iVX快速实现Google小恐龙游戏
Posted ZackSock
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iVX快速实现Google小恐龙游戏相关的知识,希望对你有一定的参考价值。
一、前言
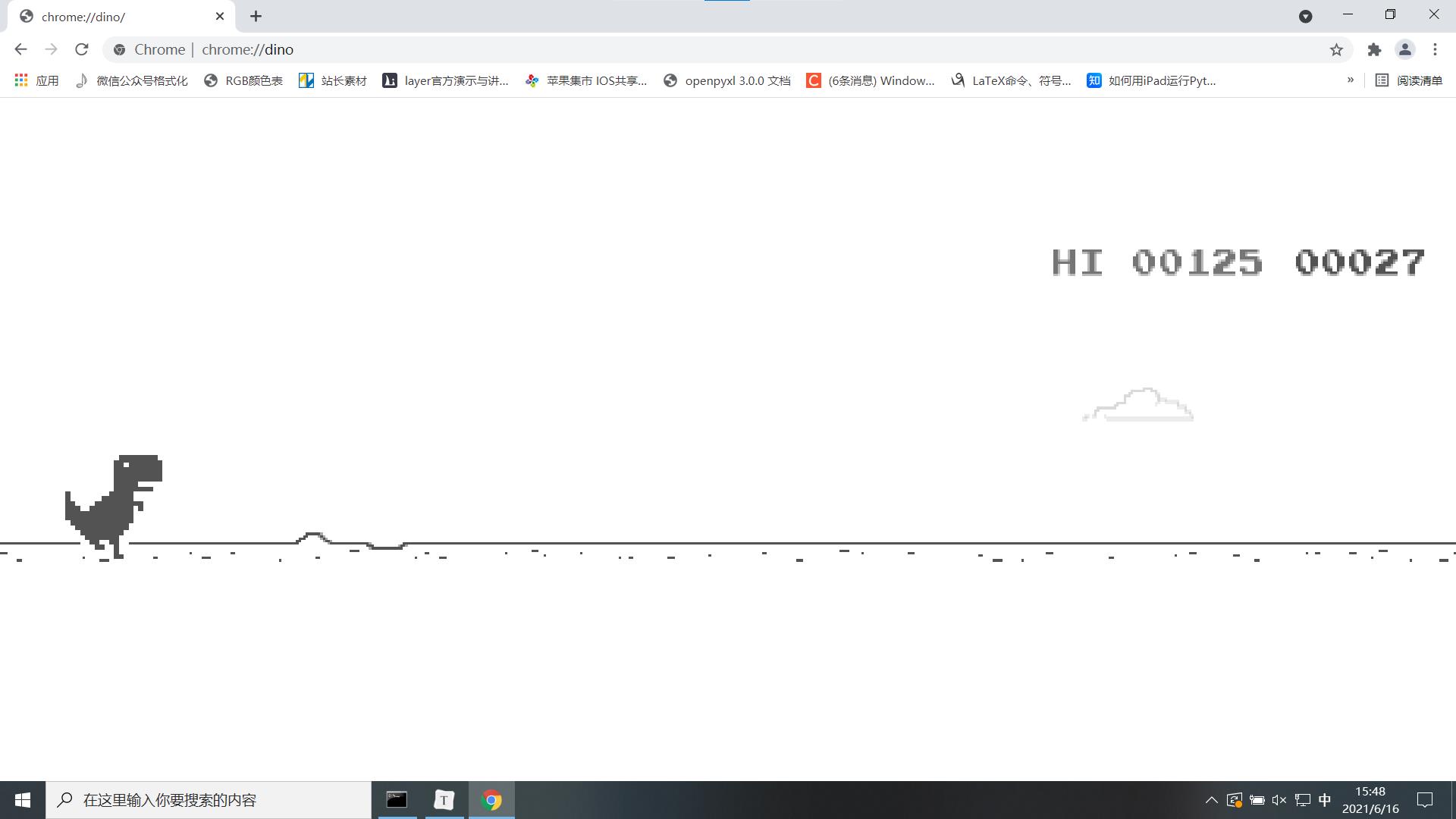
相信大家都玩过Google小恐龙游戏,如果没玩过可以在Chrome浏览器输入:chrome://dino/即可打开Google小恐龙。界面如下:

今天我们就要自己实现一个Google小恐龙游戏。
这次我们使用的是iVX可视化编程工具,iVX是一种基于云原生的全新开发体系(包括前端和后台),一种无代码可视化的编程语言:无代码,可视化,组件化,数据驱动(data driven),云原生(Cloud Native),是该语言重要的特点;iVX有自身的编译器/解析器,可以生成选定目标系统的可执行代码。详细的内容可以访问官网。
二、创建游戏
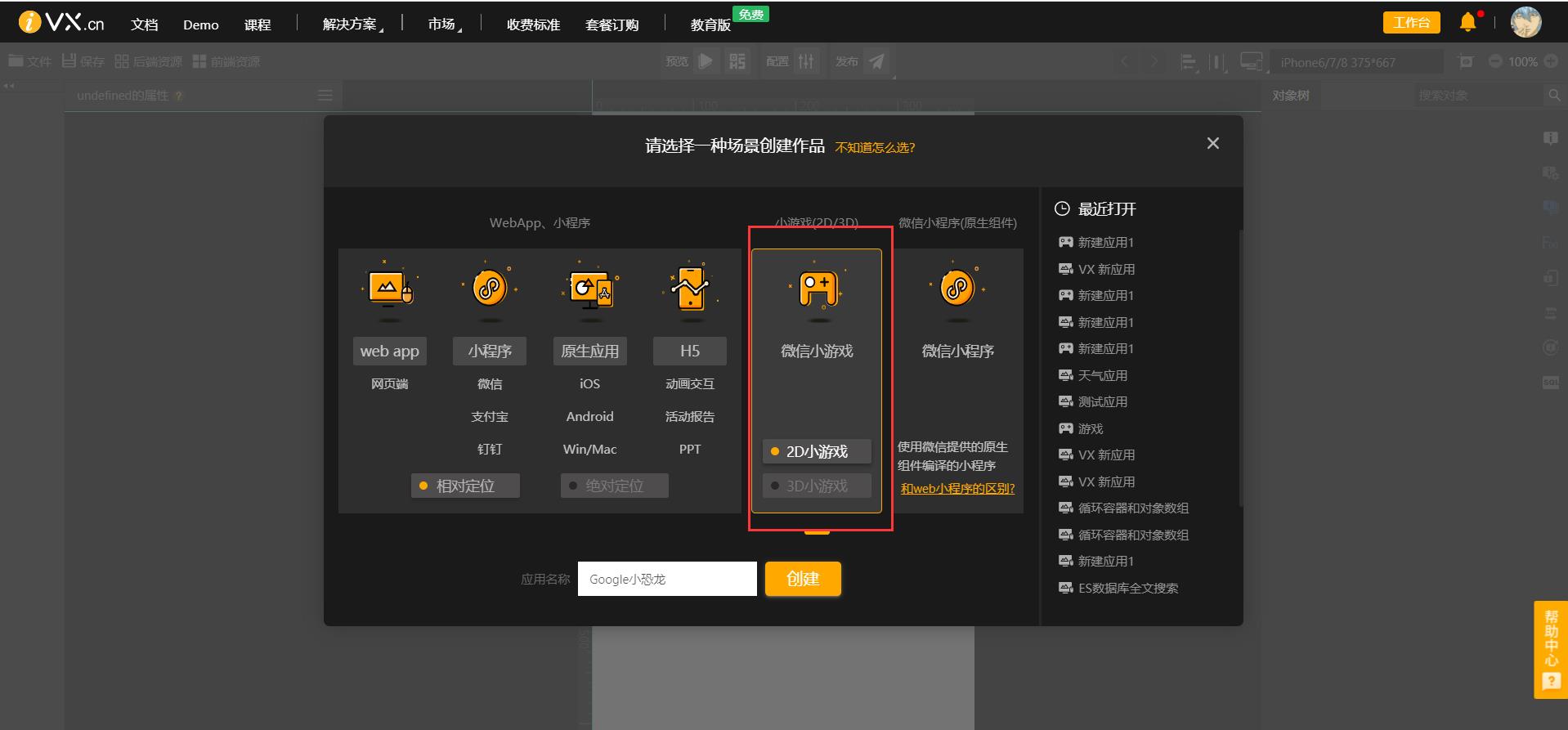
我们进入工作台,创建应用,选择2D小游戏:

然后点击创建即可。如果你之前使用过iVX的网页功能,会发现左侧出现了很多不一样的组件。这些就是用于游戏制作的组件,今天我们会使用到一部分。使用时我们会详细说到。

三、物理世界
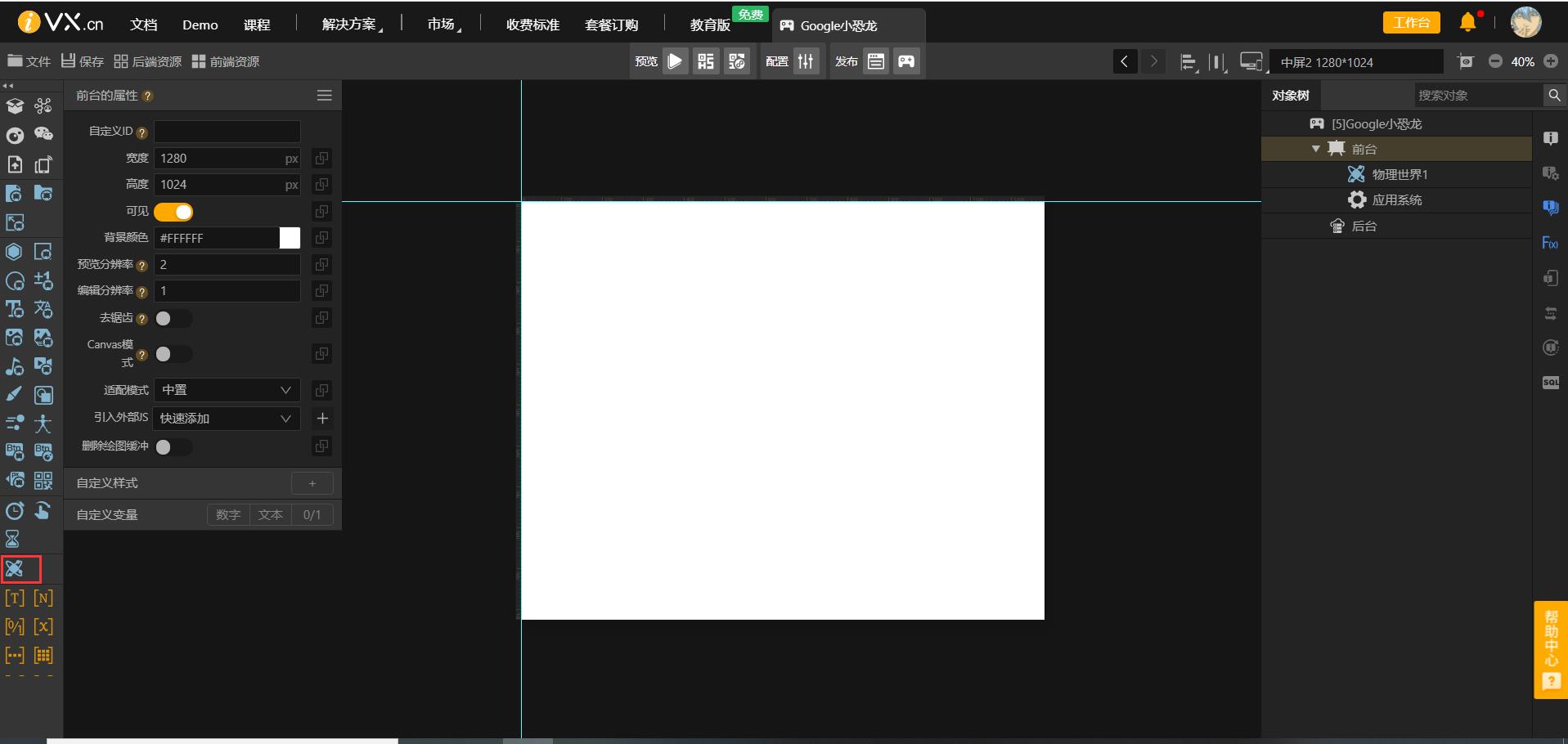
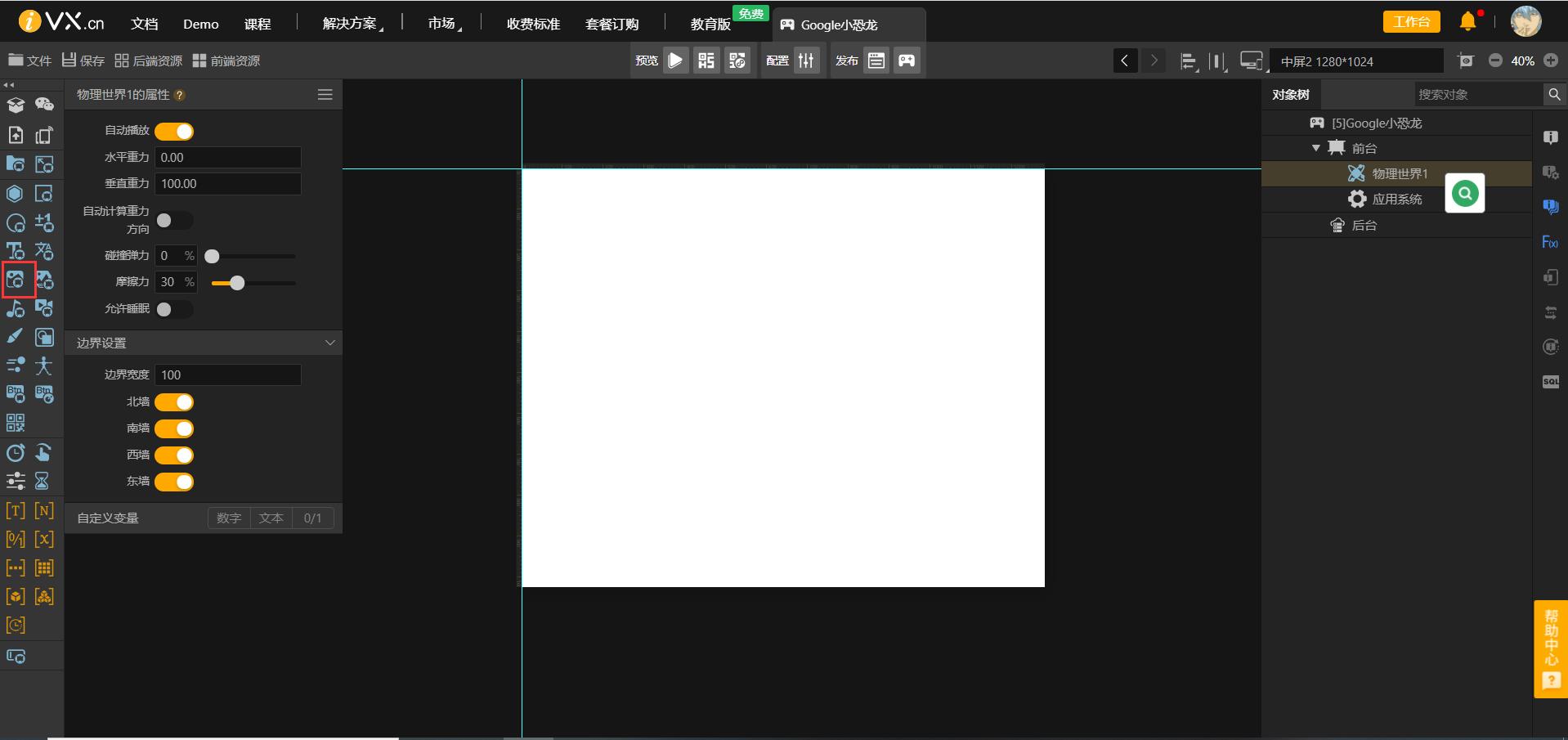
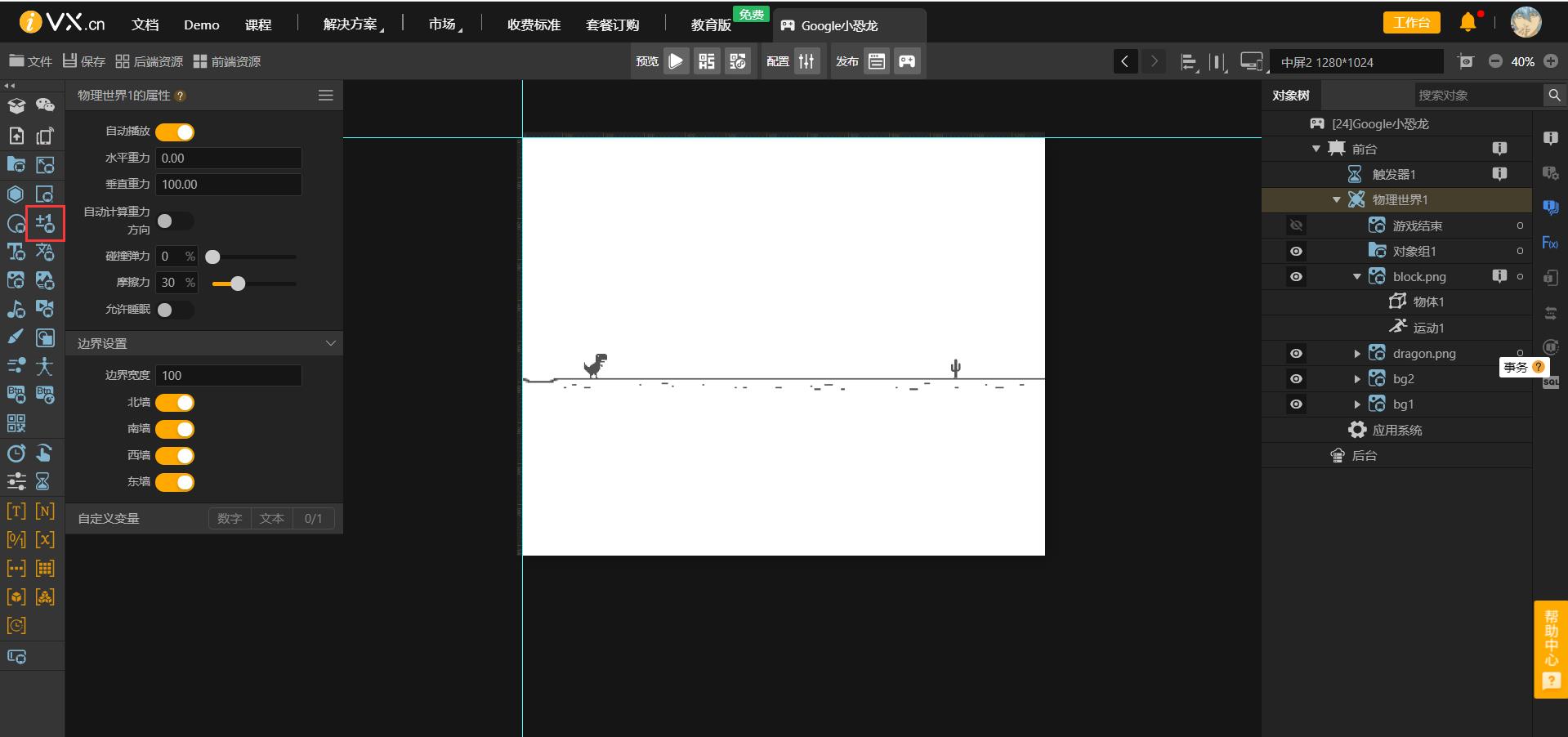
我们可以把物理世界作为我们游戏的主体,物理世界的位置如下:

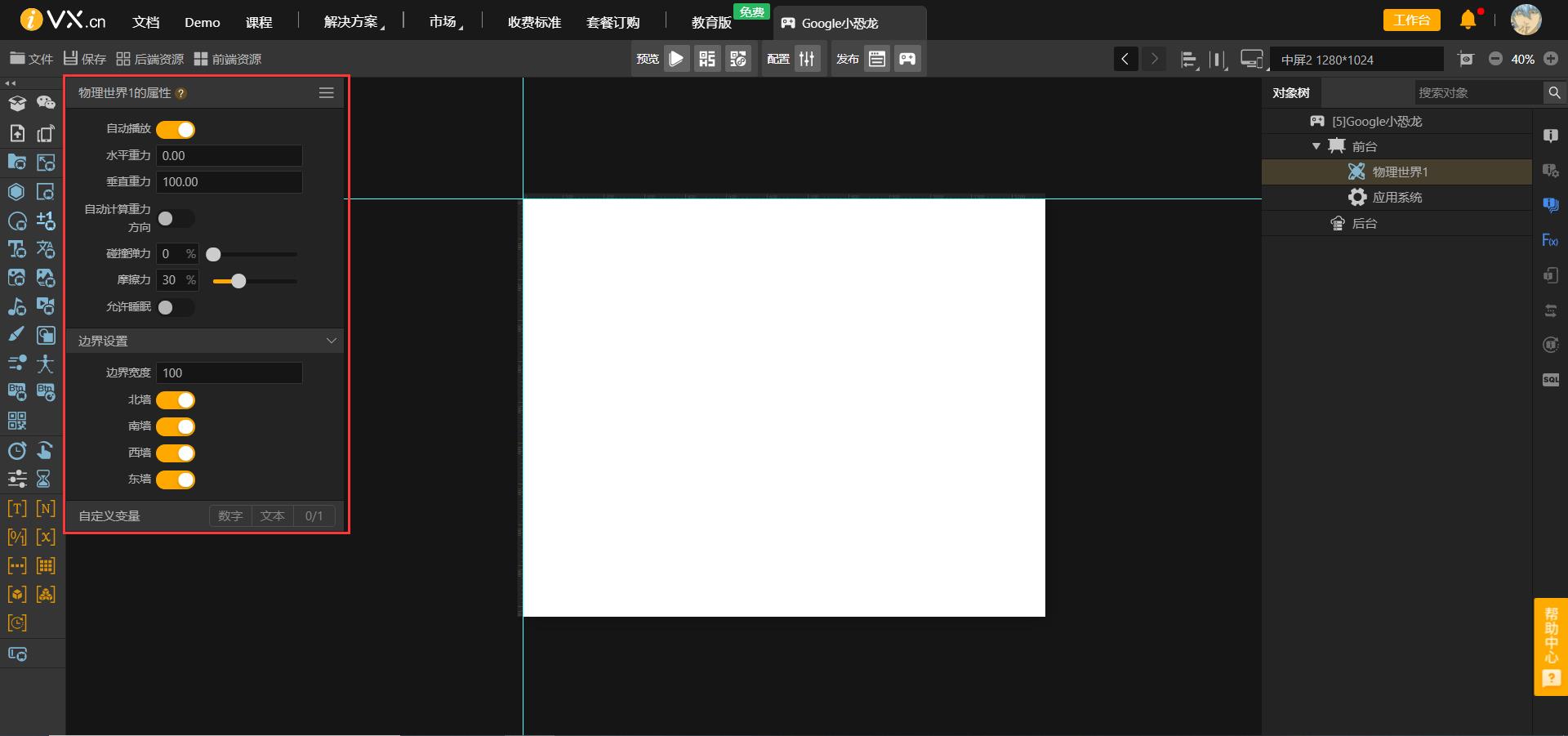
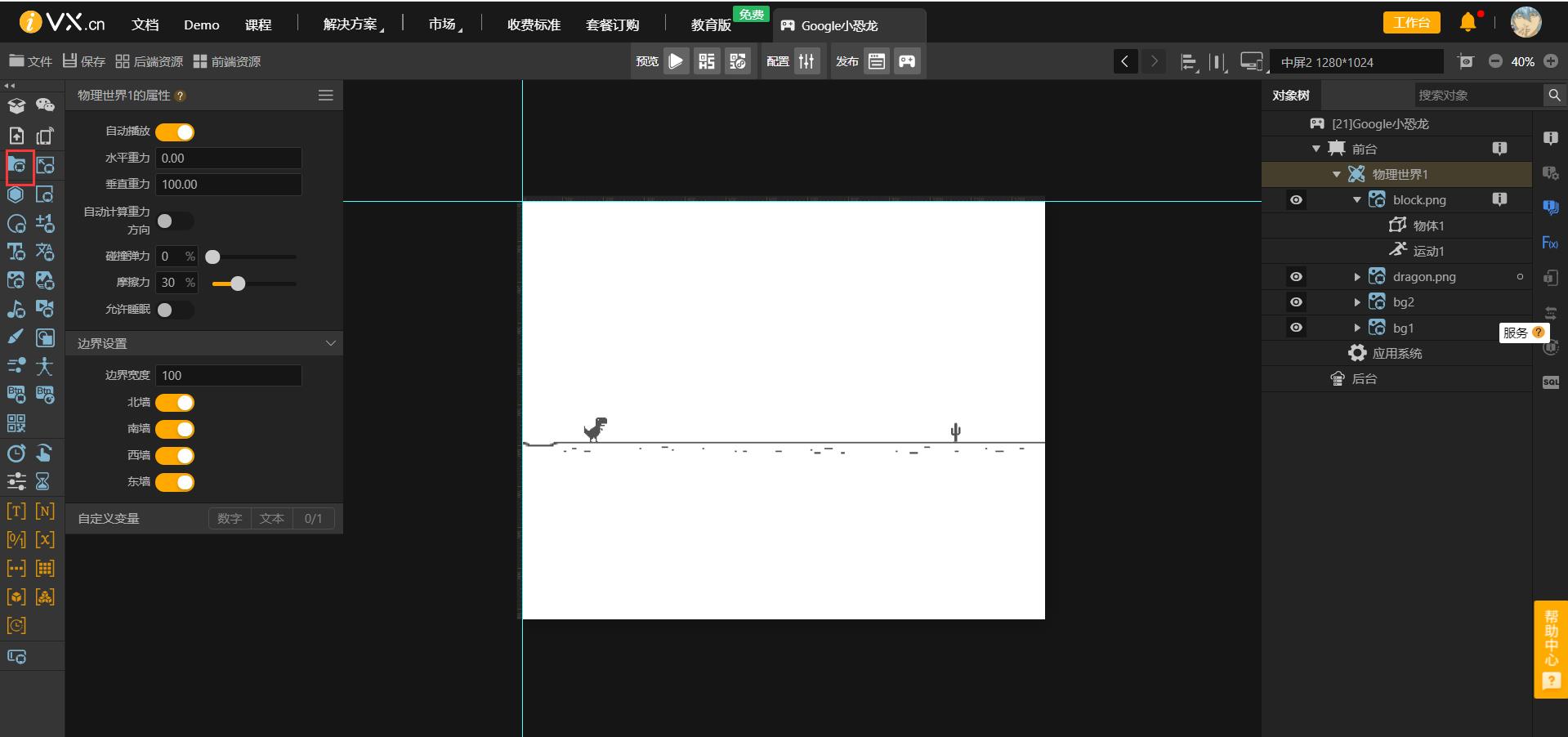
我们点击即可添加。然后我们看看物理世界有什么作用:

在物理世界中会有自动设置好的墙体。而且物理使用中的物体还有有重力、阻尼、反弹等效果,可以很方便我们游戏的编写。
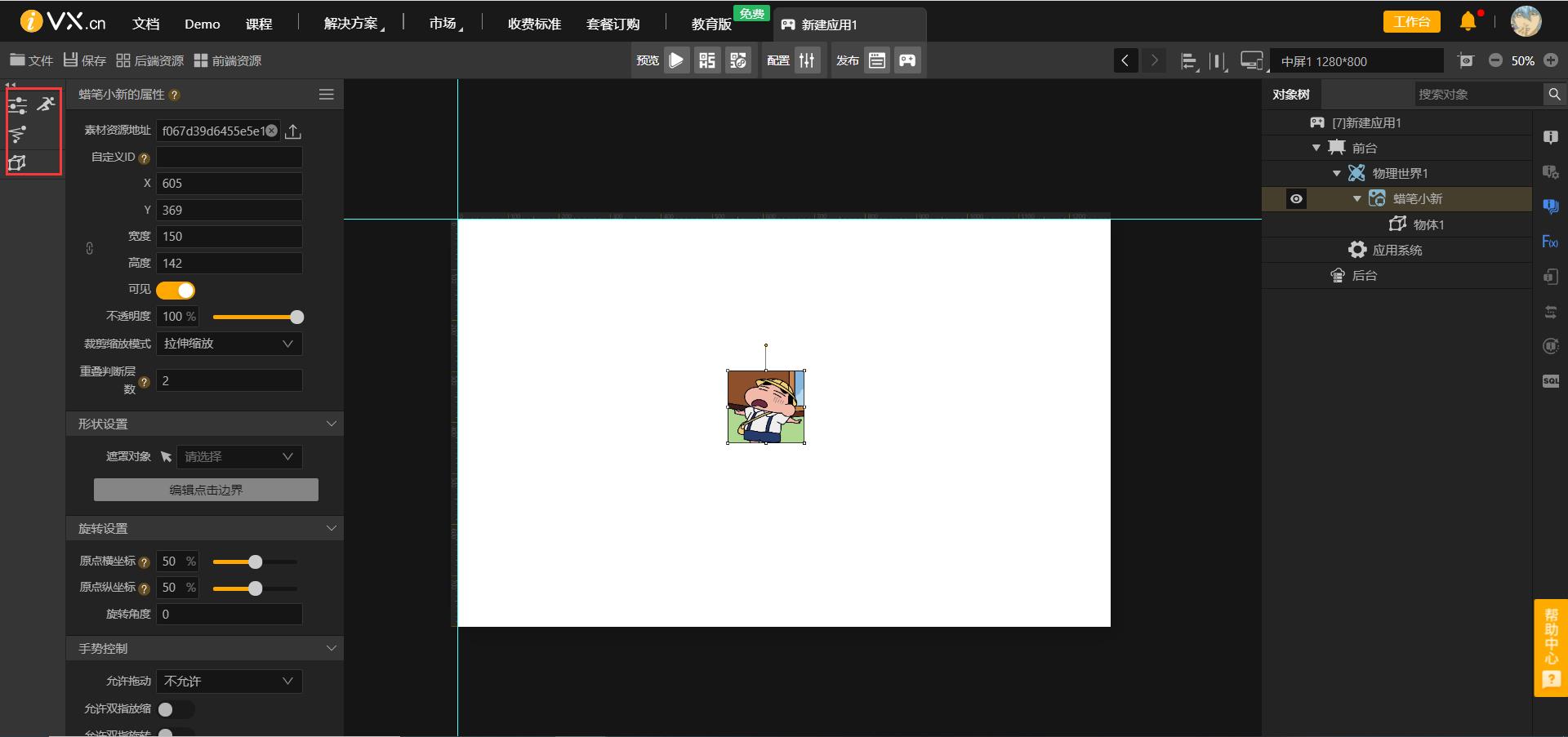
物理世界通常和物体结合使用。当我们为图片添加物体后,就会出现很多奇妙的物理现象。比如我们在物理世界中添加一个图片,图片位置如下:

然后在图片中添加物体:

这里我们的图片没有在屏幕底部。我们预览可以看到图片在自动下落,这就是物理世界赋予的重力。
另外在物理世界中我们还可以快速实现碰撞检测等功能,这个同样要借助物体。
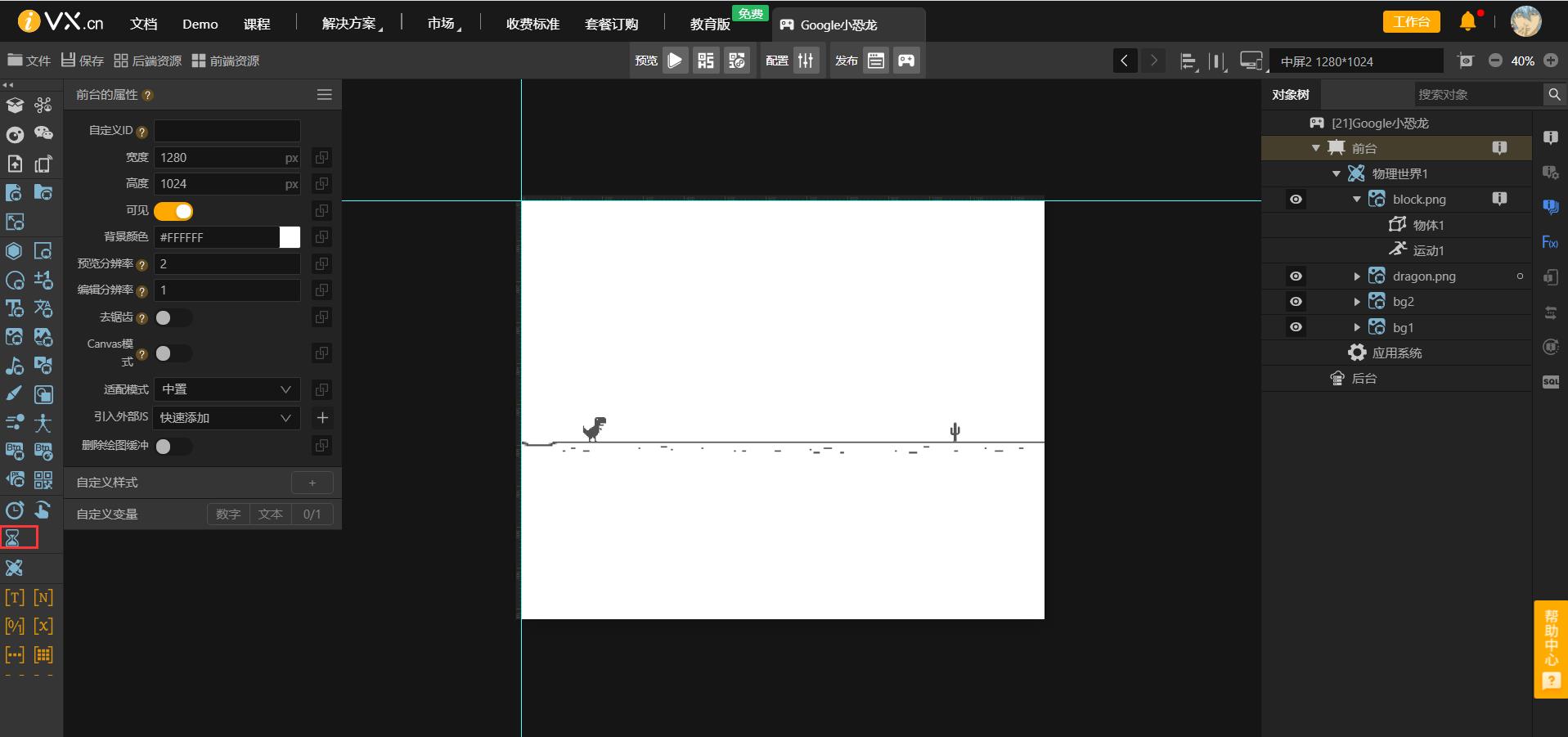
四、添加角色和背景
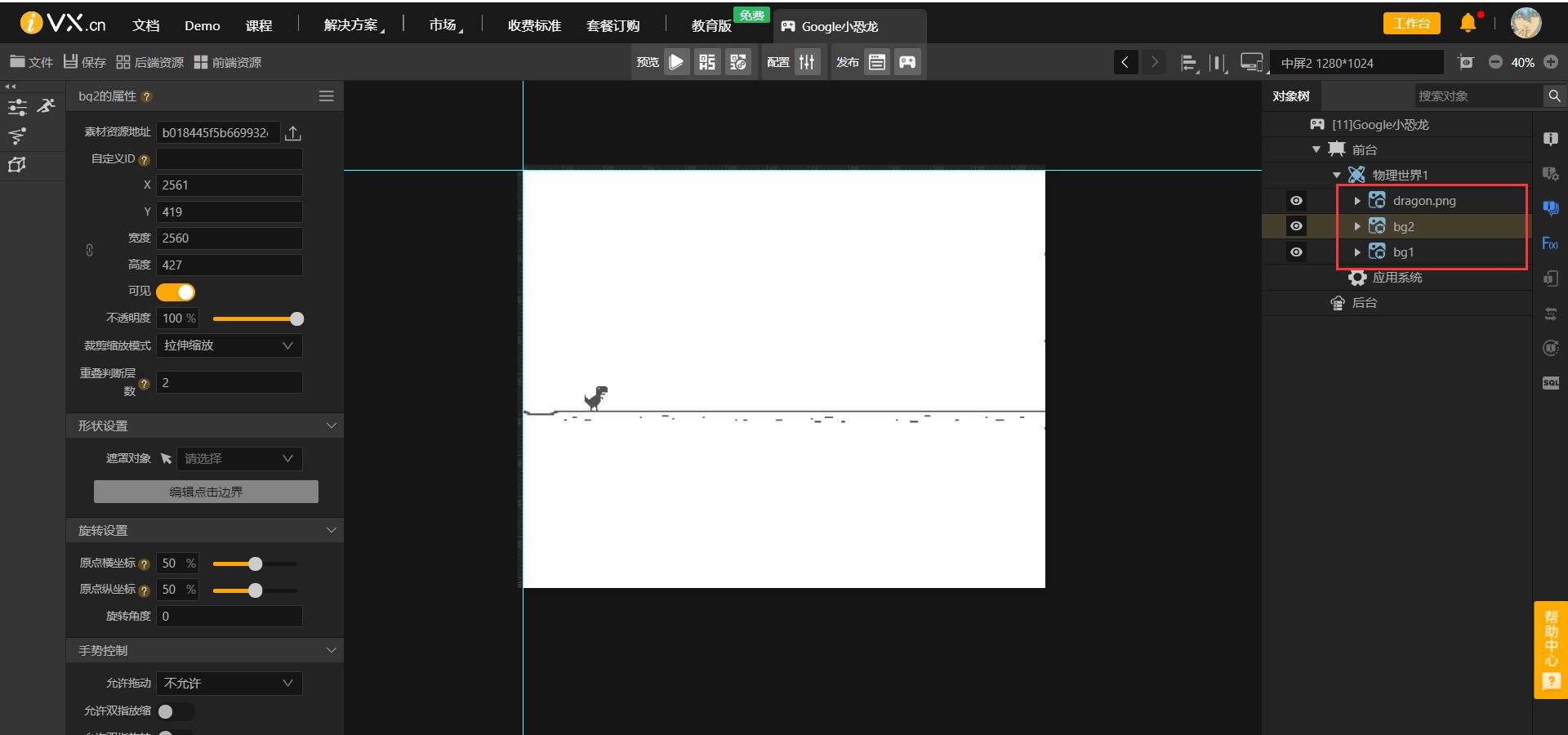
这里角色和背景都以图片形式添加。同样点击即可添加。添加后我们在屏幕上绘制图片的范围即可。然后设置图片的资源:

这里的小恐龙图片是png图片,这样小恐龙旁边才不会有白框。
另外我们使用了两张同样的背景,这是为了让我们背景可以连贯地移动。
我们需要让背景向左移动,当第一个背景移动出页面后,第二个背景开始从页面右侧出现。这样一直循环,就可以制造跑步的效果,就像西游记飞天效果一样。
五、缓动
在上面说了,为了让背景连贯地移动,所以添加了两个背景图片。但是具体要怎么移动呢?
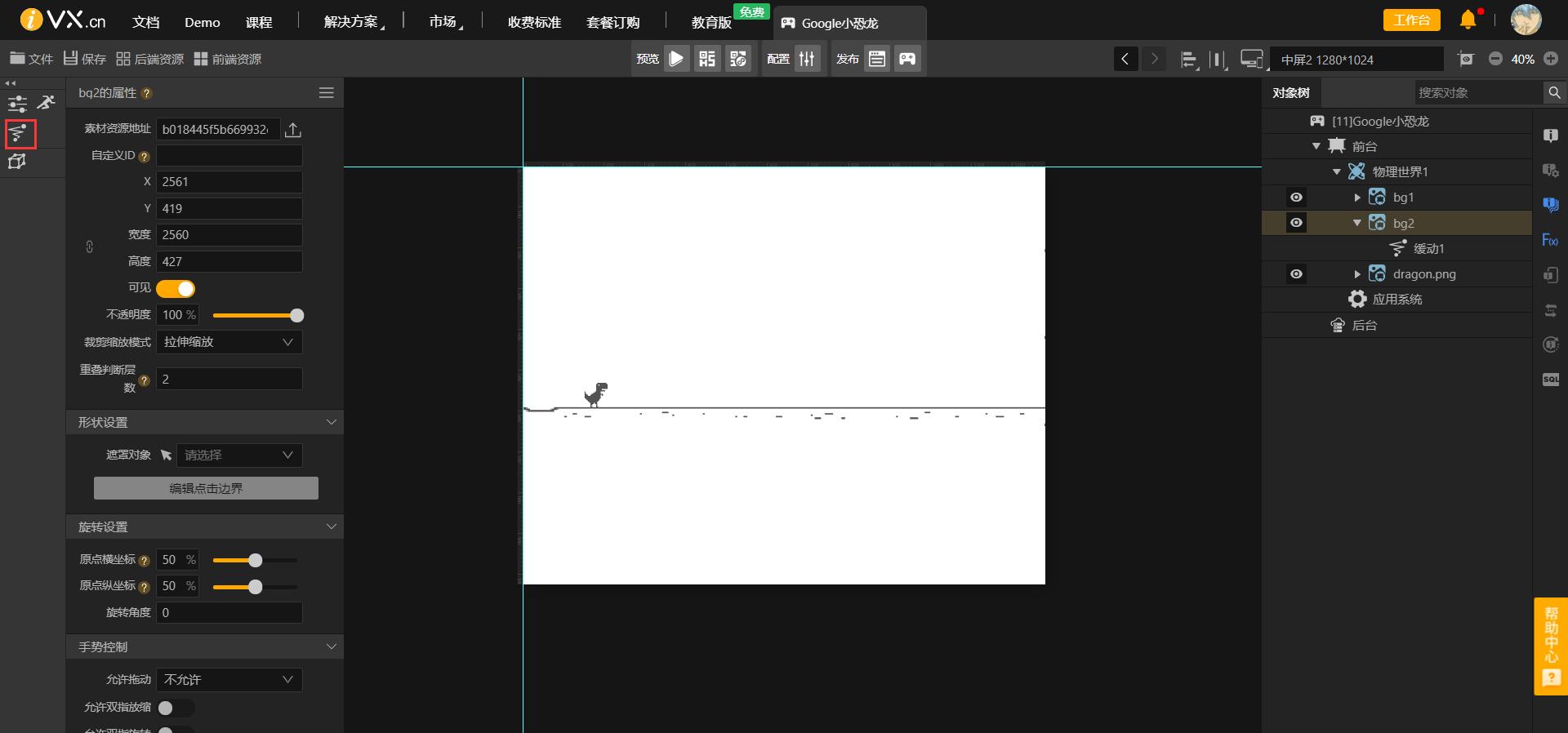
这里就需要为图片添加一个缓动效果了。当我们点击图片,就会在左上角出现图中几个图标,其中框住的就是缓动了:

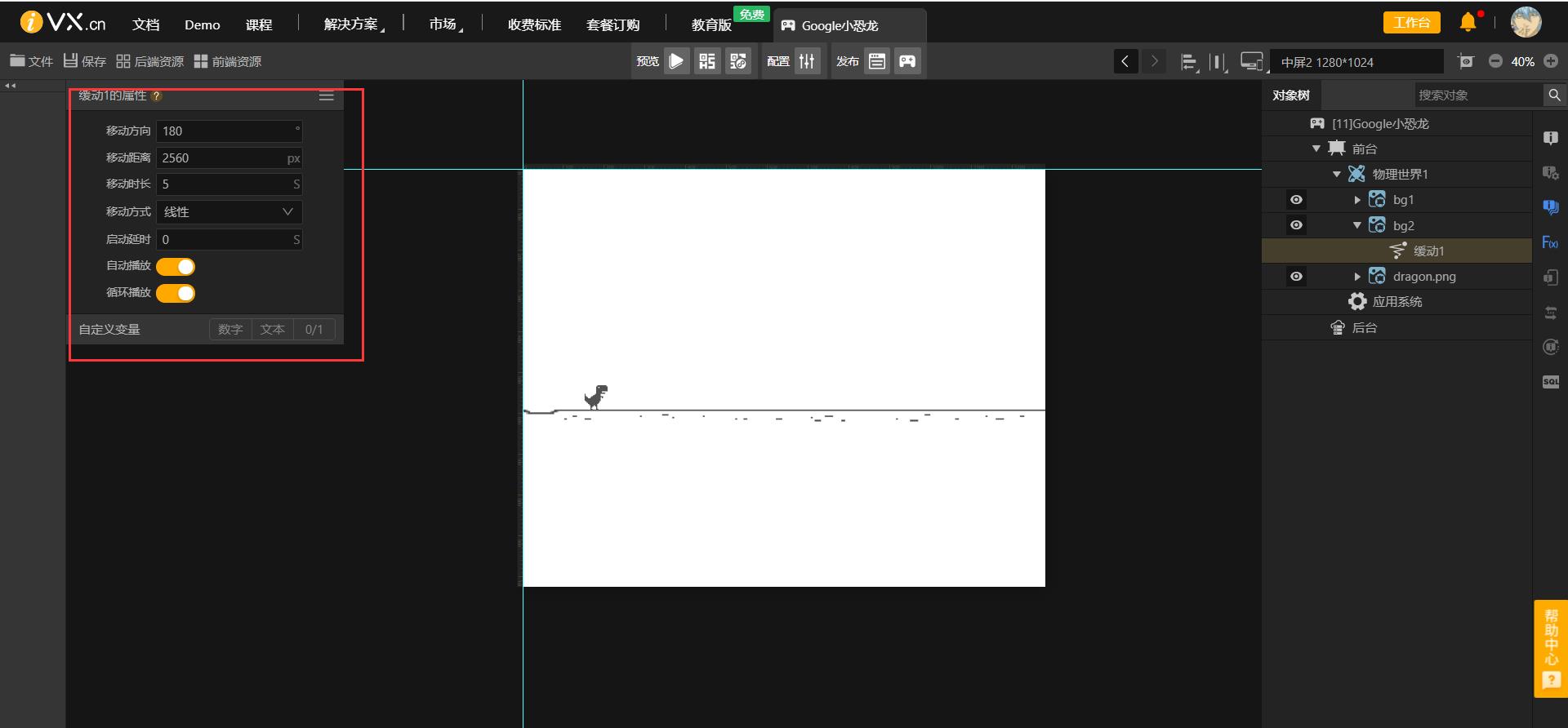
下面我们看看要为缓动设置些什么参数。因为我们背景设置的宽是2560,因此这里设置每5秒移动2560个像素。
然后是移动方向,这里选择180度,表示从左到右移动。移动方式则表示移动轨迹。这里线性表示直线移动。我们还可以选择其它的,这里选择线性就好了。
最后打开自动播放和循环播放的开关。

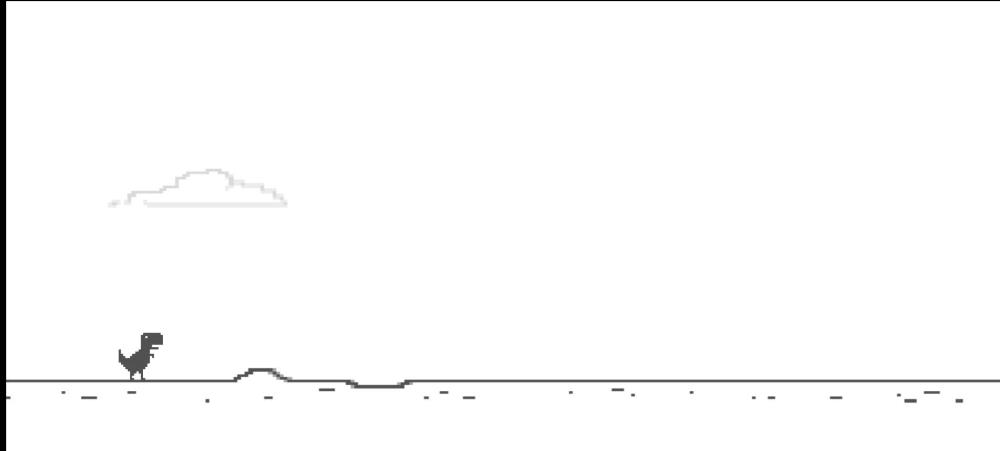
下面是我们现在的预览图:

下面我们只需要在两个背景下都添加同样的缓动即可。
六、事件
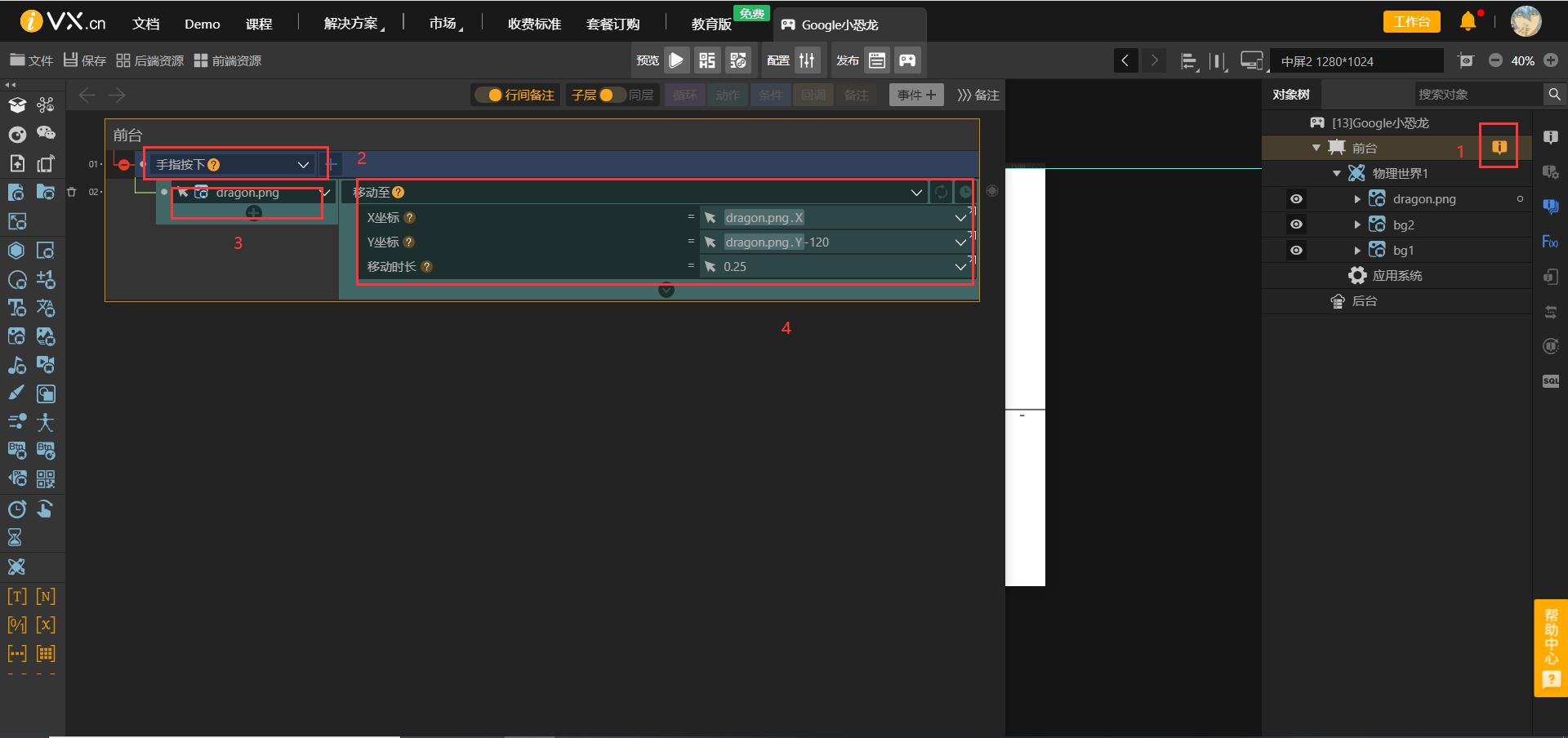
下面我们要让小恐龙跳起来。只要我们一点屏幕,小恐龙就跳。这时我们需要给前台添加一个点击屏幕的事件:

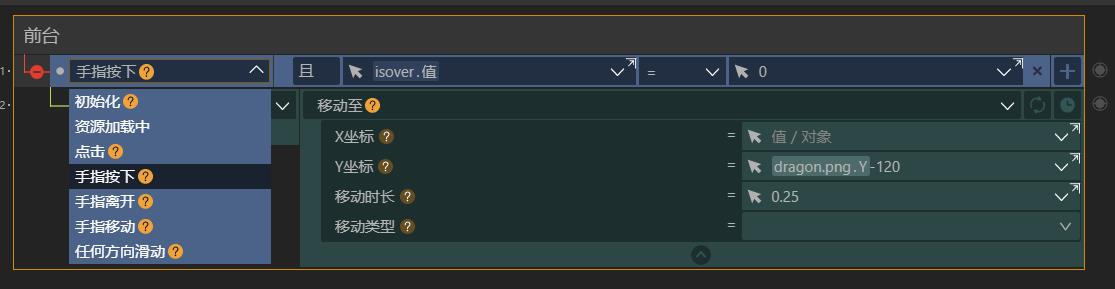
我们为前台添加事件,当我们手指按下时,就会移动小恐龙。这里默认提供了手指按下、手指离开、初始化等事件。这里可以按照自己对游戏的需求设置。

选择我们的触发事件后,就可以添加触发事件后的操作了。这里我们选择移动至,表示移动小恐龙位置。移动后的位置X不变Y变为原来上方120像素。
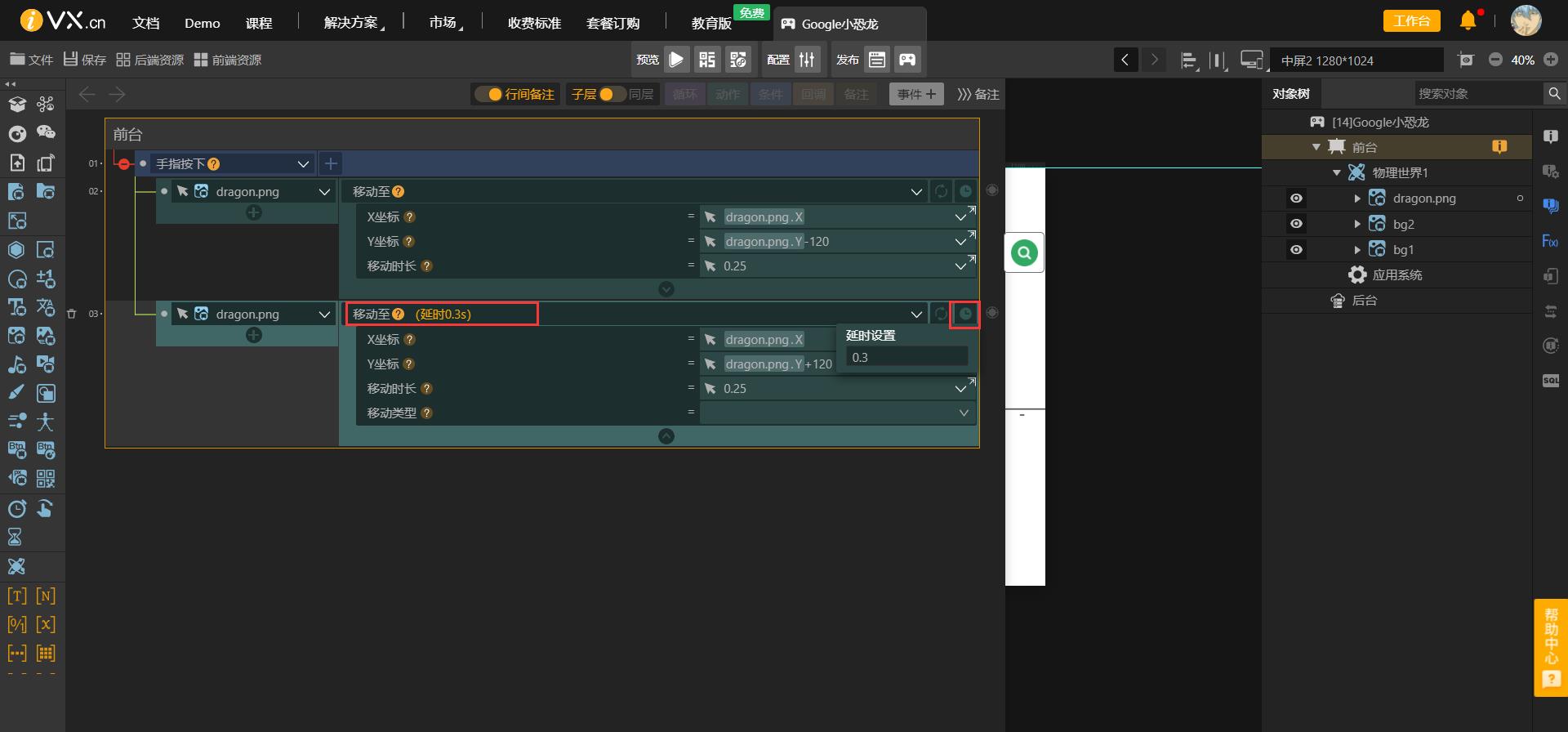
但是现在有个问题,我们小恐龙跳上去了后就不下来,我们一直跳的话小恐龙就消失了。因此我们还需要添加一个下来的动作:

这里和上面大致一样,我们同样选择移动至。不过这次我们把Y设置为小恐龙的Y-120,这样就可以下降120px。另外我们还添加了一个延时0.3秒,表示在跳上去之后再下落。如果我们不添加延时,上升和下落就会产生冲突。
七、障碍物
障碍物的添加和小恐龙一样,就是一图片,但是后面我们需要随机生成障碍物。

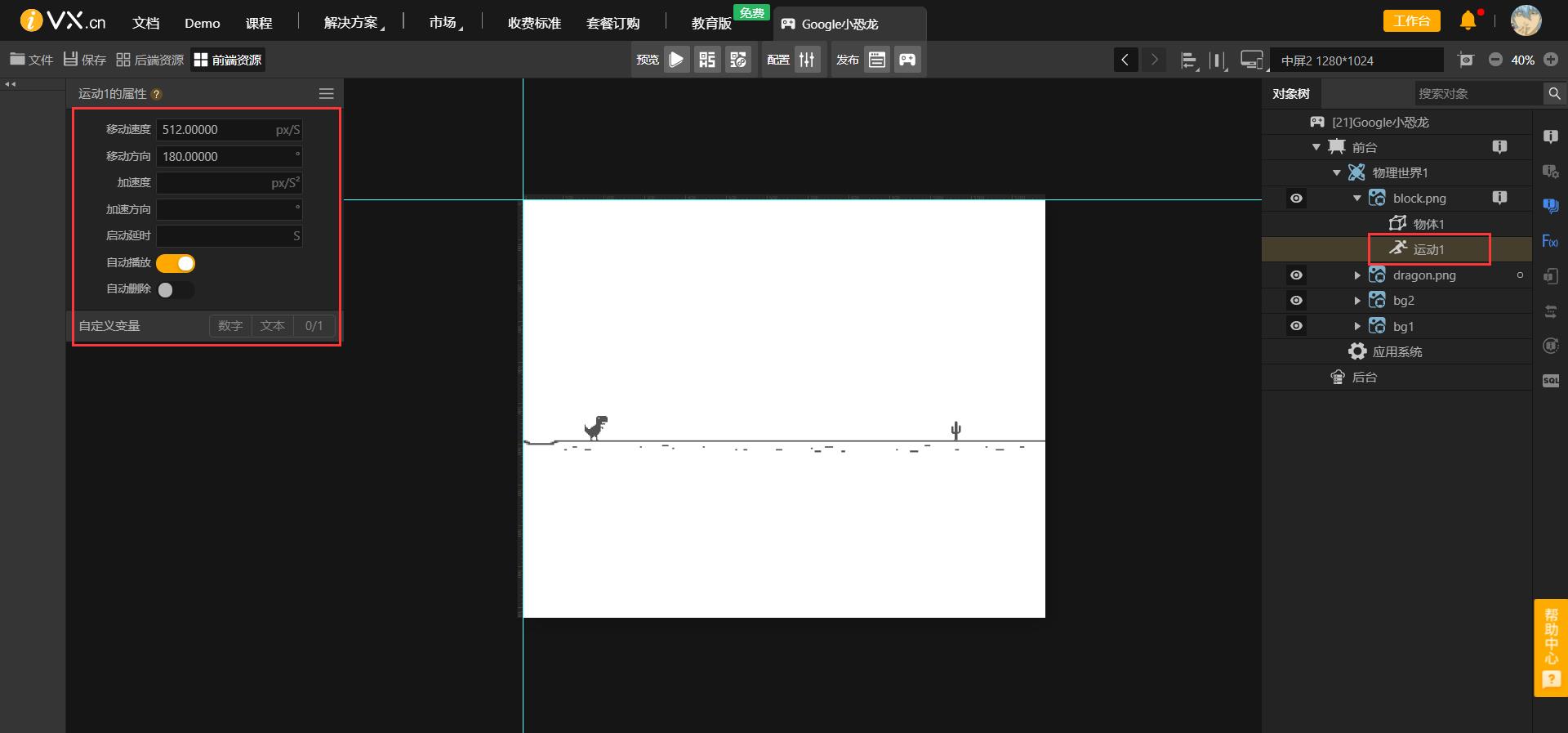
这里可以看到,我们给障碍物添加了运动和物体,我们先不在意物体,看看运动的参数。
我们把移动速度设置成512px/s,这是因为我们背景的速度是2560px每5s,相当于512px/s。这样我们的障碍物好像就和背景是连在一起的。
移动方向和之前的缓动一样,然后打开自动播放即可。
不过一个障碍物是不够了,我们还需要让游戏随机生成障碍物。这就要用到我们的触发器了。
八、批量生成障碍物
下面我们要批量生成障碍物,我们先添加一个对象组,用来容纳障碍物。

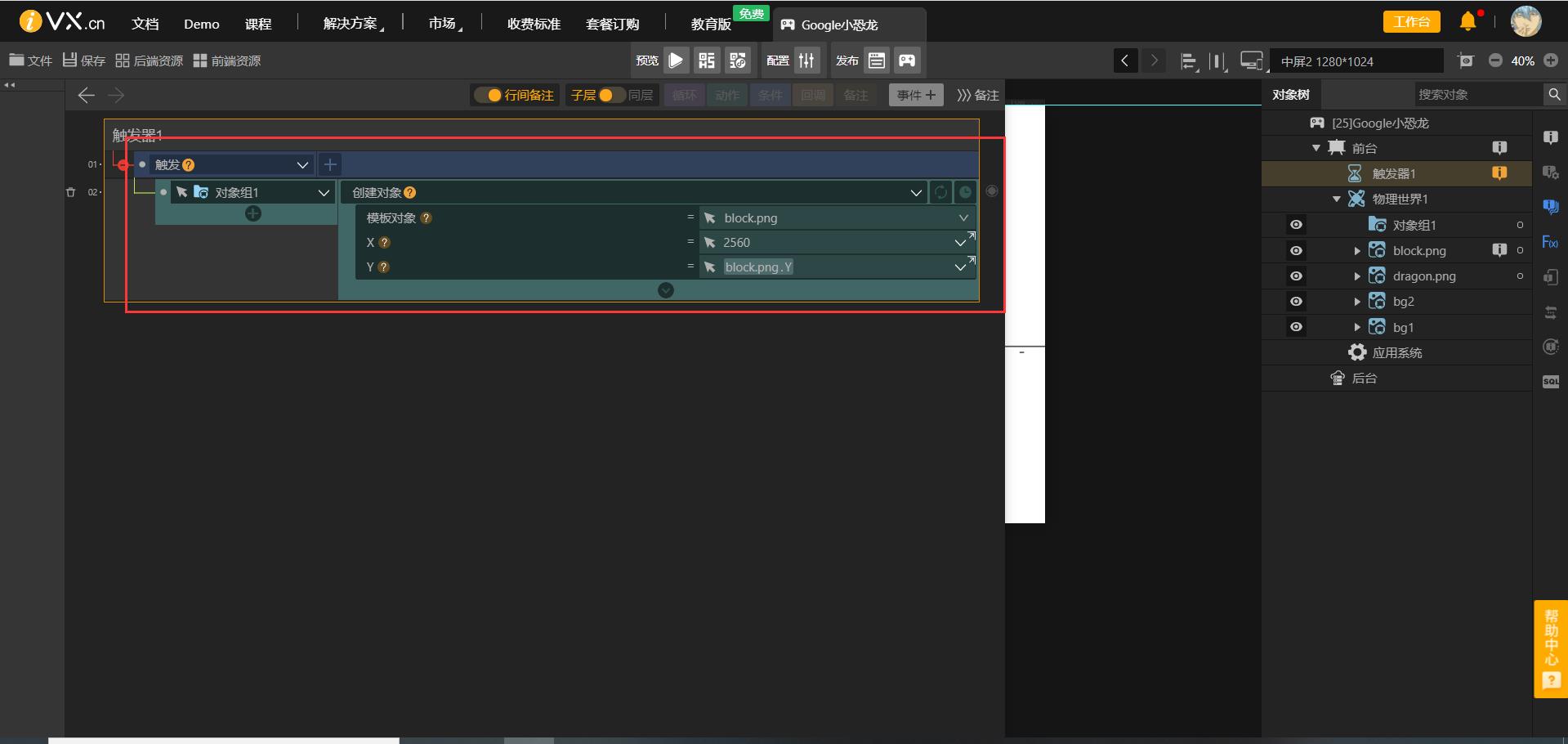
然后添加触发器:

触发器就是用来随机生成物体的。这里我们触发器让它一直为对象组创建对象。

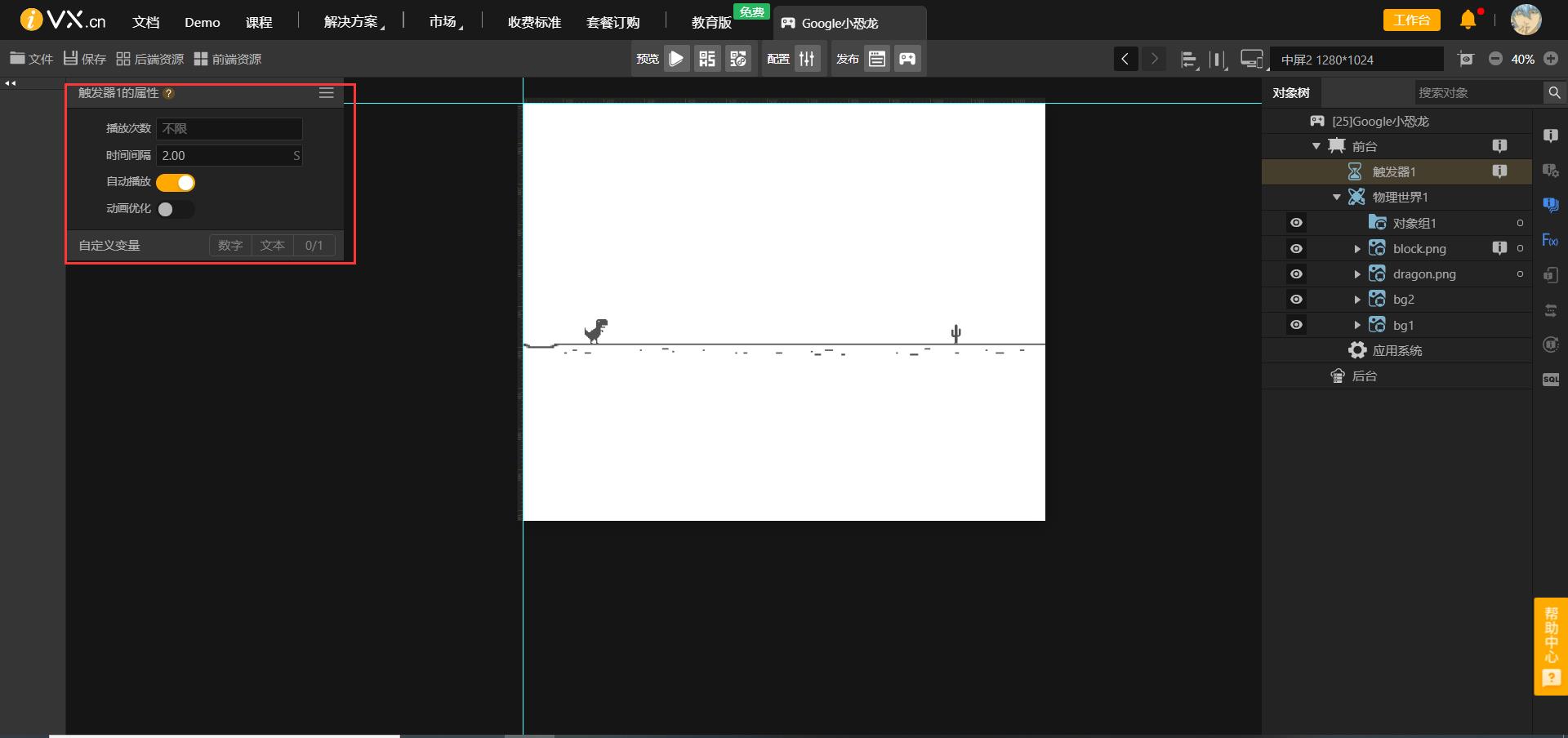
然后选择开启触发器,这里打开自动播放并设置时间间隔。

这里我们就可以定时生成障碍物了。
九、碰撞检测
现在我们游戏大致实现了,那么接下来我们来完成最后的功能吧。
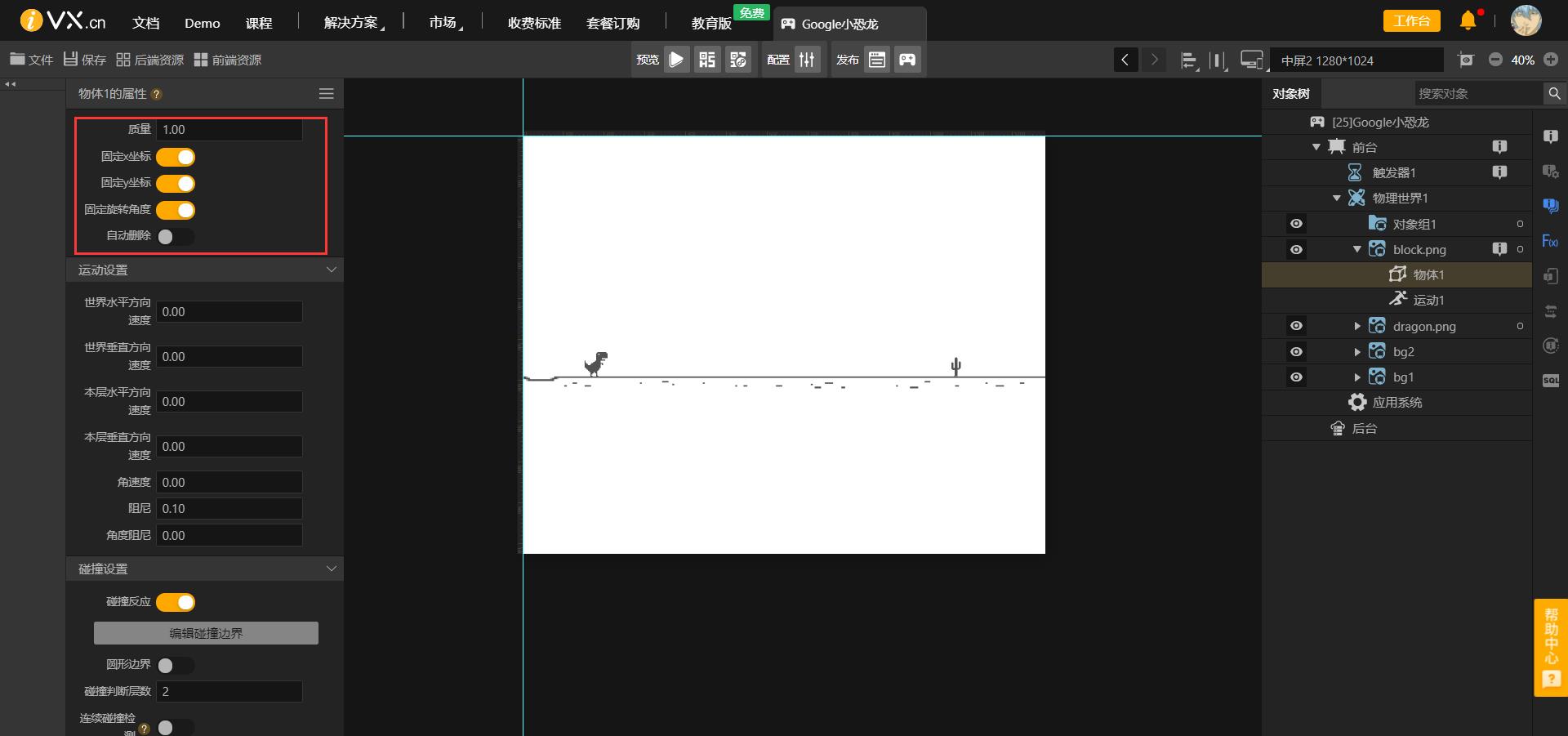
在前面我们给障碍物添加了一个物体,在物理世界中的物体。可以很容易实现碰撞检测,我们为物体设置了如下属性。

其中上面三个需要我们开启,不然会出现很多奇怪的事情。
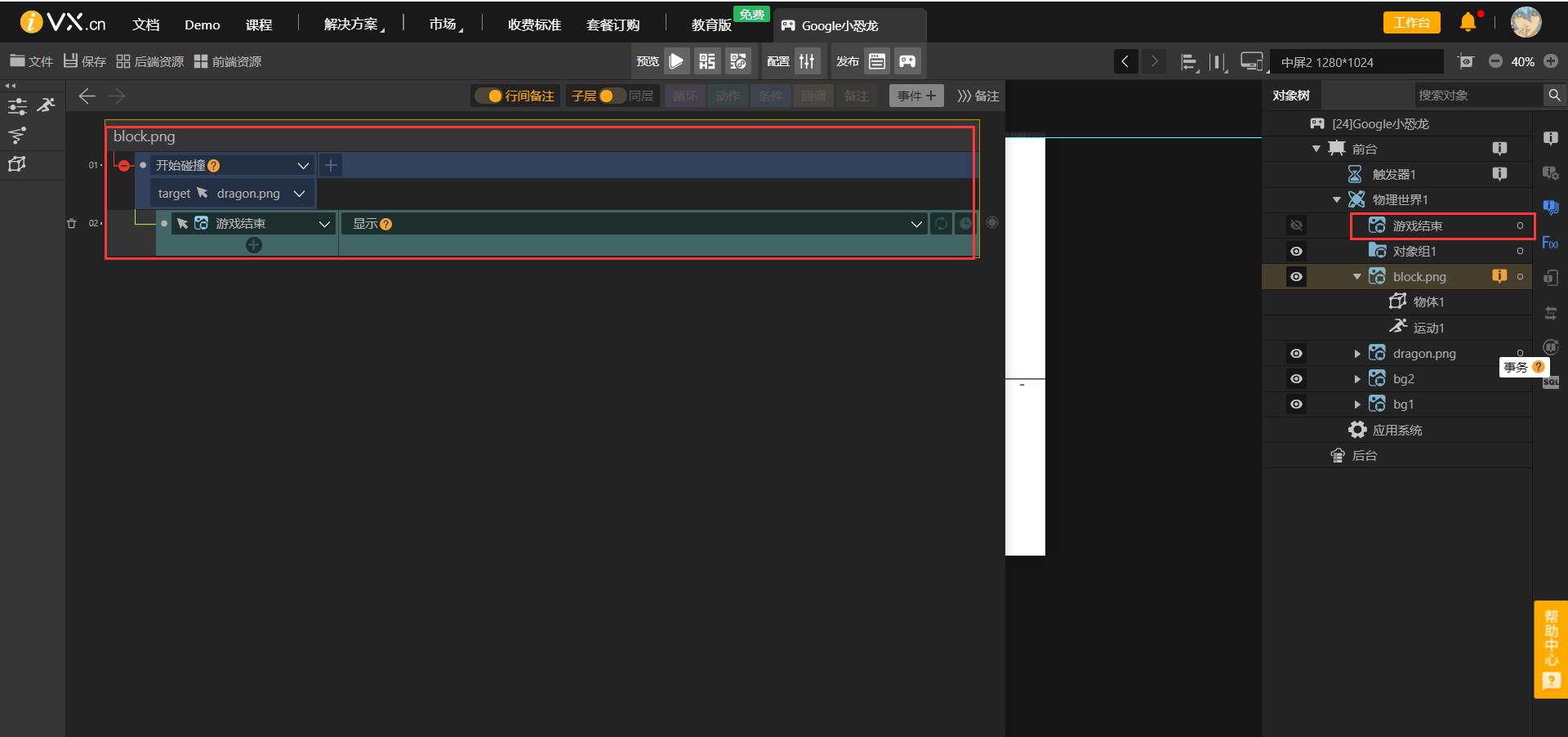
然后我们还要给小恐龙添加物体,具体设置是一样的。然后我们就可以给障碍物设置碰撞事件了。

如上图,表示当与小恐龙发送碰撞时。我们就显示游戏结束的图片。默认情况下游戏结束图片是不显示的。当然我们还可以在这里关闭触发器、停止背景移动等操作。这里留给读者自己发挥。

另外图中的计数器可以实现计分功能,读者可以尝试添加一下。
以上是关于iVX快速实现Google小恐龙游戏的主要内容,如果未能解决你的问题,请参考以下文章