vue-router+webpack线上部署时单页项目路由,刷新页面出现404问题
Posted sdusdu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router+webpack线上部署时单页项目路由,刷新页面出现404问题相关的知识,希望对你有一定的参考价值。
使用vue项目,线上部署的时候,访问首页以及通过路由打开二级页面没有问题,但是一刷新就出现404现象
因为刷新页面时访问的资源在服务端找不到,因为vue-router设置的路由不是真实存在的路径。
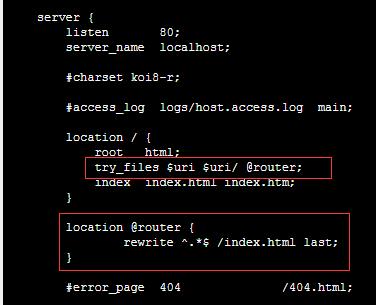
解决办法是:在nginx.conf配置修改如下:
location / {
root html;
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}

红色字体是添加的配置,然后保存重启nginx即可解决。
以上是关于vue-router+webpack线上部署时单页项目路由,刷新页面出现404问题的主要内容,如果未能解决你的问题,请参考以下文章