QT学习之路--菜单工具条状态栏
Posted 白宫飘红旗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT学习之路--菜单工具条状态栏相关的知识,希望对你有一定的参考价值。

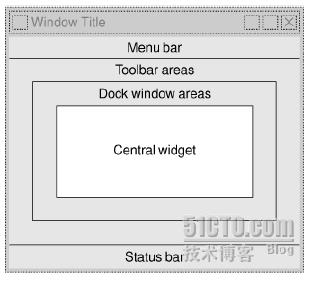
下面一些是 Menu Bar,用于显示菜单;再下面一点事 Toolbar areas,用于显示工具条,Status Bar,就是状态栏。
Qt 提供了一个 QStatusBar 类来实现状态栏。
Qt 里面也有一个类似的类,叫做 QAction
QAction 能够根据添加的位置来改变自己的样子 ——如果添加到菜单中,就会显示成一个菜单项;如果添加到工具条,就会显示成一个按钮。
Qt提供的颜色选择对话框:QColorDialog。
QColor color = QColorDialog::getColor(Qt::white,this); QString msg = QString("r: %1,g: %2,b: %3").arg(QString::number(color.red()),QString::number(color.green()),QString::number(color.blue())); QMessageBox::information(NULL,"Selected color",msg);
QString("r: %1, g: %2, b: %3")创建了一个 QString 对象。我们使用了参数化字符串,也就是那些%1 之类。
其实这都是一些占位符,也就是,后面会用别的字符串替换掉这些值。占位符的替换需要使用 QString 的 arg()函数。
这个函数会返回它的调用者,因此可以使用链式调用写法。它会按照顺序替换掉占位符。
QString::number()函数,作用就是把 int、double 等值换成 QString 类型。这里是把 QColor 的 R、G、B 三个值输出了出来。
QMessageBox
QMessageBox::information(NULL,"Title","Content",QMessageBox::Yes|QMessageBox::No, QMessageBox::Yes);
现在我们从 API 中看看它的函数签名:
static StandardButton QMessageBox::information(QWidget *parent,const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton );
第一个参数 parent,说明它的父组件;第二个参数 title,也就是对话框的标题;第三个参数 text,是对话框显示的内容;第四个参数 buttons,声明对话框放置的按钮,默认是只放置一个OK 按钮,这个参数可以使用或运算,例如我们希望有一个 Yes 和一个 No 的按钮,可以使用QMessageBox::Yes | QMessageBox::No,所有的按钮类型可以在 QMessageBox 声明的 StandarButton枚举中找到;第五个参数 defaultButton 就是默认选中的按钮,默认值是NoButton,也就是哪个按钮都不选中。
QInputDialog 用于接收用户的输入。
static QString QInputDialog::getText(QWidget ×parent,const QString & title,const QString & label,QLineEdit::EchoMode mode = QLineEdit::Normal,const QString & text = QString(),bool *ok = 0,Qt::WindowFlags flags = 0 )
以上是关于QT学习之路--菜单工具条状态栏的主要内容,如果未能解决你的问题,请参考以下文章
Python Qt GUI设计:菜单栏工具栏和状态栏的使用方法(拓展篇—2)