了解Web—Web前端入门(HTMLCSSJS)
Posted 葡萄籽-June
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了了解Web—Web前端入门(HTMLCSSJS)相关的知识,希望对你有一定的参考价值。
Web入门 (浏览器、协议、服务器、标准)
通过对Web的了解,入门前端技术。
本文主要是通过对浏览器的认识,了解相应背景与入门Web技术编程。
文章目录
1. Web概念概述
1.0【Web补充】
1.0.1 对于浏览器应该知道些什么?
作用:检索、展示以及传递Web信息资源的应用程序。
窗口的组成:
- 地址栏
- 菜单栏
- 选项卡
- 页面窗口
- 状态栏
浏览器的种类很多,但是主流的内核只有四种,各种不同的浏览器,就是在主流内核的基础上,添加不同的功能构成。
*内核:
*—— Trident 内核(又称为 MShtml)
开放的内核;只在windows操作系统上作用;不能跨平台使用; 例如:IE浏览器。
*—— Gecko 内核
开放源代码的、以C++编写的网页排版引擎;可开发程度很高; 例如:Firefox。
*—— WebKit 内核 ( Safari 内核, Chrome 内核原型,开源)
例如:Apple Safari。 排版引擎:WebCore (基于KHTML内核的内核:WebKit、WebCore)
*—— Presto 内核 ( Opera 前内核)(已废弃)
渲染速度的优化达到了极致,然而代价是牺牲了网页的兼容性; 例如:Opera
*—— Blink 内核
这一渲染引擎是开源引擎WebKit中WebCore组件的一个分支,且在Chrome(28及往后版本)、Opera(15及往后版本)和Yandex浏览器中使用。
Web服务器:解析Web后台语言的服务器。
* 分类:
【1】 IIS服务器 (Internet Information Server)
一种Web(网页)服务组件,用来搭载网站运行程序的平台。包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。
【2】 Apache服务器
主要是解析php文件,是一款功能强大的免费软件,支持多个操作系统。
【3】 Tomcat服务器
一种支持JSP组件的Web服务器。
【4】 其他服务器
如JBoss、Weblogic、WebSphere等,这些服务器由于在商业上使用较多。
1.0.2 HTTP & HTTPS是什么?有什么区别?
HTTP (Hypertext Transfer Protocol) 超文本传输协议
【基 础】 架构在TCP上;
基于B/S架构进行通信的;
基于请求/响应范式的。
【工 作 层】 应用层;
【作 用】 规定WWW服务器与浏览器之间信息传递规范;
【端 口】 80(默认)
【原 理】 (1)客户端的浏览器首先要通过网络与服务器建立连接,该连接是通过TCP 来完成的,一般 TCP 连接的端口号是80。 建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是 MIME 信息包括请求修饰符、客户机信息和许可内容。
(2)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是 MIME 信息包括服务器信息、实体信息和可能的内容 。
【重 点】
* 是无状态协议,即服务器不保留与客户交易时的任何状态;
* 是一种面向对象的协议,允许传送任意类型的数据对象;
* 支持持久连接,这样的持久性连接可以明显减少请求延迟,因为在发送第一个请求之后,客户端不需要重新协商TCP 3-Way-Handshake连接;
* HTTP规范定义了9种请求方法,每种请求方法规定了客户和服务器之间不同的信息交换方式,常用的请求方法是GET和POST;
【了 解】请求和响应消息的头以ASCII形式给出.
【状态消息】
_______________________________________________
| 1xx | 信息 |
| 2xx | 成功 |
| 3xx | 重定向 |
| 4xx | 客户端错误 |
| 5xx | 服务器错误 |
————————————————————————————————————————————————
HTTPS(Hyper Text Transfer Protocol over SecureSocket Layer)
【来 源】
* 主要是HTTP其数据的明文传送和消息完整性检测的缺乏;
* HTTP在传输客户端请求和服务端响应时, 唯一的数据完整性检验就是在报文头部包含了本次传输数据的长度, 而对内容是否被篡改不作确认。
【改进目标】
* HTTPS 协议是由 HTTP 加上 TLS/SSL 协议构建的可进行加密传输、身份认证的网络协议,主要通过数字证书、加密算法、非对称密钥等技术完成互联网数据传输加密,实现互联网传输安全保护。
【设计目标】
* (1)数据保密性:保证数据内容在传输的过程中不会被第三方查看。
* (2)数据完整性:及时发现被第三方篡改的传输内容。
* (3)身份校验安全性:保证数据到达用户期望的目的地。
【原 理】
* ① 客户端将它所支持的算法列表和一个用作产生密钥的随机数发送给服务器。
* ② 服务器从算法列表中选择一种加密算法,并将它和一份包含服务器公用密钥的证书发送给客户端;该证书还包含了用于认证目的的服务器标识,服务器同时还提供了一个用作产生密钥的随机数。
* ③ 客户端对服务器的证书进行验证(有关验证证书,可以参考数字签名),并抽取服务器的公用密钥;然后,再产生一个称作 pre_master_secret 的随机密码串,并使用服务器的公用密钥对其进行加密(参考非对称加 / 解密),并将加密后的信息发送给服务器。
* ④ 客户端与服务器端根据 pre_master_secret 以及客户端与服务器的随机数值独立计算出加密和 MAC密钥(参考 DH密钥交换算法)。
* ⑤ 客户端将所有握手消息的 MAC 值发送给服务器。⑥ 服务器将所有握手消息的 MAC 值发送给客户端
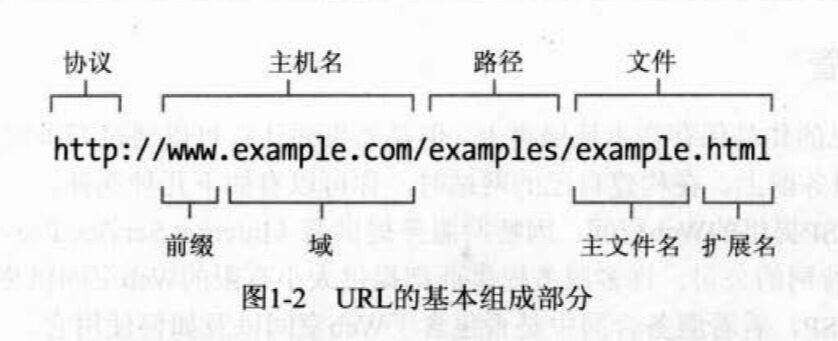
1.0.3 URL是什么?
URL( Uniform Resource Locator,统一资源定位器)
Web上每一个文档或者文档都具有一个唯一的地址。
组成:
||协议 |服务器名称 |路径 |文件名
https: // www.baidu.com / examplepath / demo.html
||协议 |主机 |端口 |路径
https: // localhost / 8080 / examplepath / demo.html

*| 协议
某种用来控制数据在因特网上的传输方式的规则集。
*| 主机名
向浏览器提供文件的站点的名称。
*| 路径
指定了Web服务器上包含所请求的文档的目录。
【protocol(协议)】
协议 格式 说明 file file:/// 本地计算机上的文件 FTP ftp:// FTP访问资源 gopher gopher:// 通过 Gopher 协议访问该资源 HTTP http:// 通过 HTTP 访问该资源。 HTTPS https:// 通过安全的 HTTPS 访问该资源。 mailto mailto: 资源为电子邮件地址,通过 SMTP 访问。 MMS mms:// 通过 支持MMS(流媒体)协议的播放该资源。 ed2k ed2k:// 通过 支持ed2k(专用下载链接)协议的P2P软件访问该资源。 Flashget flashget:// 通过 支持Flashget:(专用下载链接)协议的P2P软件访问该资源。 thunder thunder:// 通过 支持thunder(专用下载链接)协议的P2P软件访问该资源。
1.0.4 如何理解服务器?
【概 念】管理计算资源的计算机
【分 类】
根据体系结构:
* IA架构服务器——“精简指令集”
* RISC架构服务器——“复杂指令集”
根据规模不同:
* 入门级服务器
* 工作组服务器
* 部门级服务器
* 企业级服务器
根据服务类型:
* 文件服务器
* 数据库服务器
* 应用程序服务器
* WEB服务器
等
--------------------------------------------------------------------------------------
【特 性】——RASUM
R:Reliability可靠性
A:Availability可用性
S:Scalability可扩展性
U:Usability易用性
M:Manageability可管理性
1.0.5 Web 标准主要包括什么?
Web 标准定义网页组成三部分—— |结构(Structure) |表现(Presentation) |行为(Behavior)
*| 结构标准
-> 可扩展标记语言 ( Extensible Markup Language,XML)
-> 可扩展超文本标记语言 ( Extensible HyperText Markup Language,XHTML)
*| 表现标准
-> 层叠样式表( Cascading Style Sheets,CSS)
*| 行为标准
-> 文档对象模型( Document Object Model,DOM)
-> ECMAScript (它往往被称为 javascript 或 JScript )
1.0.6 Web主要是如何工作的?
网页 && 网站
*| 是构成网站的基本元素
*| 分类
-> 静态网页 (.html .htm)
☞无后台数据库、不含开发程序和不可交互的网页。
-> 动态网页 (.aspx .asp .jsp .php .perl .cgi)
☞一般以数据库技术为基础,可与后台数据库进行交互与数据传递, 可大大降低网站的维护工作量。
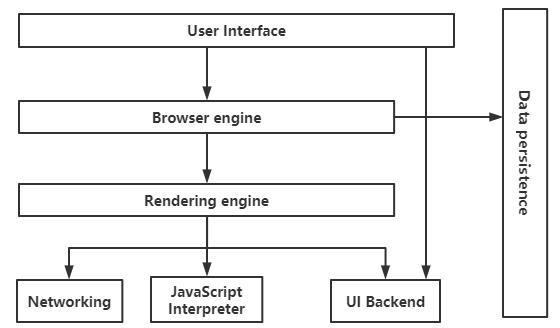
浏览器是如何工作的?
*| 浏览器主要功能
-> 将用户选择的Web资源呈现出来,他需要从服务其请求资源,并将其显示在浏览器窗口中。
* 浏览器主要构成(七部分)
-> 1、用户界面 ( User Interface)
用户所看到的除了用来显示所请求页面的主窗口之外的其他部分。
-> 2、浏览器引擎( Browser Engine)
用来查询及操作渲染引擎的接口。
-> 3、渲染引擎( Rendering Engine)
用来显示请求的内容,将解析的结果显示出来。
-> 4、网络( Networking)
用来完成网络调度。
-> 5、UI后端( UI Backend)
用来绘制类似组合选择框及对话框等基本组件,具有不特定的某个平台的通用接口,底层使用操作系统的用户接口。
-> 6、JS解析器( JavaScript Interpreter)
用来解析JS代码。
-> 7、数据存储( Data Persistence)
属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了Web database技术,这是一种轻量级完整的客户端存储技术。

今天先更新到这边~
以上是关于了解Web—Web前端入门(HTMLCSSJS)的主要内容,如果未能解决你的问题,请参考以下文章