SwiftUI 简明教程之布局优先级与视图理想尺寸
Posted Bruce2077
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI 简明教程之布局优先级与视图理想尺寸相关的知识,希望对你有一定的参考价值。

本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。
Eul 是一款 SwiftUI & Combine 教程 App(ios、macOS),以文章(文字、图片、代码)配合真机示例(Xcode 12+、iOS 14+,macOS 11+)的形式呈现给读者。笔者意在尽可能使用简洁明了的语言阐述 SwiftUI & Combine 相关的知识,使读者能快速掌握并在 iOS 开发中实践。
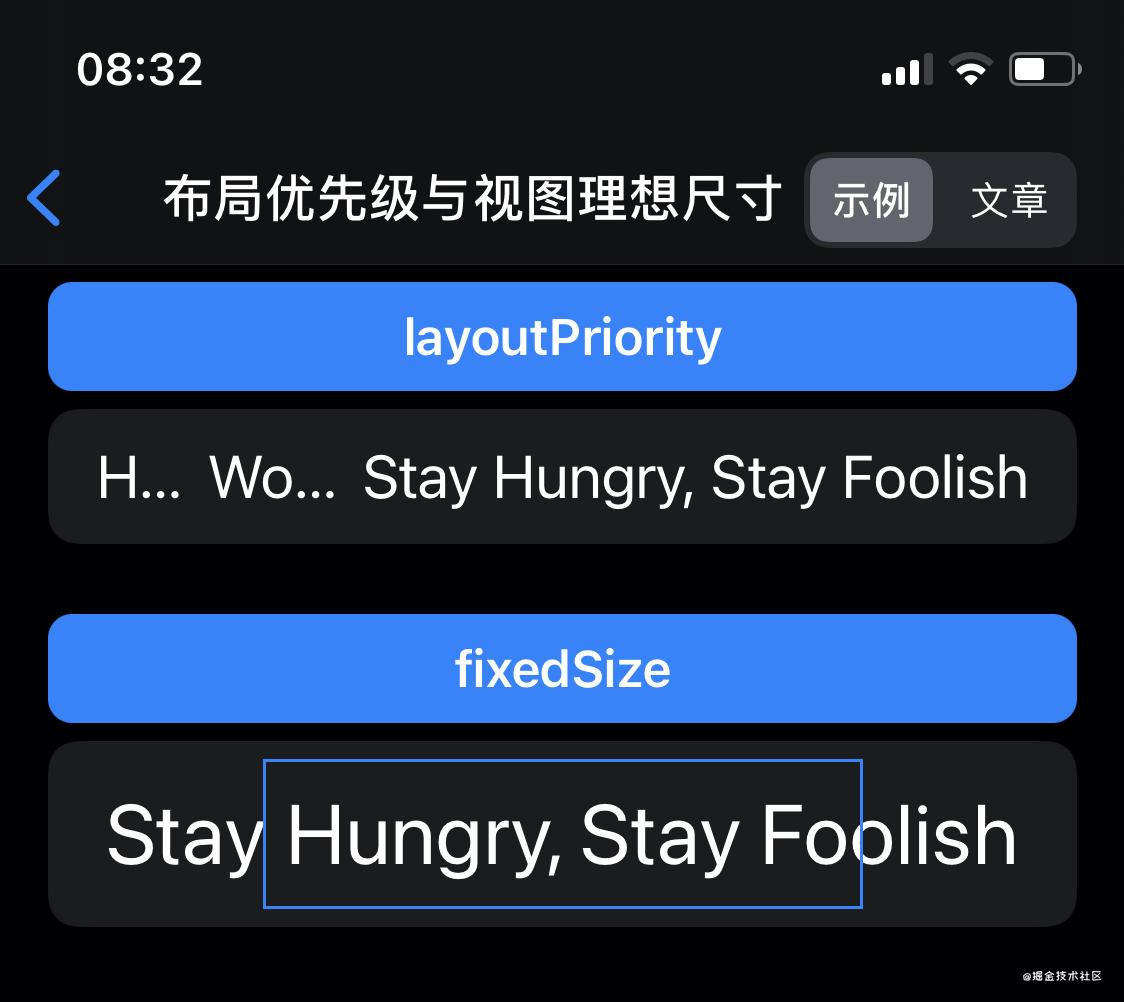
layoutPriority
layoutPriority 可以使我们手动控制视图的布局优先级。我们看看如下代码:
HStack {
Text("Hello")
Text("World")
Text("Stay Hungry, Stay Foolish")
// .layoutPriority(1)
}
.lineLimit(1)
.font(.title3)
在不打开注释处的代码时,最后的 Text 文字是会被压缩显示成省略号的。系统默认所有 View 的 layoutPriority 都是 0。如果我们将注释打开,赋予最后的 Text 较高的优先级,那么最后的 Text 就可以完全展示出来,而前面的两个 Text 可能会因为空间不足而被压缩。

fixedSize
fixedSize 可以将试图调整为理想的尺寸,比如我们有如下视图:
Text("Stay Hungry, Stay Foolish")
//.fixedSize()
.font(.title)
.frame(width: 200, height: 50)
.border(Color.blue)
.centerHorizontal()
在没有使用 fixedSize 的情况下,文本会被压缩,因为 200 * 50 的空间不足以展示所有文字。如果我们将注释处的代码打开,文本就可以完全展示了,因为 SwiftUI 会为该视图调整最理想的尺寸。
fixedSize 还能指定调整的方向:
func fixedSize(horizontal: Bool, vertical: Bool) -> some View
Bool 值为 true 时,表示要调整该方向上的尺寸。
本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。
以上是关于SwiftUI 简明教程之布局优先级与视图理想尺寸的主要内容,如果未能解决你的问题,请参考以下文章
Xcode如何利用预览(Preview)让SwiftUI视图快速适配不同尺寸的设备
Xcode如何利用预览(Preview)让SwiftUI视图快速适配不同尺寸的设备