Binding:数据绑定
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Binding:数据绑定相关的知识,希望对你有一定的参考价值。
这节开始分几期来讲一下WPF中Binding的相关用法,本节主要讲使用Binding进行数据绑定。
Binding的作用
在WinForm中,我们要想对控件赋值,需要在后台代码中拿到控件对象进行操作,这种赋值形式,从根本上是无法实现界面与逻辑分离的。在WPF中,微软引入了Binding对象,通过Binding,我们可以直接将控件与数据做绑定,在后台不用拿到控件对象,直接操作数据源,系统会自动监听数据源的变化实时的更新到控件上,相反的,用户改变控件的值,也会实时更新到后台数据源,这也就是我们之前所说的,WPF天生支持MVVM模式。
数据绑定
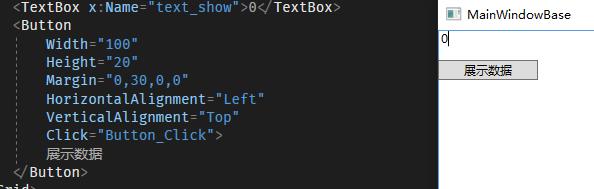
下面将通过一个实例来讲解如何使用Binding进行数据绑定,具体内容如下:

点击按钮“展示数据”时,将数据显示在上方文本框中。
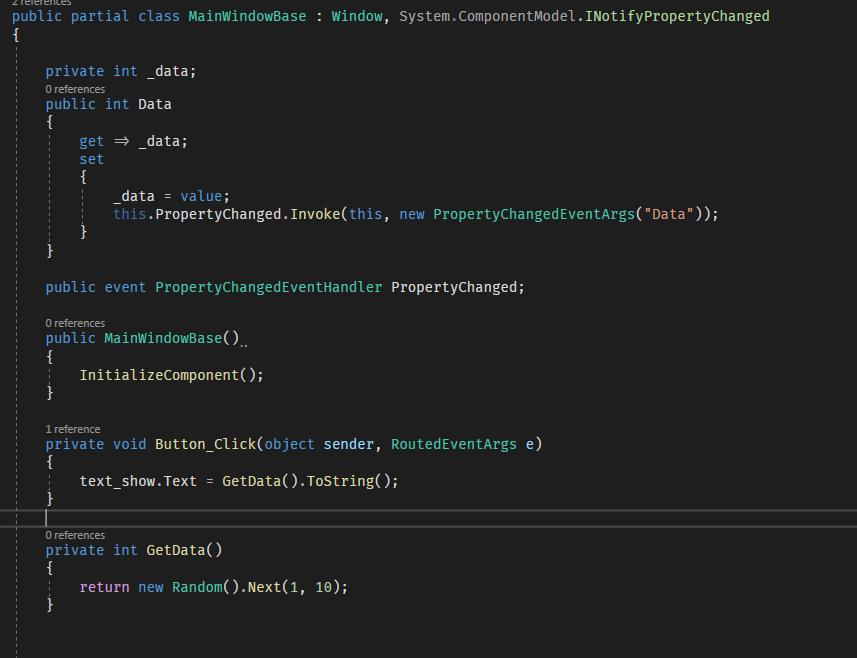
后台代码如下:

我使用GetData方法模拟数据,返回1-10的随机数,上图所示的形式是使用控件对象直接赋值的方式。
另外,您可能已经注意到了,我实现了一个System.ComponentModel命名空间下的INotifyPropertyChanged接口,这个接口是实现数据绑定后台必须要继承的接口,从它的字面意思我们也可以知道这个接口是用于通知属性已经改变,这个接口内部有一个PropertyChanged的事件,我们需要在每个要绑定的属性的set中调用它,就如上图Data属性中:
this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Data"));
这句代码,它的意思就是通知系统,我的Data属性改变了,系统收到这个通知,会及时找到跟这个属性Binding的前台控件及时的更新值,下面演示使用Binding进行数据绑定:
publicMainWindowBase()
{
InitializeComponent();
Binding binding = new Binding();
binding.Source = this;
binding.Path = new PropertyPath("Data");
BindingOperations.SetBinding(this.text_show, TextBox.TextProperty, binding);
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Data = GetData();
}
我们需要在构造器中先设置绑定,新建Binding对象,设置它的源和路径,意思就是去哪个地方找哪个属性,最后通过BindingOperations.SetBinding这个方法将绑定设置到控件,这样我在Button的事件处理器中只管对Data赋值,系统会自动更新到控件,这也是WPF中的数据驱动控件。
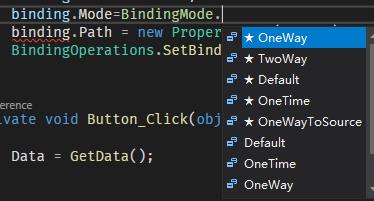
另外,Binding对象还有个Mode属性,它是BindingMode枚举,枚举内容如下图:

OneWay:指示数据只从源到控件,用户手动改变控件的值,系统不会更新到源,它跟OneWayToSource是相反的,后者是数据只从控件到源;
TwoWay:则是数据可以在控件和源双方流通;
Default:默认值,一般是TwoWay;
OneTime:顾名思义,数据只会流通一次;
SetBinding方法中有三个参数,第一个和最后一个参数是要绑定的控件对象和Bingding对象,第二个参数是控件对象的依赖属性,指示绑定的数据要赋值给控件的哪个属性,此处要说明一下,只有控件的依赖属性才可以使用数据绑定,关于依赖属性,会在后续的章节解释。
运行起来,点击按钮后,效果如下:

在实际开发中,我们一般会将绑定的这块代码写在通过XAML标记扩展的形式写在Xaml页面中,那么构造器中关于绑定的代码就可以删掉,改为如下代码:
public MainWindowBase()
{
InitializeComponent();
this.DataContext = this;
//Binding binding = new Binding();
//binding.Source = this;
//binding.Path = new PropertyPath("Data");
//BindingOperations.SetBinding(this.text_show, TextBox.TextProperty, binding);
}
<TextBox x:Name="text_show" Text="{Binding Path=Data}" />
在前台使用标记扩展绑定数据,需要后台配置前台的数据上下文,就是this.DataContext对象。
标记扩展中,使用Binding命令指示数据绑定,Path属性是默认值,可以省略,Source也可以省略,默认DataContext对象,这样就极大的简化了代码。
总结起来,使用Binding的流程是:
1.实现INotifyPropertyChanged接口
2.为需要绑定的属性的set块添加PropertyChanged事件通知
3.在构造器(不一定是构造器,可以是任何一个早于您使用数据绑定情景之前的方法中)中绑定数据源 或者 使用XAMl的标记扩展绑定数据源
本节到此结束...
以上是关于Binding:数据绑定的主要内容,如果未能解决你的问题,请参考以下文章