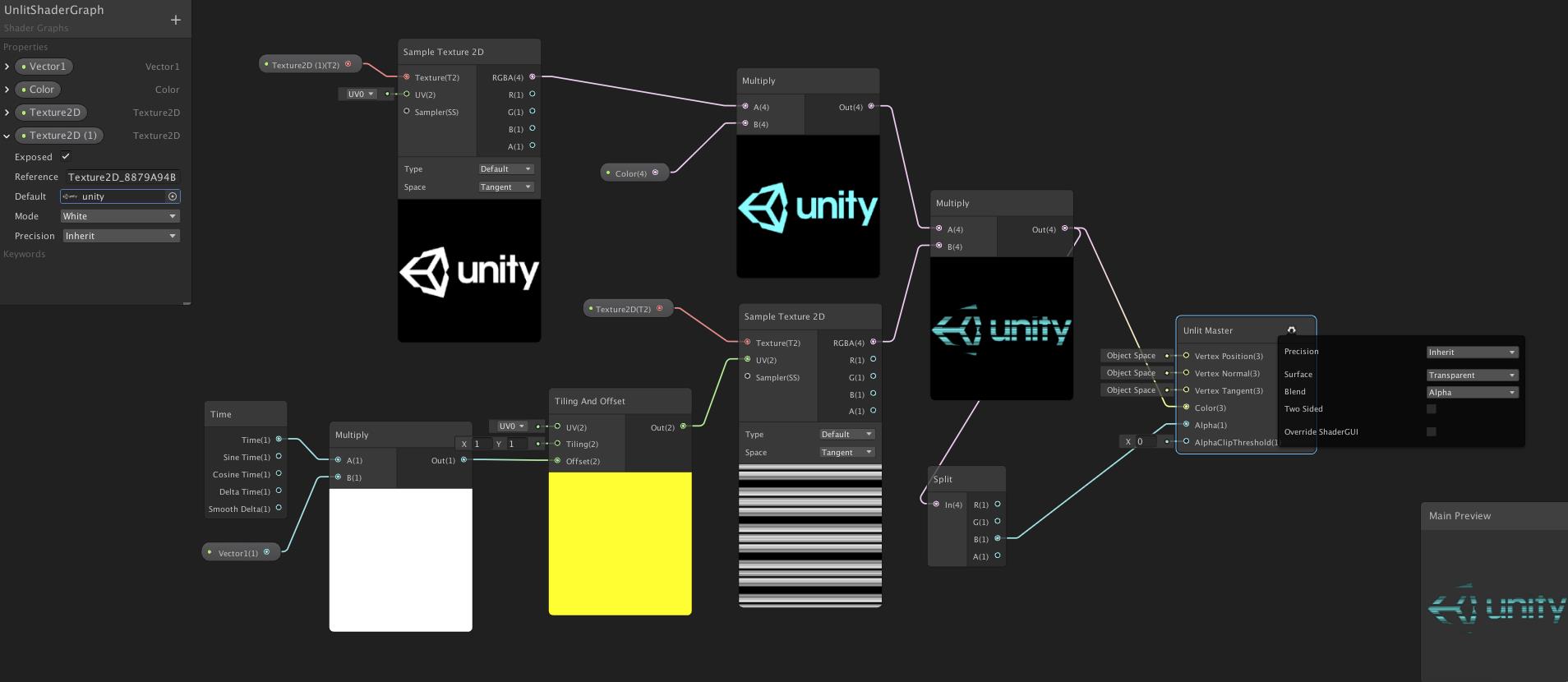
ShaderGraph面板完整图示:

以上是关于Unity 之 ShaderGraph 实现全息效果入门级教程的主要内容,如果未能解决你的问题,请参考以下文章
小功能⭐️Unity2018 Shader Graph——全息影像物体消融
小功能⭐️Unity2018 Shader Graph——全息影像物体消融
Unity 之 ShaderGraph 实现火焰效果入门级教程
Unity 之 ShaderGraph 实现旋涡(传送门)效果入门级教程