参考文档:https://kazupon.github.io/vue-i18n/en/
写在前面:近期由于工作上的变动,接触的业务涉及到页面的国际化,于是稍微了解了一下vue-i18n。
vue-i18n的应用场景:网站需要支持多语言
安装(多种方式,只列举npm下安装下载,具体可查看文档中的入门介绍):npm install --save-dev vue-i18n
使用方法:
1、在项目中引入vue-i8n和vue,并在vue中使用
import Vuei18n from ‘vue-i18n’
import Vue from ‘vue‘
Vue.use(Vuei18n)
2、配置语言包
const messages = {
zh: {
message:{
candy:‘糖果’
}
}
en: {
message:{
candy:‘candy’
}
}
}
3、实例化vue-i18n(语言包的key值必须为messages,这里key和value都是messages于是省略了)
var i18n=new VueI18n({
locale: ‘zh’, // 设置默认的语言类型
messages, // 设置语言包
})
4、注入到vue中
var myVue=new Vue({
i18n,
.......//(其他配置)
})
5、在具体的代码中应用
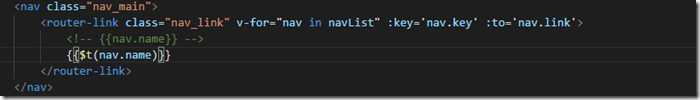
这里实现的是一个导航栏,需要根据不同语言进行切换语言。在模板中,使用语法糖:{{$t(‘key’)}},key代表的是语言包中的key值,即message.candy
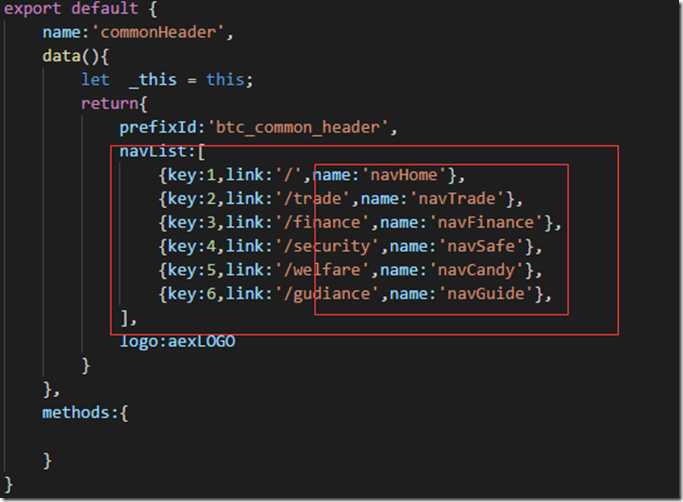
key值也可以是变量,如下图所示,nav.name即使语言包中的key值
6、修改语言类型,通过vue实例我们可以直接取得vue-i18n的变量
myVue.$i18n.locale=’en’,即可修改对应en的语言类型。
以上是vue-i18n的简单用法介绍,更多应用推荐查看文档,毕竟文档才是最好的一手资料。