vue-i18n 初体验
Posted 抱糖果彡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-i18n 初体验相关的知识,希望对你有一定的参考价值。
vue-i18n 初体验
使用vue,如何国际化呢?采用 vue-i18n。(i18n,internationalization,i和n中间省略18个字符)
vue-i18n 官网地址
https://kazupon.github.io/vue-i18n/zh/started.html#html
1. 安装相关的依赖
npm
npm install vue-i18n
yarn
yarn add vue-i18n
在官网中,我们看 start ,js 部分
// 如果使用模块系统 (例如通过 vue-cli),则需要导入 Vue 和 VueI18n ,然后调用 Vue.use(VueI18n)。
// import Vue from \'vue\'
// import VueI18n from \'vue-i18n\'
//
// Vue.use(VueI18n)
// 准备翻译的语言环境信息
const messages = {
en: {
message: {
hello: \'hello world\'
}
},
ja: {
message: {
hello: \'こんにちは、世界\'
}
}
}
// 通过选项创建 VueI18n 实例
const i18n = new VueI18n({
locale: \'ja\', // 设置地区
messages, // 设置地区信息
})
// 通过 `i18n` 选项创建 Vue 实例
new Vue({ i18n }).$mount(\'#app\')
// 现在应用程序已经准备好了!
2. 照猫画虎,main.js文件修改
修改main.js文件(目前为一个新项目),注意new VUE({})中 i18n 放在 el 的后面,不要放在最后面,要不然有可能会报错
import Vue from \'vue\'
import App from \'./App\'
import router from \'./router\'
import VueI18n from \'vue-i18n\'
Vue.config.productionTip = false
Vue.use(VueI18n)
const messages = {
en: {
message:{
hello:\'hello world\'
}
},
zh: {
message:{
hello:\'你好 世界\'
}
}
}
// 通过选项创建 VueI18n 实例
const i18n = new VueI18n({
locale: \'zh\', // 设置地区,目前设置的是中文
messages, // 设置地区信息
})
/* eslint-disable no-new */
new Vue({
el: \'#app\',
i18n,
router,
components: { App },
template: \'<App/>\'
})
3. 修改APP.vue文件
里面暂时用不到的全可以删了,注意是 $t ,后面接小括号
<template>
<div id="app">
<h1>{{$t(\'message.hello\')}}</h1>
</div>
</template>
<script>
export default {
name: \'App\',
data(){
return{
}
},
}
</script>
4. 启动项目,访问页面

由于上方设置的是中文,所以我们看到的是中文,将
const i18n = new VueI18n({ locale: \'zh\', // 设置地区,目前设置的是中文 messages, // 设置地区信息 })
中的zh改成en(messages 定义,此处i18n使用的是上方的messages),刷新页面

我们看到变成了英文的hello world。简单的 demo 就完成了。
我们输出 this.$i18n.locale 看看具体是什么
mounted(){ console.log(this.$i18n.locale); }

输出的是 \'en\' ,据此,我们可以修改 $i18n.locale 来切换语言
5. 手动切换语言
采用 饿了么 的前端组件,修改App.vue文件
主要代码如下
this.$i18n.locale = language;
<template>
<div id="app">
<h1>{{$t(\'message.hello\')}}</h1>
<el-button @click="changeLocale(\'zh\')" type="primary">中文</el-button>
<el-button @click="changeLocale(\'en\')" type="success">English</el-button>
</div>
</template>
<script>
export default {
name: \'App\',
data(){
return{
}
},
mounted(){
console.log(this.$i18n.locale);
},
methods:{
changeLocale(language){
this.$i18n.locale = language;
}
}
}
</script>
我们来试试效果

当我们刷新页面的时候,会发现又回到了最初的起点
6. 利用localStorage解决刷新不保存问题
我们可以利用本地存储来解决这个问题,在页面加载的时候不使用默认的,首先查看localStorage是否有语言设置,没有再使用默认的,同时在切换数据源的时候,localStorage保存语言。
main.js中修改
// 通过选项创建 VueI18n 实例 const i18n = new VueI18n({ locale: localStorage.getItem(\'locale\') || \'en\', // 设置地区 messages, // 设置地区信息 })
App.vue中修改
```vue changeLocale(language){ localStorage.setItem(\'locale\',language); this.$i18n.locale = language; } ```
查看一下效果

7. 将i18n显示的内容修改成js文件
在 main.js 文件中显示很多message总归是不好的,所以把它弄成一个js文件,方便操作及管理。
新建两个js文件,en.js、zh.js,一个对应英文,一个对应中文。
我这边将两个文件放入的位置为 src\\common\\lang 中

en.js内容
module.exports = {
question: {
title: \'What fruit do you like?\'
},
}
zh.js内容
module.exports = {
question: {
title: \'你喜欢吃什么水果?\'
},
}
修改main.js中的 messages 改完引用
const messages = {
en: require(\'./common/lang/en\'),
zh: require(\'./common/lang/zh\')
}
同时 App.vue 中的显示也需要改成 $t(\'question.title\')
<h1>{{$t(\'question.title\')}}</h1>
查看效果

有标题,当然会有选择需要显示咯,加上
module.exports = { question: { title: \'What fruit do you like?\' }, answer:{ a:\'apple\', b:\'banana\', c:\'cherry\', d:\'durian\' } }
module.exports = { question: { title: \'你喜欢吃什么水果?\' }, answer:{ a:\'苹果\', b:\'香蕉\', c:\'樱桃\', d:\'榴莲\' } }
在App.vue中添加数组数据
<el-checkbox-group v-model="ans"> <el-checkbox v-for="a in answer" :value="a.key" :key="a.key" :label="a.value">{{a.value}}</el-checkbox> </el-checkbox-group>answer:[ {key:\'a\',value:this.$t(\'answer.a\')}, {key:\'b\',value:this.$t(\'answer.b\')}, {key:\'c\',value:this.$t(\'answer.c\')}, {key:\'d\',value:this.$t(\'answer.d\')}]
<template>
<div id="app">
<h1>{{$t(\'question.title\')}}</h1>
<el-checkbox-group v-model="ans">
<el-checkbox v-for="a in answer" :value="a.key" :key="a.key" :label="a.value">{{a.value}}</el-checkbox>
</el-checkbox-group>
<br><br>
<el-button @click="changeLocale(\'zh\')" type="primary">中文</el-button>
<el-button @click="changeLocale(\'en\')" type="success">English</el-button>
</div>
</template>
<script>
export default {
name: \'App\',
data(){
return{
ans:[],
answer:[ {key:\'a\',value:this.$t(\'answer.a\')},
{key:\'b\',value:this.$t(\'answer.b\')},
{key:\'c\',value:this.$t(\'answer.c\')},
{key:\'d\',value:this.$t(\'answer.d\')}]
}
},
mounted(){
console.log(this.$i18n.locale);
},
methods:{
changeLocale(language){
localStorage.setItem(\'locale\',language);
this.$i18n.locale = language;
}
}
}
</script>
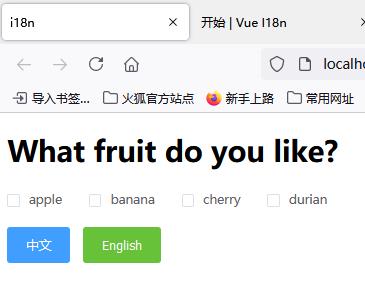
刷新页面,我们看到显示正常

但我们切换语言的时候发现下面的选项并没有被切换,怎么解决呢?

8. 解决数组无法切换中英文问题
可以将要转换的东西放入数组中,而不是转换后的东西放入数组中,即 将 answer.a 这样的放入数组的value中,然后在外面转义。
<template>
<div id="app">
<h1>{{$t(\'question.title\')}}</h1>
<el-checkbox-group v-model="ans">
<el-checkbox v-for="a in answer" :value="a.key" :key="a.key" :label="$t(a.value)">{{$t(a.value)}}</el-checkbox>
</el-checkbox-group>
<br><br>
<el-button @click="changeLocale(\'zh\')" type="primary">中文</el-button>
<el-button @click="changeLocale(\'en\')" type="success">English</el-button>
</div>
</template>
<script>
export default {
name: \'App\',
data(){
return{
ans:[],
answer:[ {key:\'a\',value:\'answer.a\'},
{key:\'b\',value:\'answer.b\'},
{key:\'c\',value:\'answer.c\'},
{key:\'d\',value:\'answer.d\'}]
}
},
mounted(){
console.log(this.$i18n.locale);
},
methods:{
changeLocale(language){
localStorage.setItem(\'locale\',language);
this.$i18n.locale = language;
}
}
}
</script>

以上是关于vue-i18n 初体验的主要内容,如果未能解决你的问题,请参考以下文章