div给我画条龙
Posted null
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div给我画条龙相关的知识,希望对你有一定的参考价值。

var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var image = new Image(); image.src = "dragon.jpg"; image.onload = function(){ canvas.width = image.width; canvas.height = image.height; ctx.drawImage(image,0,0); } //获取并裁剪画布的点阵信息 var imageData = ctx.getImageData(0,0,image.width,image.height).data; ctx.fillStyle = "#ffffff"; ctx.fillRect(0,0,image.width,image.height); var gap = 6; for (var h = 0; h < image.height; h+=gap) { for(var w = 0; w < image.width; w+=gap){ var position = (image.width * h + w) * 4; var r = imageData[position], g = imageData[position + 1], b = imageData[position + 2]; if(r+g+b==0){ ctx.fillStyle = "#000"; ctx.fillRect(w,h,4,4); } } }
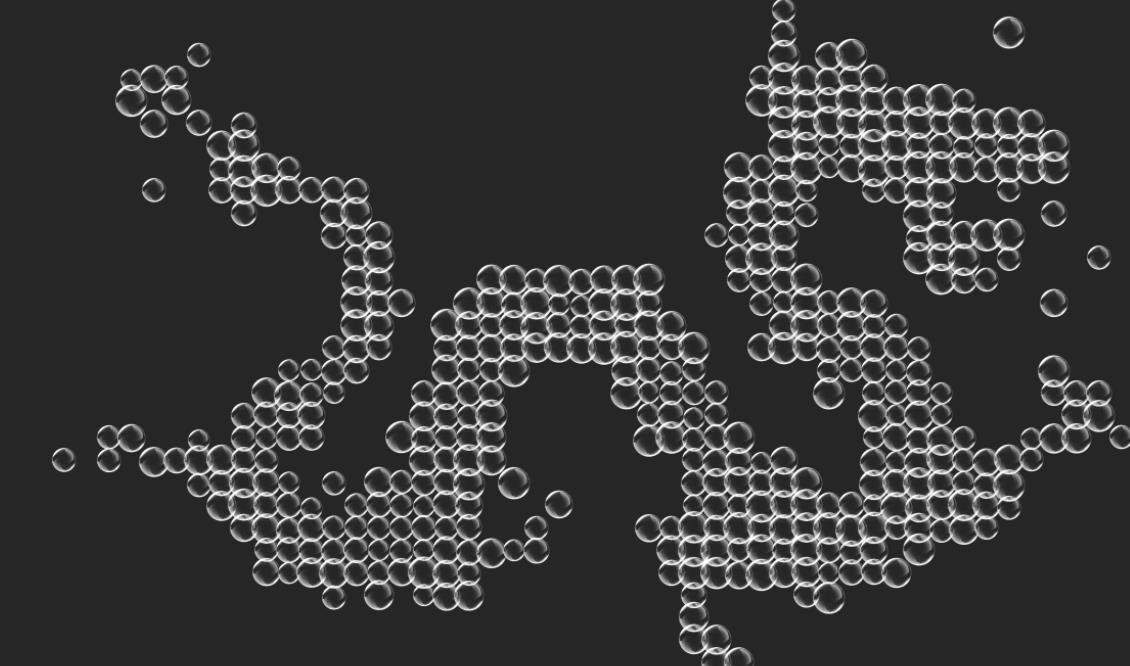
现在我们获得了这样一条龙的点阵信息

//换成气泡 var dragonContainer = document.getElementById("container"); var dragonScale = 2; for (var h = 0; h < image.height; h+=gap) { for(var w = 0; w < image.width; w+=gap){ var position = (image.width * h + w) * 4; var r = imageData[position], g = imageData[position + 1], b = imageData[position + 2]; if(r+g+b==0){ var bubble = document.createElement("img"); bubble.src = "bubble.png"; bubble.setAttribute("class","bubble"); var bubbleSize = Math.random()*10+20; bubble.style.left = (w*dragonScale-bubbleSize/2) + "px"; bubble.style.top = (h*dragonScale-bubbleSize/2) + "px"; bubble.style.width = bubble.style.height = bubbleSize+"px"; bubble.style.animationDuration = Math.random()*6+4 + "s"; dragonContainer.appendChild(bubble); } } }

以上是关于div给我画条龙的主要内容,如果未能解决你的问题,请参考以下文章