如何定位前后端问题?
Posted 梨丸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何定位前后端问题?相关的知识,希望对你有一定的参考价值。
作为一名测试,在发现问题时,第一件要做的事情就是先自行定位。那些定位bug最常用的也就是开发者工具和第三方工具—Fiddler。
每种浏览器都自带开发者工具,快捷按键F12即可开启。开发者工具的面板有Elements 面板、Console 面板、Sources面板、Network 面板、Performance 面板、Memory 面板、Application 面板、Security 面板、Audits 面板。
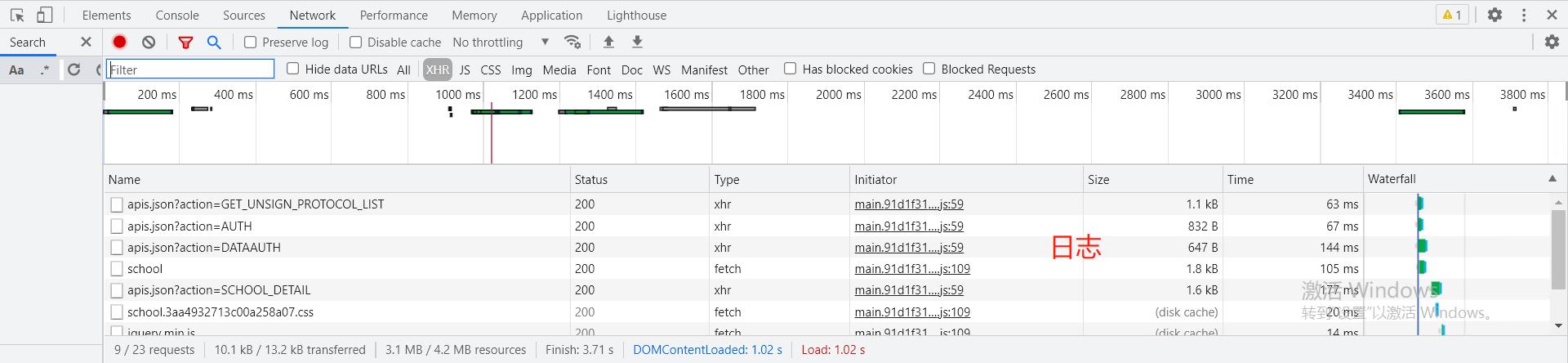
接下来着重介绍Network面板,图1 已经切换到 Network 面板,是 Network 的总览(Overview),包含Network 日志。Network 日志主要是记录每次浏览器发起的请求以及响应内容,在测试过程中要这留意内容能帮忙定位到问题。
Network 主要用途:从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等)

1. Status
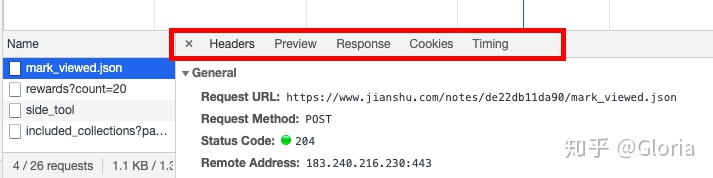
在Network 日志主要看 Name 和 Status 。Name 是指请求名称,通过点击请求 Name 可以查看详细信息,包含Header、Preview、Response、Cookies、Timing,后面着重介绍这部分内容。

Status是指HTTP状态码,显示200表示响应正常。通过 Status 能判断发送请求是否得到后台服务正常响应。
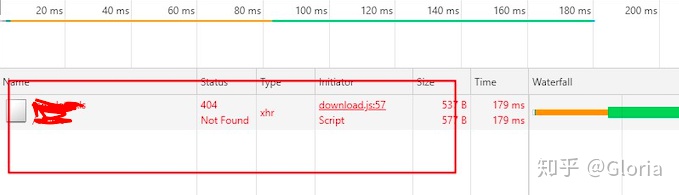
在测试过程发现有些请求 Status 是 404,404 是指请求失败,请求资源不在后台服务器上。这种情况能判断前端写的请求链接在后台服务不存在,让前端人员与后台人员进行确认。

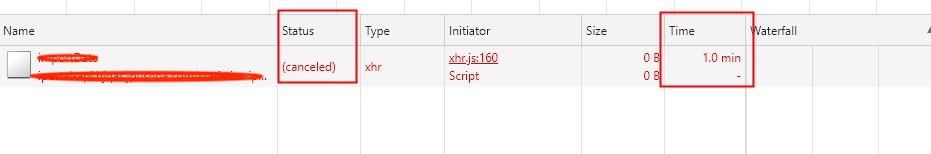
在测试遇到过Status是 canceled,当时上传比较大的文件用了1min但后台还没处理完,突然变成从pending变成canceled,页面没有任何上传成功或上传失败的提示,同时点击链接查看Response也没看到响应内容,能推断出是前端的问题。

当时找前端人员说明这情况,前端很快找到问题原因:上传文件的请求设置超时时间 60S ,当后台服务在 60S 内还没响应中断请求。
Status显示 500 是十分常见,500 属于服务器错误,这种需要后台开发人员解决。利用Status能发掘很多信息,但提前要对Status显示 HTTP 状态码熟悉,在百度百科有详细说明 HTTP 状态码。
2. Header
当我们在页面点击某个按钮或者链接后,展示内容不如期。出现这种问题一般是由请求参数错误或者后台返回内容有误造成。
先讨论请求参数错误的情况。可以通过 Header 面板的 Query String Parameters 查看请求参数。
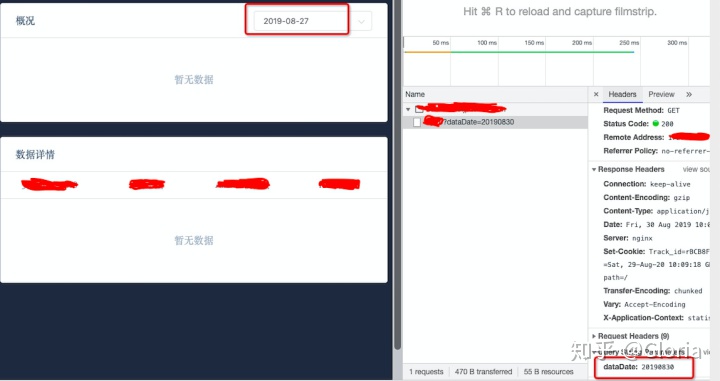
当时测试某个查询功能,在页面选择 2019-08-27 日期,页面没展示数据,但在数据库是有这条数据。不好判断是前端传参问题还是后台返回数据有问题。打开开发者工具在 Header 的Query String Parameters 看到时间参数赋值是 20190830,明显是前端上送时间参数错误,这样就能快速定位到没有展示数据的原因了。

3. Response
刚才讨论请求参数错误情况,现在讨论后台返回内容有误。怎么发现有后台返回内容有误呢?通过 Response 面板查看返回内容来确认。
譬如,在页面使用时间区间进行搜索,选择时间是20190815至20190816,搜索内容有20190819的记录,首先在Header查看 Query String Parameters 请求参数,发现传参是正确。这是推断后端返回数据有问题,如果想更妥当些,就查看Response的数据。
4.Timing
平时和开发人员反馈这个页面很卡,这个请求很耗时。当开发人员问:“需要多长时间呢?”,不懂得利用工具的你就会回答:“感觉挺慢,大概需要 XX 秒”,而懂得利用工具的你就能回答:“这个请求使用 1.5秒”。明显是第二种回答显得更加专业。
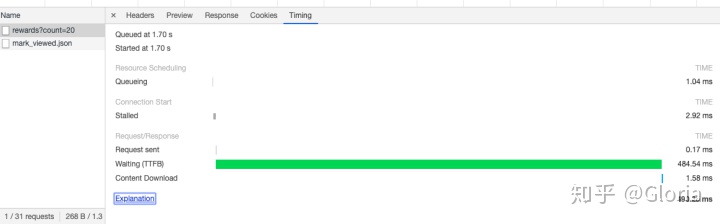
Timing 面板查看请求时间。主要看 Request sent 和 Waiting(TTFB)。
Request sent:发起请求的时间。Waiting(TTFB):发起HTTP请求后从服务器接收到第一个字节时间,包含了TCP连接时间。
如果请求很慢往往是在Waiting(TTFB)占用很多时间。每个公司对响应速度要求不一样,但如果超过500ms,给用户体现是比较慢,这是可以向后台开发人员反馈问题。

---该文为转载学习内容
https://blog.csdn.net/qq_43527632/article/details/107291204
1.Web前端返回响应数据的几种异常场景:
1)响应中没有返回数据,前端显示为空
响应中没有返回数据,即后端的数据没有返回给前端,很可能就是后端问题
2)响应中有返回正确数据,前端显示错误
响应数据正确,前端页面显示不正确,此时可以先查看前端对应的字段名,然后排查该字段的取值调用后端的是哪一个字段,前后端字段是否匹配。若不匹配,则可能是前端问题
3)响应中有返回错误数据,前端显示错误
响应中有数据,但数据不正确,与实际操作的结果不一致,可先从数据库查询是否有相关操作结果的记录,若没有记录,则可能是后端代码问题
以上是关于如何定位前后端问题?的主要内容,如果未能解决你的问题,请参考以下文章