关于块级元素和行内元素的总结(面试常考)
Posted 小小布丁yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于块级元素和行内元素的总结(面试常考)相关的知识,希望对你有一定的参考价值。
目录
一、前言
二、块级元素
1、块级元素的定义
2、块级元素的特点
3、常见的块级元素
三、行内元素
1、行内元素的定义
2、行内元素的特点
3、常见的行内元素
四、块级元素和行内元素的区别和转换
参考文档
一、前言
由于块级元素和行内元素在HTML这一块属于非常基础且重要的内容,虽然平时经常用到但是对它的概念和区别还是有点模糊,所以本文主要是对这两者的概念、区别以及转换做一个梳理和总结。这也是面试常考的点哦!
二、块级元素
1、块级元素定义
块级元素占据其父元素(容器)宽度的整个空间,因此创建了一个“块”。
通常浏览器会在块级元素前后另起一个新行。
块级元素只能出现在<body>内。
2、块级元素的特点
- 不能与其他任何元素并列。
- 能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
- 可以容纳内联元素和其他块元素
例如:
CSS代码:
*{margin:0;
padding:0;
}
.father {
width: 250px;
height: 250px;
background-color: #c3deb7;
}
.son {
background-color: #f9cc9d;
}
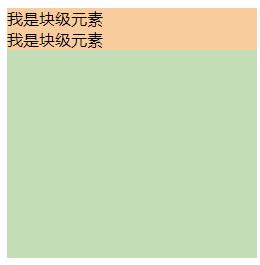
HTML代码:
<div class="father">
<div class="son">我是块级元素</div>
<div class="son">我是块级元素</div>
</div>
效果图:

3、常见的块级元素
| 标签 | 标签名 |
|---|---|
| <div> | 文档分区 |
| <p> | 段落 |
| <h1>~<h6> | 一级标题到六级标题 |
| <hr> | 水平线 |
| < pre> | 预格式化文本 |
| <ul > | 无序列表 |
| <ol> | 有序列表 |
| <table> | 表格 |
| < form > | 表单 |
| <fieldset > | 表单元素分组 |
| <output> | 表单输出 |
| <header> | 页头 |
| <footer> | 页尾 |
| <section > | 分区或节 |
| <atrical> | 文章内容 |
| <aside> | 侧边栏 |
| <address > | 联系方式信息 |
| <audio > | 音频 |
| <video> | 视频 |
| <blockquote > | 块引用 |
| <canvas> | 绘制图形 |
| <dd > | 定义列表中定义条目描述 |
| <dl > | 定义列表 |
| < figure > | 图文信息组 |
| <figcaption> | 图文信息组标题 |
三、行内元素
1、行内元素的定义
display属性为inline的元素为行内元素,英文:inline element,其中文叫法有多种,如:内联元素、内嵌元素、行内元素、直进式元素等。
一个行内元素只占据它对应标签的边框所包含的空间
2、行内元素的特点
- 可与其他行内元素并排
- 不能设置宽高、底边距,默认的宽度就是文字或图片的宽度
- 行内元素设置宽、高、margin上下、padding上下无效(竖直无效)
- 行内元素设置line-height,margin左右、padding左右有效(水平有效)
例如:
CSS代码:
*{margin:0;
padding:0;
}
.father {
width: 300px;
height: 250px;
background-color: #c3deb7;
}
.son {
background-color: #f9cc9d;
}
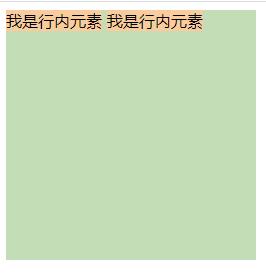
HTML代码:
<div class="father">
<span class="son">我是行内元素</span>
<span class="son">我是行内元素</span>
</div>
效果图:

3、常用的行内元素
| 标签 | 标签名 |
|---|---|
| <a> | 锚点/超链接 |
| < b> | 字体加粗 |
| <big> | 大号字体 |
| <br> | 换行 |
| <em> | 定义为强调的内容 |
| <i> | 斜体文本效果 |
| <img> | 图像 |
| <input> | 输入框(注:input标签属于行内块) |
| <label> | 标签为input元素的标注 |
| <select> | 单选或多选菜单 |
| <small> | 小号字体 |
| <span> | 组合文档的行内元素 |
| <strong> | 强调内容 |
| <sub> | 定义下标 |
| <sup> | 定义上标 |
| <textarea> | 多行文本输入框 |
四、块级元素和行内元素的区别和转换
区别:
- 一般行内元素只能包含数据和其他行内元素,块级元素可以包含行内元素和自身及其他块级元素。
- 默认情况下块级元素占用一整行,而行内元素占据自身宽度空间
- 行内元素不能设置宽高,块级元素可以
转换:
可以通过display属性将块级元素和行内元素进行相互转换。
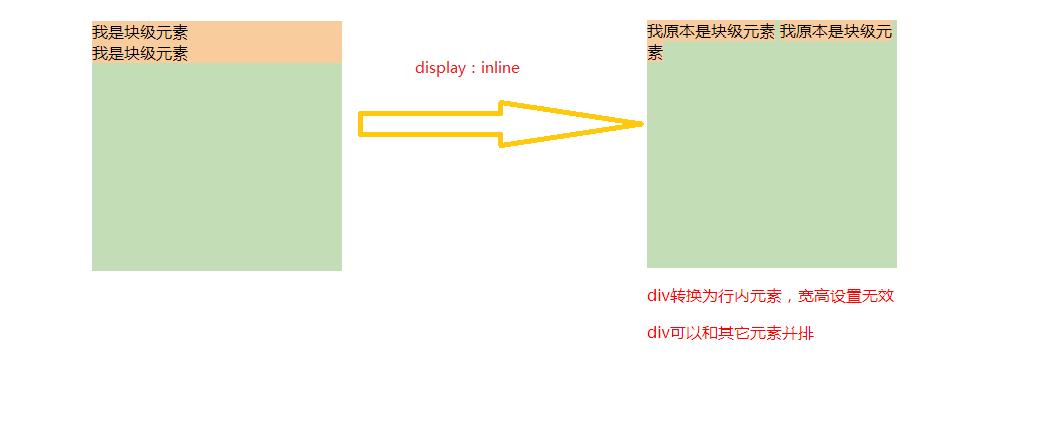
1.display:inline:将标签div转换为行内元素,此时div拥有行内元素的特性。例如:
CSS代码:
*{margin:0;
padding:0;
}
.father {
width: 250px;
height: 250px;
background-color: #c3deb7;
}
.son {
width: 130px;
height: 50px;
display: inline;//inline将块级元素转换为行内元素
background-color: #f9cc9d;
}
p {
color: red;
}
HTML代码:
<div class="father">
<div class="son">我原本是块级元素</div>
<div class="son">我原本是块级元素</div>
</div>
<p>div转换为行内元素,宽高设置无效</p>
<p>div可以和其它元素并排</p>
演示图:

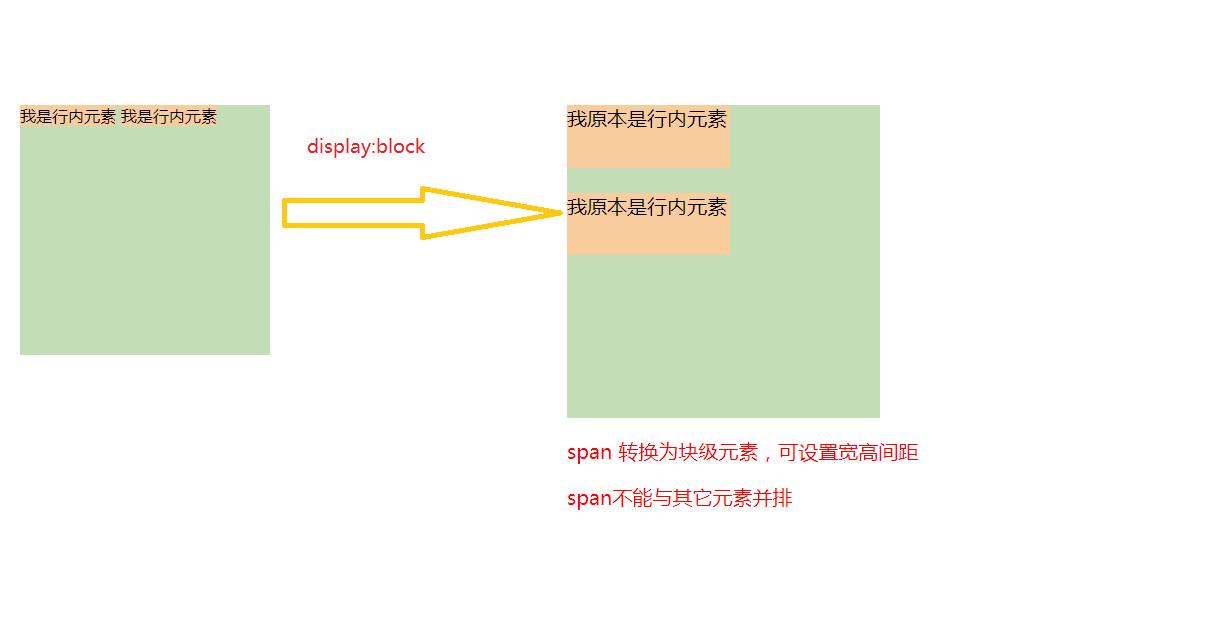
2.display:block:将标签span转换为块级元素,此时div拥有块级元素的特性。例如:
CSS代码:
*{margin:0;
padding:0;
}
.father {
width: 250px;
height: 250px;
background-color: #c3deb7;
}
.son {
width: 130px;
height: 50px;
display: block;//将行内元素转换为块级元素
margin-bottom: 20px;
background-color: #f9cc9d;
}
p {
color: red;
}
HTML代码:
<div class="father">
<span class="son">我原本是行内元素</span>
<span class="son">我原本是行内元素</span>
</div>
<p>span 转换为块级元素,可设置宽高间距</p>
<p>span不能与其它元素并排</p>
演示图:

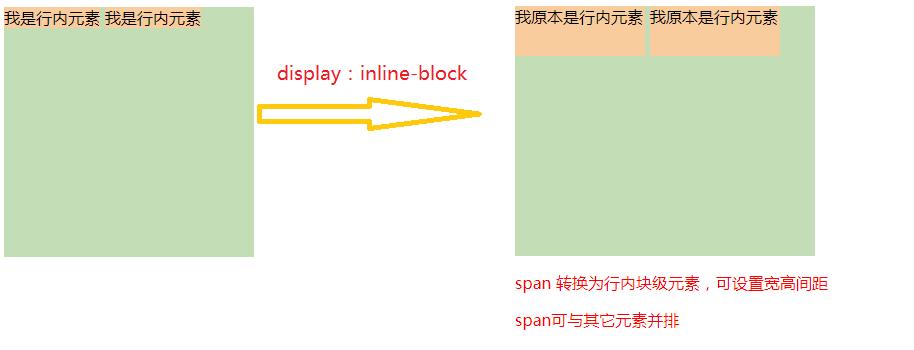
3.display:inline-block:将span转换为行内块元素,此时span具有块元素可以设置宽高的特性又具有行内元素不换行的特性,简单的说,行内块就是具有可以与其他元素并列的块级元素。例如:
CSS代码:
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 250px;
background-color: #c3deb7;
}
.son {
display: inline-block;//span转换为行内块元素,可设置宽高间距,并且保留可与其他元素并排的特性
width: 130px;
height: 50px;
background-color: #f9cc9d;
}
p {
color: red;
}
HTML代码:
<div class="father">
<span class="son">我原本是行内元素</span>
<span class="son">我原本是行内元素</span>
</div>
<p>span转换为行内块元素,可设置宽高间距</p>
<p>span能与其它元素并排</p>
演示图:

总之,inline-block融合了inline和block的优势,使布局更加的方便且不会造成元素塌陷,但是细心的朋友肯定也发现了,他除了具有inline元素可以与其他元素并列的特点之外也具有它的一些缺陷,比如盒子之间会存在一定的间隙,这是由于我们在写完结束标签的时候会进行换行,这时换行符会变成空白符存在于两个元素之间,也就是我们所看到的间隙,如何消除间隙呢?这个下一章在进行总结吧。
参考文档
https://m.html.cn/qa/css3/13515.html
https://www.cnblogs.com/iceflorence/p/6626187.html?utm_source=itdadao&utm_medium=referral
https://www.cnblogs.com/stfei/p/9084915.html
https://blog.csdn.net/m0_37482190/article/details/88759542
https://www.jianshu.com/p/3723caccfeff
https://blog.csdn.net/weixin_40047834/article/details/80436128
https://www.cnblogs.com/Ry-yuan/p/6848197.html
以上是关于关于块级元素和行内元素的总结(面试常考)的主要内容,如果未能解决你的问题,请参考以下文章