Java培训实战教程之angularJS的双向数据绑定
Posted 指尖上的代码go
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java培训实战教程之angularJS的双向数据绑定相关的知识,希望对你有一定的参考价值。
angularJS介绍
AngularJS是完全使用javascript编写的客户端技术。同其他历史悠久的Web技术(html、CSS和JavaScript)配合使用,使Web应用开发比以往更简单、更快捷。它提供了开发者在现代Web应用中经常要用到的一系列高级功能,例如:解耦应用逻辑、数据模型和视图,Ajax服务依赖注入,双向数据绑定等。
我们今天讲述一下angularJS中的双向数据绑定
我们使用了Hbuilder来完成案例的编写
示例编写与演示
第一步:创建web项目并引入angularJS的脚本文件

第二步编写html代码

备注1: <html ng-app=”myapp”> ng-app它是angularJS的一个指令,它表示当前页面是受angularJS控制的。
备注2:我们引入了一个我们自己的js文件main.js
备注3:ng-controller 是angularJS的一个指令,它描述了一个控制器,指示当前元素是受该控制器控制
备注4:ng-model是angularJS的一个指令,它描述数据绑定的模型
备注5:{{message}} angularJS的表达式写在双大括号内,它可以输出数据
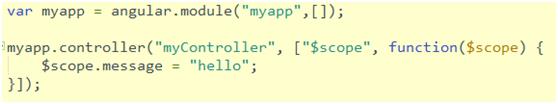
第三步编写main.js文件

在angularJS中所有的一切都是以模块为根本,所以我们先声明一个模块myapp,注意,我们在这里指定的模块的名称,后面的”[ ]”必须存,它代表当前模块与其它模块无关联。
myapp.controller(),我们创建了一个当前控制的控制器,它的名称叫myController,而后面的大括号内我们使用angularJS提供的依赖注入的方式,将$scope对象传递到我们指定的函数中,通过$scope我们可以获取受myController控制器控制的模型的对象,简单说就是我们通过操作message来操作我们在页面上指定的模型中的数据(双向数据绑定)
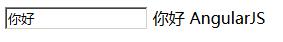
第四步演示结果
程序执行结果如下:

为什么叫双向数据绑定,当我们将文本框中的内容修改后,我们会发现页面上的内容也在改变

以上是关于Java培训实战教程之angularJS的双向数据绑定的主要内容,如果未能解决你的问题,请参考以下文章
Oracle SQL语言之查询语句_超越OCP精通Oracle视频教程培训29