Nginx部署Vue项目以及解决刷新页面404问题
Posted 勾勾net
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx部署Vue项目以及解决刷新页面404问题相关的知识,希望对你有一定的参考价值。
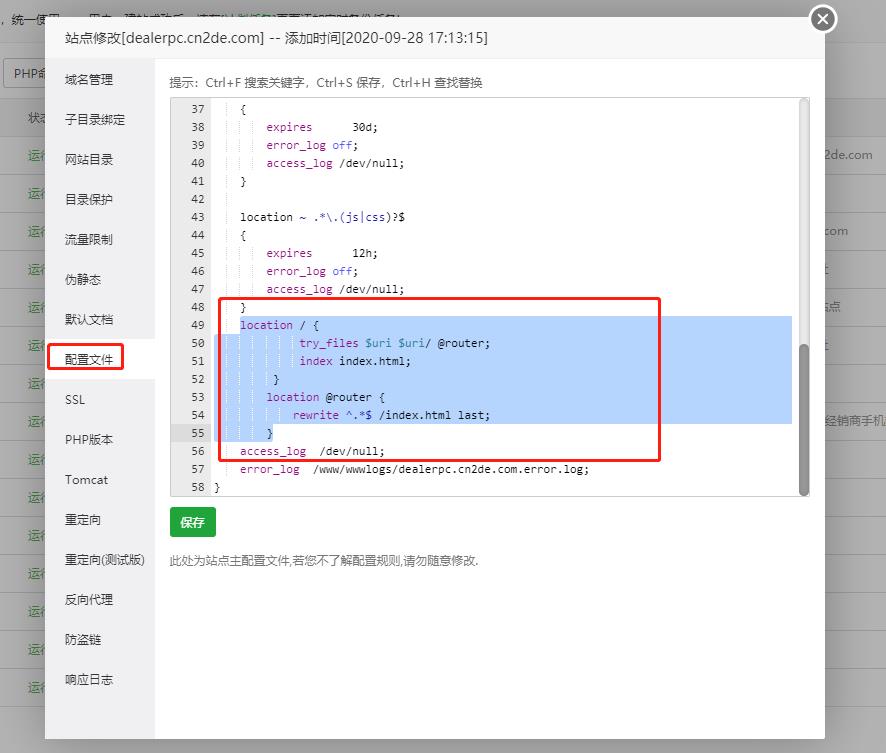
在宝塔面板站点中增加相应配置:

location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; }
以上是关于Nginx部署Vue项目以及解决刷新页面404问题的主要内容,如果未能解决你的问题,请参考以下文章
服务器部署—若依vue如何部署到nginx里面?nginx刷新页面404怎么办?完美解决建议收藏
vue-router+webpack线上部署时单页项目路由,刷新页面出现404问题
nginx+vue+thinkphp5.1部署,解决前端刷新404,以及前端404解决后,后台又404的问题