SwiftUI 简明教程之自适应布局
Posted Bruce2077
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI 简明教程之自适应布局相关的知识,希望对你有一定的参考价值。

本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。
Eul 是一款 SwiftUI & Combine 教程 App(ios、macOS),以文章(文字、图片、代码)配合真机示例(Xcode 12+、iOS 14+,macOS 11+)的形式呈现给读者。笔者意在尽可能使用简洁明了的语言阐述 SwiftUI & Combine 相关的知识,使读者能快速掌握并在 iOS 开发中实践。
SwiftUI 为我们提供了两个环境变量.horizontalSizeClass和.verticalSizeClass,分别对应水平和竖直方向上的 Size Class,我们可以根据环境变量作出不同的布局。
关于 Size Class,可以参考 Adaptivity and Layout 中的内容。
我总结了一下 Size Class,大致如下表所示:
| 设备 | 横/竖屏 | 宽 | 高 |
|---|---|---|---|
| 所有 iPhone | 竖屏 | compact | regular |
| 大部分 iPhone | 横屏 | compact | compact |
| iPhone(Max、Plus) | 横屏 | regular | compact |
| 所有 iPad | 横、竖屏 | regular | regular |
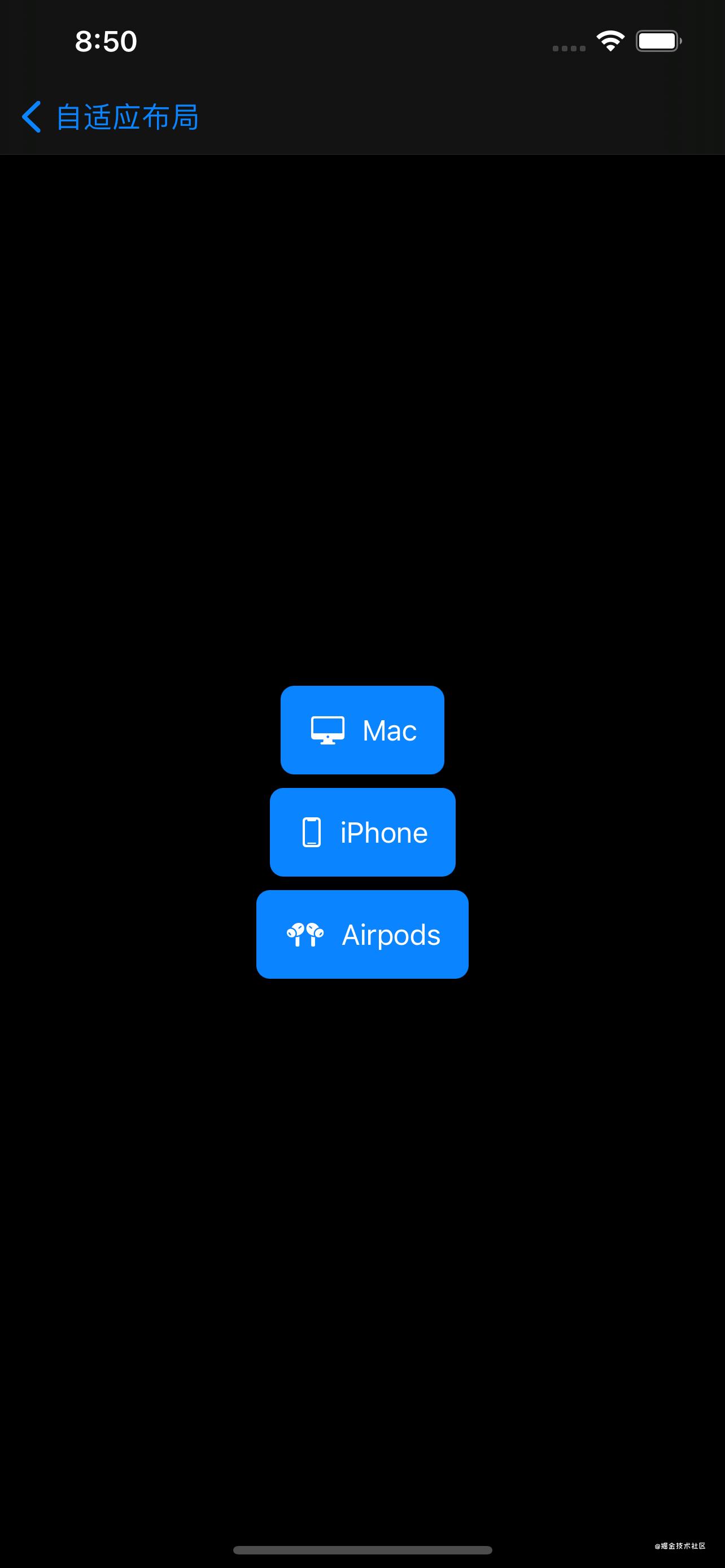
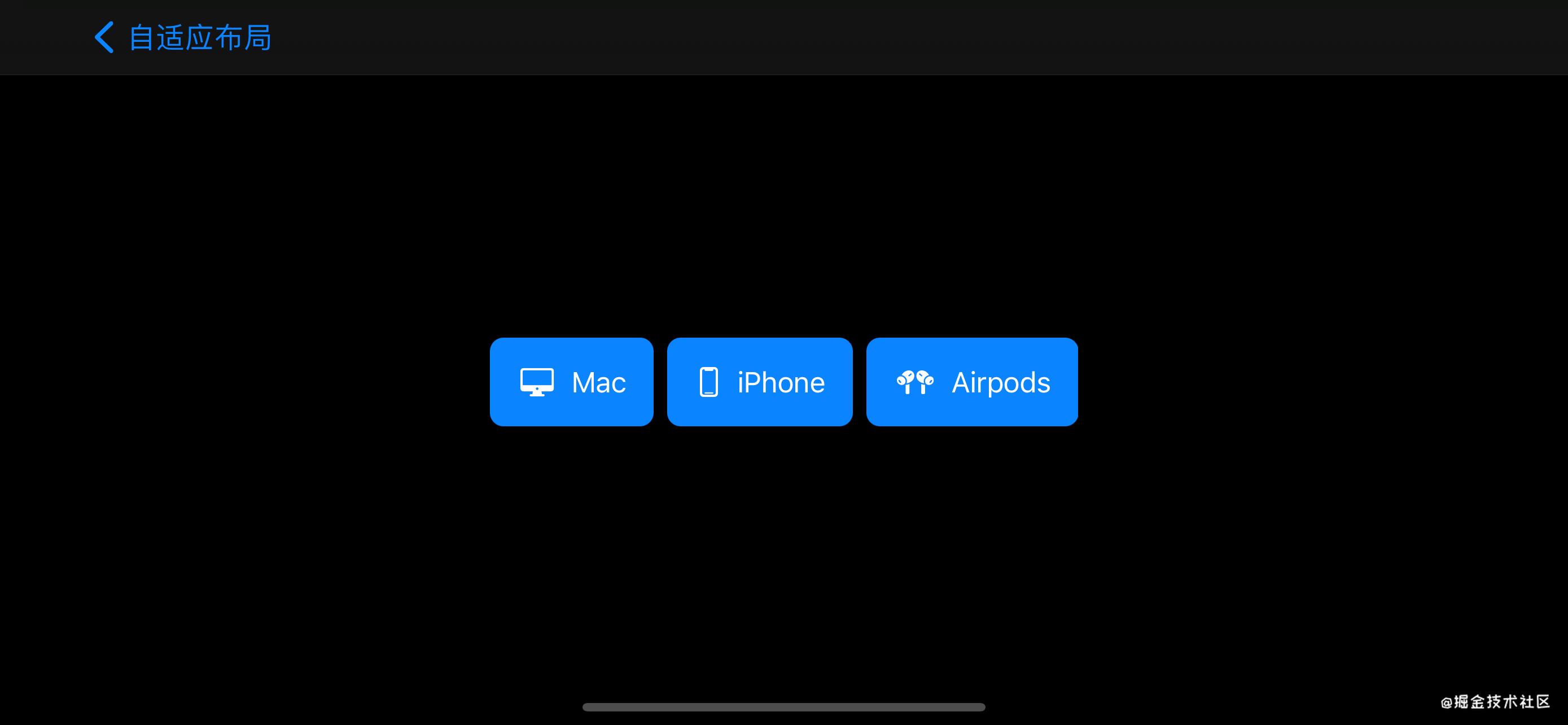
SwiftUI 中,我们可以通过 @Environment 来获取当前的 Size Class,如下代码所示,当 horizontalSizeClass 为 compact 时,我们使用 VStack 来布局,反之,我们使用 HStack 来布局。
如果你手上现在拿的正是 Max 或 Plus 系列的 iPhone,可以试着旋转屏幕,可以看到示例的不同布局效果。
struct AppleProductView: View {
@Environment(\\.horizontalSizeClass) var horizontalSizeClass
let products = [
("Mac", "desktopcomputer"),
("iPhone", "iphone"),
("Airpods", "airpodspro")
]
var body: some View {
if horizontalSizeClass == .compact {
VStack {
ForEach(products, id:\\.0) { v in
product(v)
}
}
} else {
HStack {
ForEach(products, id:\\.0) { v in
product(v)
}
}
}
}
func product(_ item: (String, String)) -> some View {
Label(item.0, systemImage: item.1)
.foregroundColor(.white)
.padding()
.background(Color.blue)
.cornerRadius(8)
}
}


本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。
以上是关于SwiftUI 简明教程之自适应布局的主要内容,如果未能解决你的问题,请参考以下文章
片段设计:通过在单个 Activity 中显示/隐藏片段来适应多种屏幕布局?
外贸建站之自适应网站电脑手机网站不同JS效果区分写法代码分享