用 console 画条龙?
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用 console 画条龙?相关的知识,希望对你有一定的参考价值。
关注上方“前端开发博客”,选择“设为星标”
回复“2”加入前端群
相识
console一定是各位前端er最熟悉的小伙伴了,无论是console控制台,还是console对象,做前端做久了,打开一个网页总是莫名自然的顺手打开控制台,有些调皮的网站还会故意在控制台输出一些有意思的东西,比如招聘信息,像百度的: 其他的不说,真的每年都更新,看着还挺让人热血沸腾。另外输出一些花里胡哨的字符图形也是很常见的,比如天猫的:
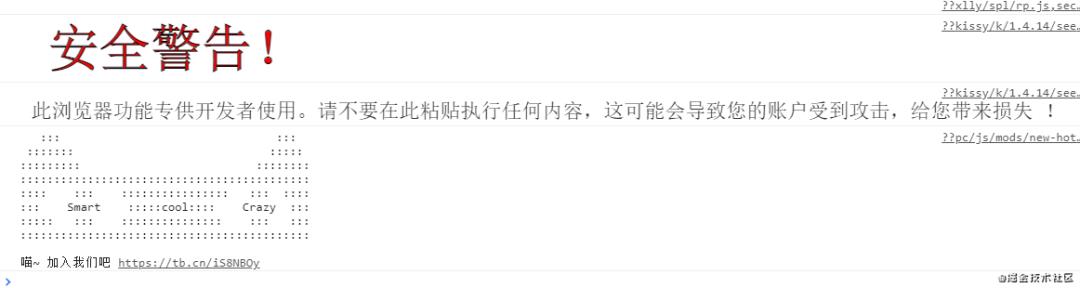
其他的不说,真的每年都更新,看着还挺让人热血沸腾。另外输出一些花里胡哨的字符图形也是很常见的,比如天猫的: 也有一些网站可能不喜欢被人调试,只要打开控制台就自动进入调试模式,还是无限
也有一些网站可能不喜欢被人调试,只要打开控制台就自动进入调试模式,还是无限debugger的那种,最简单的实现方式如下:
setInterval(() =>{
debugger
}, 1000)
破解也不难,有兴趣的可以百度一下。不知道是否有人像我一样,做前端很多年,就靠一个console.log走天下,仿佛console就一个log方法,如果是,那么本文就来一起进一步认识一下console对象吧。
相知
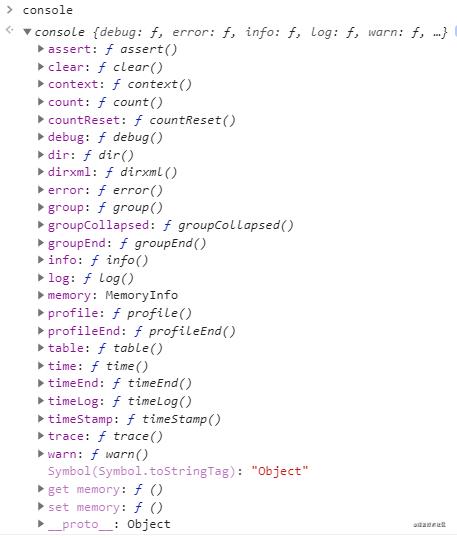
console对象是由宿主环境提供的,如浏览器和nodejs,作为全局对象的一个属性,不需要通过构造函数创建,直接使用即可,console对象的__proto__指向的是一个空对象,所以 console对象的方法都挂在对象自身,在 chrome控制台打印console可以看有如下方法或属性:
console输出信息的方法都可以接收多个以逗号分隔的参数,打印的时候会在同一行进行显示,不会换行,想要换行的话请使用console方法打印多次。另外在不同的浏览器上同一个方法可能会有差异,鉴于大家基本都是使用chrome,所以以下内容大部分都是在chrome下的效果。直接罗列api说实话挺无聊的,所以我们按场景来看。
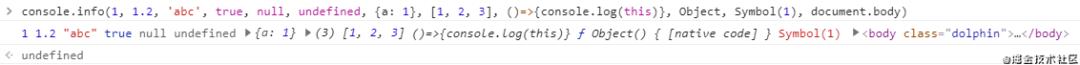
场景1:输出普通的调试信息,如数字、字符串、对象、数组、函数等
可以使用console.log或console.info,这两个方法基本是一样的:
场景2:想输出不同等级的调试信息,如警告信息或报错信息
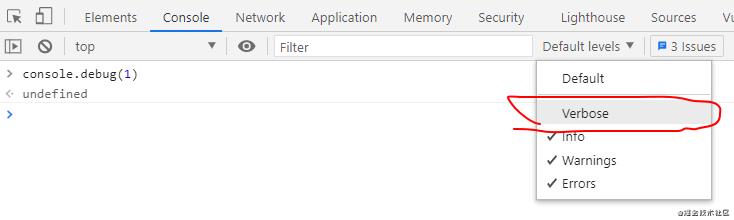
调试级别的信息可以使用console.debug方法,控制台默认是不显示的,想要看到的话需要勾上控制台对应的选项: 警告信息可以使用
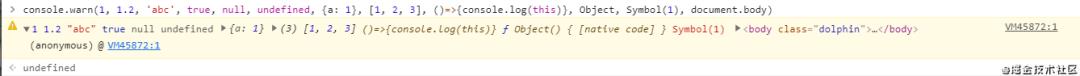
警告信息可以使用console.warn方法,会将这行信息添加黄色的背景以及一个感叹号图标,同时会显示堆栈信息: 错误信息可以使用
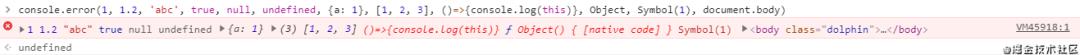
错误信息可以使用console.error方法,会将这行信息添加红色的背景以及一个叉号图标,同时会显示堆栈信息:
场景3:想查看某个DOM元素的所有属性
比如说我想看body元素的所有属性要怎么看呢:
console.log(document.body)
这样在控制台打印出的是dom结构,看不到具体是属性: 那怎么办呢,可以使用
那怎么办呢,可以使用for in来遍历:
for(let p in document.body) {
console.log(p, document.body[p])
}
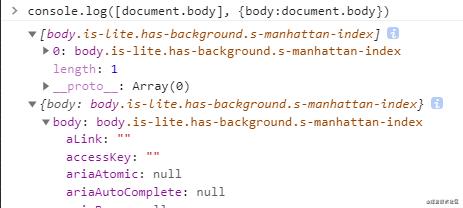
还有一个简单的方法是把它作为数组的一项或者是对象的一个属性值:
console.log([document.body], {body:document.body})
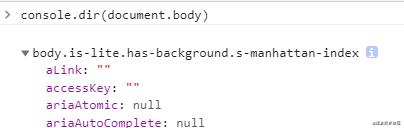
 当然,以上都不是最简单的,最简单的是直接使用
当然,以上都不是最简单的,最简单的是直接使用console.dir方法:
场景4:想查看具体的调用位置、调用堆栈等信息
只需要找到调用位置的话,log、info、error等方法都可以,如果还想查看调用堆栈信息的话可以使用console.assert、console.error、console.warn以及专门的方法console.trace,trace方法可以不带参数:
场景5:有时候console写多了,打印出太多信息,无法一眼看出都是哪里的,也不容易分清楚哪些是相关联的
这个可以手动把其他的都给注释掉,只留你本次需要的(这要你说?),当然如果你愿意多敲几行代码的话,也可以使用console.group方法来进行分组显示,使用console.groupEnd方法结束分组,可以多级嵌套:
console.group(xxx)
xxx
console.groupEnd()

相恋
场景1:实现一下上述百度的效果
console要输出换行的字符需要使用\\n:
console.log('每一个星球都有一个驱动核心,\\n每一种思想都有影响力的种子。\\n感受世界的温度,\\n年轻的你也能成为改变世界的动力,\\n百度珍惜你所有的潜力。\\n你的潜力,是改变世界的动力!')
输出红色的字可以使用占位符,占位符格式为:console.log('%x其他字符', 'xxx', [xxx, xxx...])设置样式使用%c占位符,可以使用多个,为占位符后面的字符应用样式,替换完占位符还剩下的参数也会正常打印出来:
console.log('%c百度2021校园招聘简历投递:', 'color:red', 'https://talent.baidu.com/external/baidu/campus.html')
支持常用的样式属性:
console.log(
'%c街%c角%c小%c林',
'font-size: 20px;margin-right: 5px',
'color: #58A7F2',
'font-size: 24px;background: #F4605F;color: #fff;padding: 5px',
'border: 1px solid #8F4CFF;padding: 10px;border-radius: 50%'
)
 除了
除了%c,还有其他几个占位符:%i、%f、%s等,因为不太常用,所以就不具体介绍了。
场景2:在控制台画条龙吧
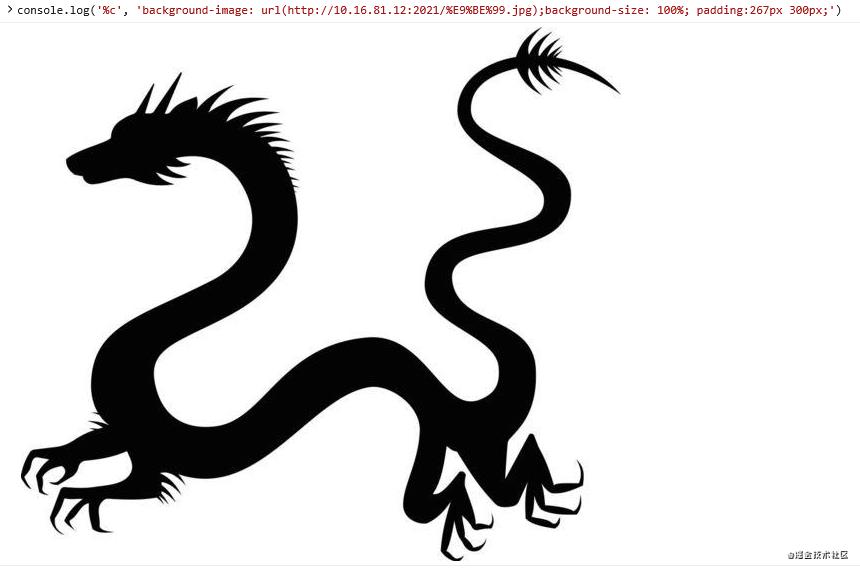
看来最近很流行画龙啊,行,满足你:
console.log('%c', 'background-image: url(/龙.jpg); background-size: 100%; padding:267px 300px;')
 ps.在
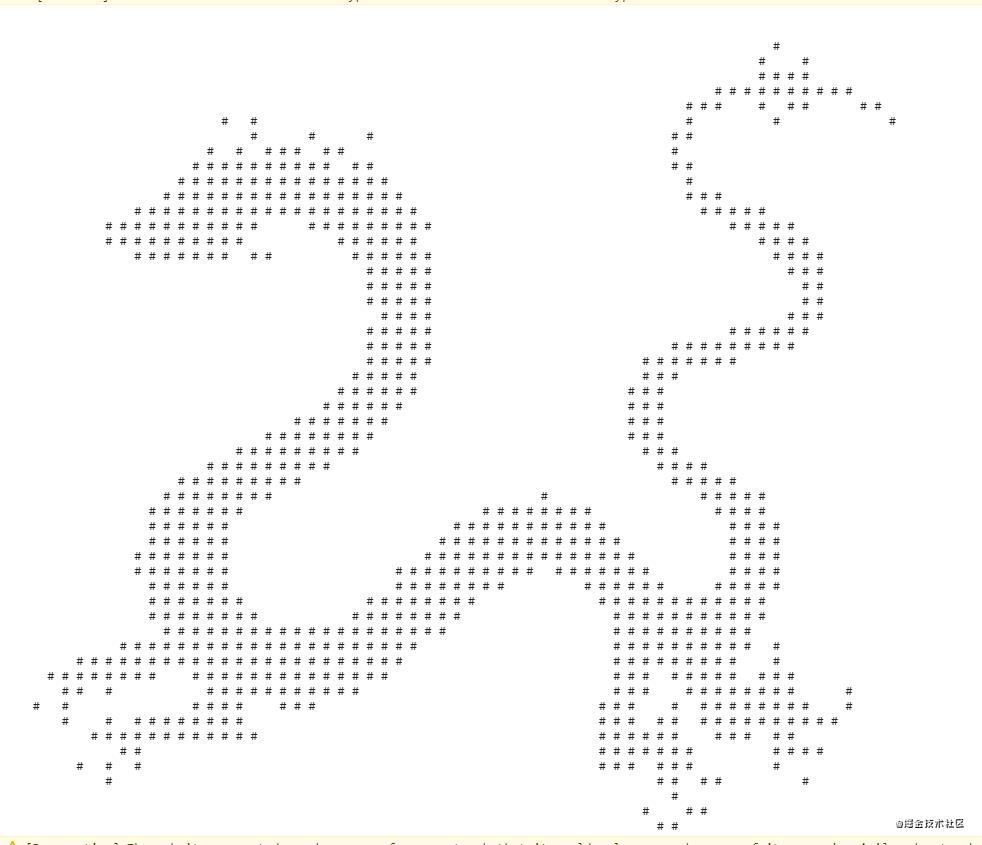
ps.在chrome不知道为啥没有效果,以上是在edge浏览器上的效果。(用图片就属于耍赖皮了啊,而且图片的支持性很差,估计很多浏览器都显示不出来,能不能换种方式?)要求还挺多,不能用图片,那就和上述天猫的那只猫一样给你用字符画吧,不过这样我们需要先把图片转成字符,原理和大帅的那篇文章一样,只不过是把div换成字符。使用canvas获取到图片的像素数据后,使用两层循环嵌套,外层遍历高,内层遍历宽,迭代高的时候添加一个换行符\\n,迭代宽的时候,根据当前像素点的r、g、b信息判断是添加空字符还是非空字符,最后拼接完成的字符就是我们要打印的字符,不过需要注意的是因为我们是一个像素点对应一个字符,但是字符的实际大小肯定是比一个像素大的,比如一个16px的文字,那么最终我们得到的字符图形将是原图片的16倍,这显然太大了,控制台显示不下,所以需要缩小,怎么缩小呢,有两个方法,一个是缩小图片,图片小了,像素点自然就少了,二是减少取样点,比如每隔10px我们取一个点,这样的问题是最终图形可能会和原图片有点偏差。
// 加载龙的图片
let img = new Image()
img.src = './龙.jpg'
img.onload = () => {
draw()
}
// 把图片绘制到canvas里
const draw = () => {
const canvas = document.getElementById('canvas')
canvas.width = img.width
canvas.height = img.height
const ctx = canvas.getContext('2d')
ctx.drawImage(img, 0, 0, img.width, img.height)
// 获取像素数据
const imgData = ctx.getImageData(0, 0, img.width, img.height).data
// 拼接字符
join(imgData)
}
// 把像素数据拼接成字符
const join = (data) => {
let gap = 10
let str = ''
for (let h = 0; h < img.height; h += gap) {
str += '\\n'
for (let w = 0; w < img.width; w += gap) {
str += ' '// 因为字符的高度普遍都比其宽度大,所以额外添加一个空字符平衡一下,否则最终的图形会感觉被拉高了
let pos = (h * img.width + w) * 4
let r = data[pos]
let g = data[pos + 1]
let b = data[pos + 2]
// rgb转换成yuv格式,根据y(亮度)来判断显示什么字符
let y = r * 0.299 + g * 0.578 + b * 0.114
if (y >= 190) {
// 浅色
str += ' '
} else {
// 深色
str += '#'
}
}
}
console.log(str)
}
效果如下: 可以看到虽然大致形状出来了,但是细节少了很多,另外一种缩小图片的方式有兴趣可以自行尝试,效果可能会比这种好一点。不过也不用这么麻烦,有很多网站就可以直接帮你转,比如:www.degraeve.com/img2txt.php。
可以看到虽然大致形状出来了,但是细节少了很多,另外一种缩小图片的方式有兴趣可以自行尝试,效果可能会比这种好一点。不过也不用这么麻烦,有很多网站就可以直接帮你转,比如:www.degraeve.com/img2txt.php。
相爱
场景1:怎么更方便的打印对象
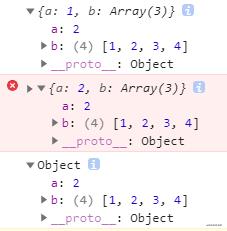
对象,我们都知道它是引用类型,平时开发中,我们经常会打印某个对象或数组,如果没有修改它的话当然没有什么问题,但是如果中途对它有多次修改,又想看每次修改后的这一时刻的数据,很遗憾,直接使用console.log或dir之类的方法最终显示的都是该对象最后时刻的数据:
let obj = {a: 1, b: [1, 2, 3]}
console.log(obj)
obj.a = 2
console.error(obj)
obj.b.push(4)
console.dir(obj)
 可以看到旁边都有个叹号,移上去会显示一行提示:
可以看到旁边都有个叹号,移上去会显示一行提示:This value was evaluated upon first expanding,It may have changed since then.,意思就是这个值计算了一次,但是后面可能是会变化的,所以我们往往会使用:console.log(JSON.stringify(obj))或者深拷贝一下再打印,有没有更简单的方法呢?我们可以给console加两个方法,一个叫console.obj,先深拷贝一下再打印,另一个叫console.str,把对象序列化后再打印:
console.obj = function (...args) {
let newArgs = args.map((item) => {
if (Object.prototype.toString.call(item) === '[object Object]' || Array.isArray(item)) {
return deepClone(item)
} else {
return item
}
})
console.log(...newArgs)
}
console.str = function (...args) {
let newArgs = args.map((item) => {
try {
let obj = JSON.stringify(item)
return obj
} catch(e) {
return item
}
})
console.log(...newArgs)
}
场景2:怎么在生产环境去掉console
想去掉生产环境的console可以通过webpack的插件来做,也可以拦截一下console对象的方法,判断是否是生产环境,是的话就不打印日志了,让我们来重写一下console对象:
let oldConsole = window.console
let newConsole = Object.create(null)
// 其他方法这里暂时省略了
;['log'].forEach((method) => {
newConsole[method] = function (...args) {
// 非开发环境直接返回
if (process.env.NODE_ENV !== 'development') {
return
}
oldConsole[method](...args)
}
})
window.console = newConsole
重写console可以用在任何需要知道console调用的场景下,比如前端监控日志上报。
相守
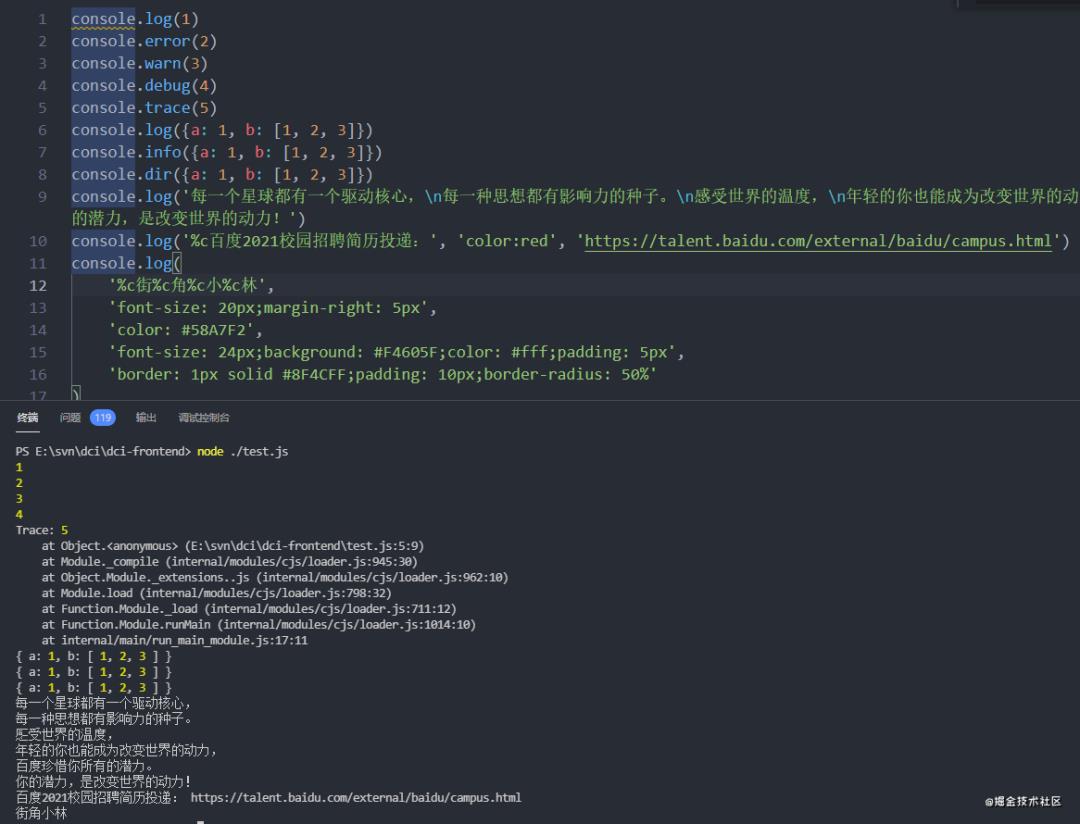
nodejs中的console和浏览器的是有点差异的,这个显而易见,毕竟命令行肯定没有浏览器这么强大: 如图所示,
如图所示,log、info、error、warn、debug这几个方法表面上看起来没有什么区别,error和warn不像在浏览器上一样有堆栈信息,trace还是保持着一致,对于对象的打印也是直接展开的,所以想要格式化的显示需要自行对要打印的对象进行处理,比如对于纯对象:
console.log(JSON.stringify({a: 1, b: [1, 2, 3]}, null, 4))
 另外
另外%c的占位符显然也是没有效果的,如果想要打印出带颜色的可以使用chalk之类的工具库,其他一些方法的输出效果如果命令行不支持的话最终都会直接调用console.log来处理。浏览器环境里没有Console类,但是nodejs里是存在的,有两种方式获取到:
const { Console } = require('console')
const { Console } = console
通过Console类可以根据你的需求传入参数来实例化一个新的console实例:
/*
stdout:可写流,用来输出信息
stderr:可选的可写流,用来输出错误信息,不传则使用stdout
ignoreErrors:在写入底层流时忽略错误
*/
new Console(stdout[, stderr][, ignoreErrors])
默认的全局console是输出到标准输出流和标准错误流,相当于:
new Console(process.stdout, process.stderr)
那么你完全可以选择把日志输出到指定的文件里:
const output = fs.createWriteStream('./stdout.log')
const errorOutput = fs.createWriteStream('./stderr.log')
new Console(output, errorOutput)
再见
纵是不舍,终有离别,各位看到这里的有缘人我们下次再见吧~
关于本文
作者:街角小林
https://juejin.cn/post/6971018380581011464
推荐阅读
最后
关注下方「前端开发博客」,回复 “简历模板”
领取33个精选前端简历模板

如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~
以上是关于用 console 画条龙?的主要内容,如果未能解决你的问题,请参考以下文章