AngularJs学习笔记4——四大特性之双向数据绑定
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs学习笔记4——四大特性之双向数据绑定相关的知识,希望对你有一定的参考价值。
双向数据绑定
方向1:模型数据(model)绑定到视图(view)
实现方法:①.{{model变量名}} ②.常用指令(ng-repeat)
方向2:将视图(view)中用户输入的数据绑定到模型数据(model)
实现方法:ng-model指令,用在表单组件中(input select)
$watch()监听模型变量值的改变—>执行指定的方法
$watch(‘变量名’,function(){…});
一个很简单的栗子:
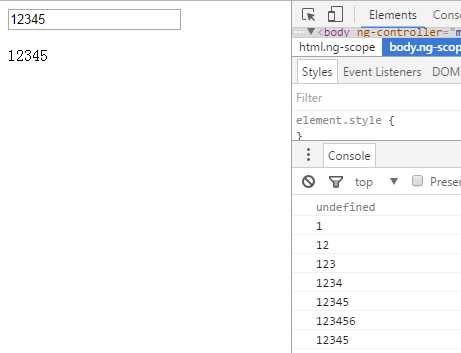
实时获取输入框中输入的内容,打印在控制台

1 <!DOCTYPE html> 2 <html ng-app="myApp"> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>双向数据绑定</title> 6 <script src="js/angular.js"></script> 7 </head> 8 <body ng-controller="myCtrl"> 9 <!--通过ng-model把视图数据绑定到模型上,同时又通过{{}}的形式把模型数据绑定到视图上,实现双向数据绑定--> 10 <input type="text" ng-model="kw"/> 11 <p>{{kw}}</p> 12 <script> 13 var app = angular.module(‘myApp‘,[‘ng‘]); 14 app.controller(‘myCtrl‘, function ($scope) { 15 $scope.$watch(‘kw‘,function(){ 16 console.log($scope.kw); 17 }) 18 19 }); 20 </script> 21 </body> 22 </html>
以上是关于AngularJs学习笔记4——四大特性之双向数据绑定的主要内容,如果未能解决你的问题,请参考以下文章