菜单栏文字根据菜单宽度来显示
Posted 二森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了菜单栏文字根据菜单宽度来显示相关的知识,希望对你有一定的参考价值。
本篇是我的碎碎念,感觉价值不太大
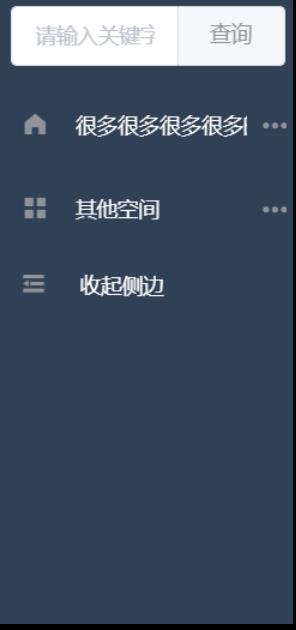
需求是这样的,如下图所示,侧边栏是可拖动的,页面刚加载出来时,侧边菜单比较窄,随着拖动,要逐渐显示未显示出来的字。


我一开始是想着,实时计算侧边的宽度,除以字体的大小,得到能够显示出来的字数。
然后不知怎得,脑子一灵光,直接用 overflow: hidden 不就得了!!于是给文字部分增加了一个宽度,设置了 overflow: hidden ,就实现了。
写这篇博客记录一下自己的心路历程,之前觉得实时计算侧边宽度好麻烦,一直看相关博客,然后忽然间想到直接用css就可以。以后再碰到这种情况,首先先考虑直接用css可不可以实现 && 灵活运用css的各个属性!
以上是关于菜单栏文字根据菜单宽度来显示的主要内容,如果未能解决你的问题,请参考以下文章
js怎么样使左边显示菜单右边显示内容左边显示菜单栏 右边显示内容 菜单栏要可以有子菜单