关于标签显示模式的一些总结
Posted lhseo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于标签显示模式的一些总结相关的知识,希望对你有一定的参考价值。
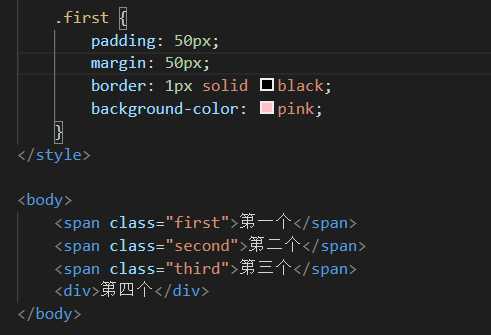
1、现象:


总结:行内元素也能设置pandding,marging,上下是不正常的,需避免使用,左右是正常的。
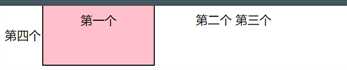
2、现象:


总结:
行内元素:行内元素的高度由其内的文字框大小决定的,不能被其内部的行内、行内块,块撑开。
块级元素:能被其内部的所有元素撑开
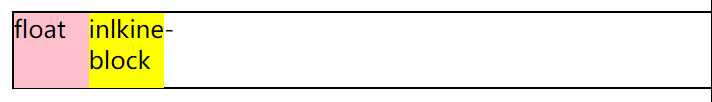
3、inline-block和inlne都不能在float下方显示

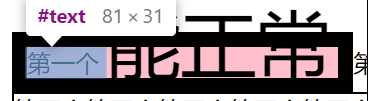
4、行内元素形成的边框不包括行高的上下边距,只包括文字本体的高度,虽然在表现上是有行高的存在的。
行内块也是一个容器级的元素。
以上是关于关于标签显示模式的一些总结的主要内容,如果未能解决你的问题,请参考以下文章