VuejsApp简介
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VuejsApp简介相关的知识,希望对你有一定的参考价值。
在开发一些桌面信息应用时界面的定义是一件比较麻烦的事情 ,不管WPF或WinForm也好在制定界面上并没有html来得简单灵活。而VuejsApp是一款能动态加载vue的windows程序,它可以直接加载vue文件运行并展示,而它无须依赖于第三方的组件或服务。
使用
VuejsApp并不需要安装,它是一个直接可执行的windows程序(暂只支持win64).可以通过以下方式下载:
链接:https://pan.baidu.com/s/1-m4B9LblxWPDPn2JBEtQWQ
提取码:bw3t
下载VuejsApp-1.0-win64.zip解压后如下:

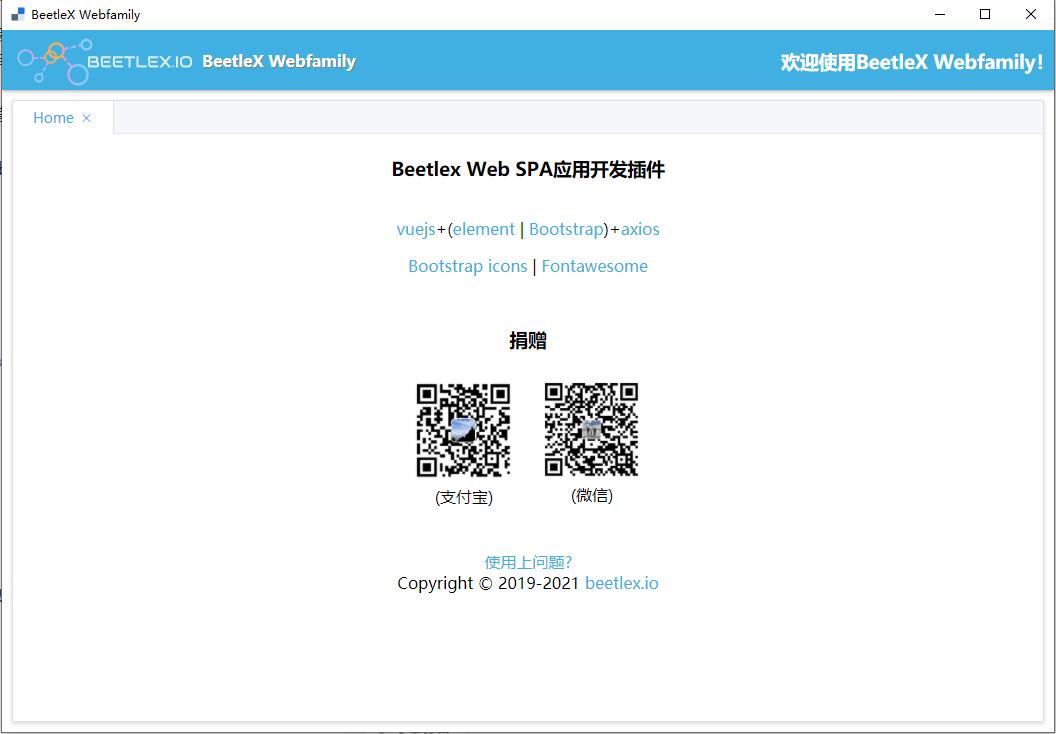
解压后直接执行VuejsApp即可,执行后可以得到这样一个运行界面

以上是VuejsApp默认界面,当然这并不是你所需要的,接下介绍一下如何通过配置和编写vue文件来实现自己的应用界面。注意:只有当前电脑安装了WebView2才可以正常展示,安装WebView2可以访问
https://developer.microsoft.com/zh-cn/microsoft-edge/webview2/
编写界面
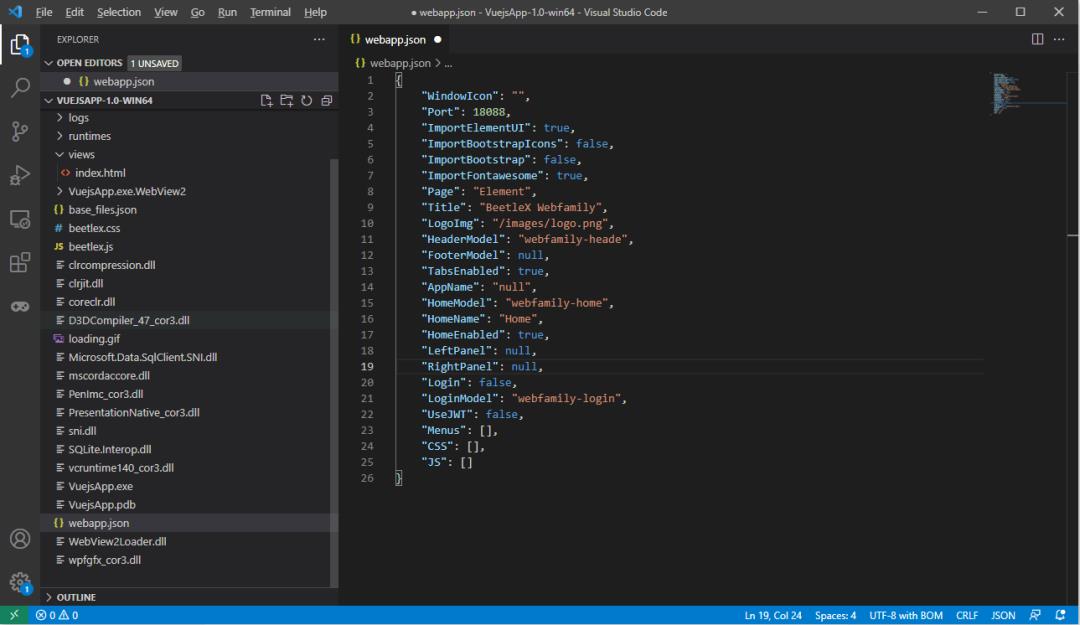
VuejsApp并不具备任何开发功能,需要借助于第三方的开发工具,接下来介绍一下如何使用vscode来进行界面开发。通过vscode打开VuejsApp所在目录

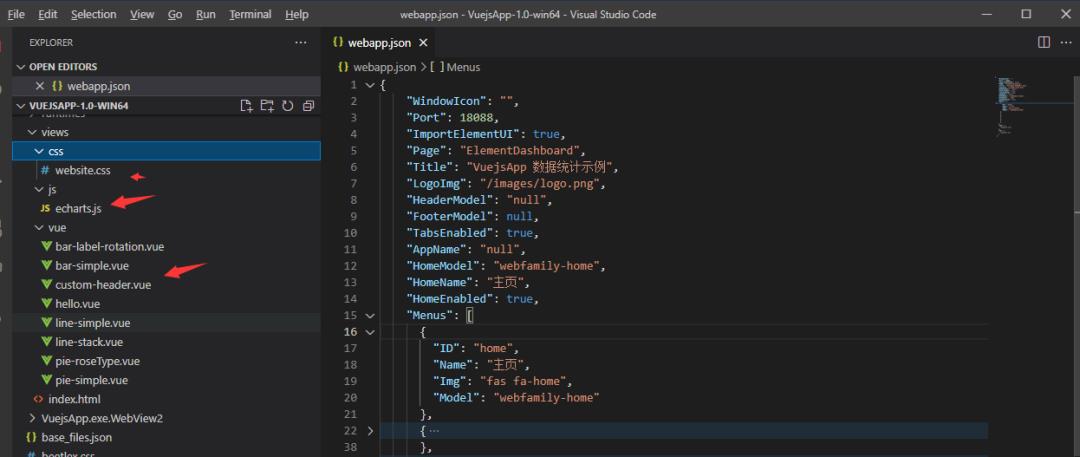
目录下有个程序生成的webapp.json文件,它描述了应用的一些信息和相关菜单文件配置。而view目录则是我们平常开发的web应用目录,这目录下是存放vue,js,css和图片等相关资源。在下载里有相关应用的sample,可以把sample解压后复制到VuejsApp目录下。
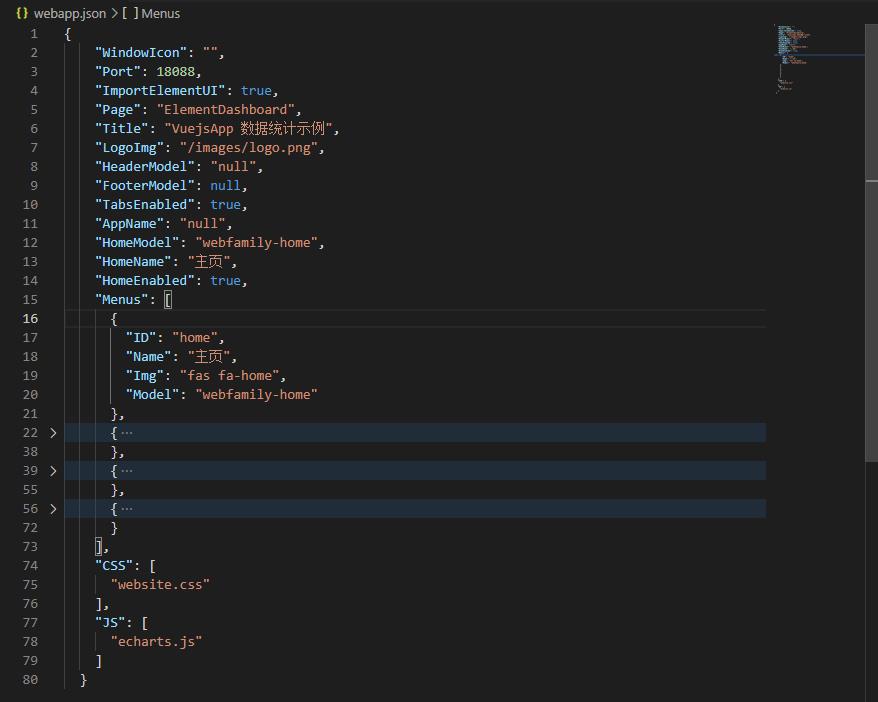
看一下vuejsapp-sample的webapp.json配置文件是怎样的

主要更改了应用的标题和配置了一些菜单。然后增加一些相关功能UI

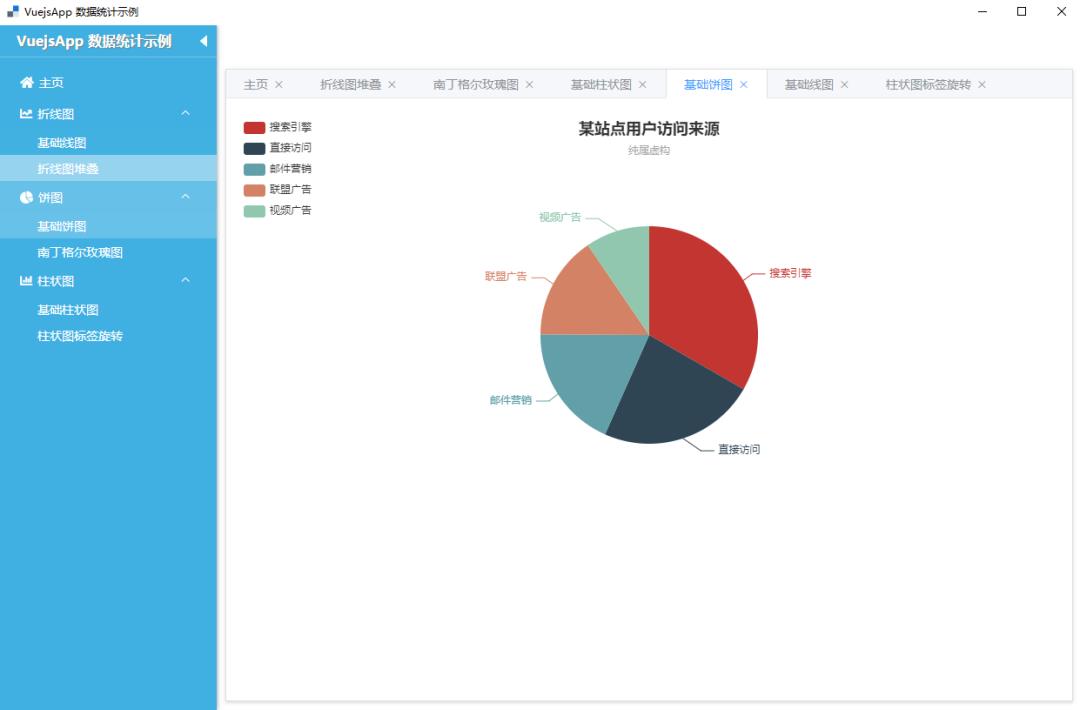
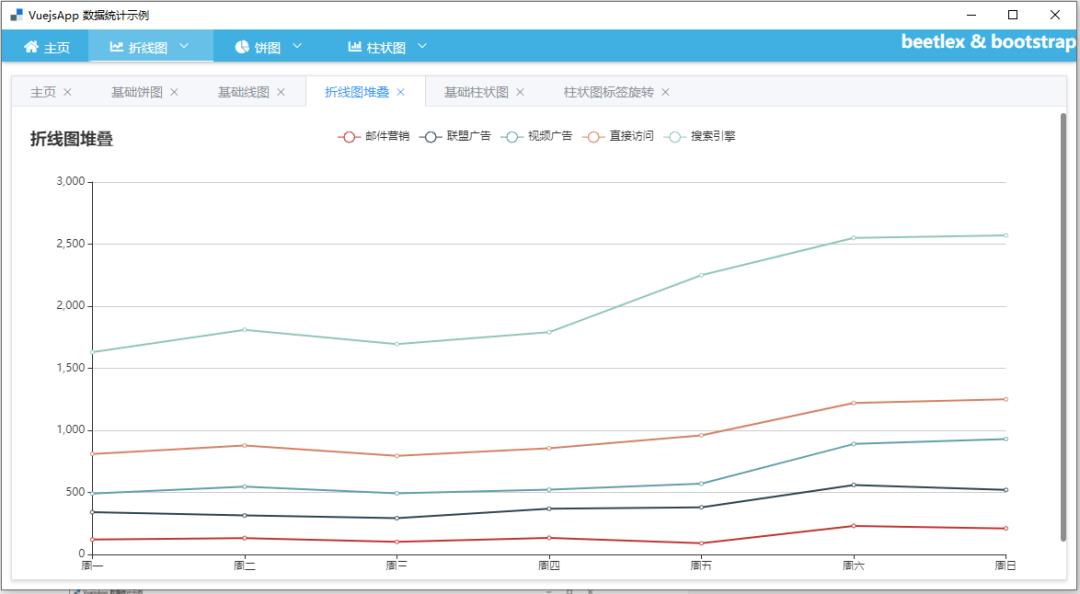
接下来重新运行程序VuejsApp

也可以调整布局

Vue文件
工具所支持的vue文件写法和vue cli所支持的有些差别,主要在编写vue内容里无须import,而文件名则是组件名称。
<div>
<div id="line-simple" style="height:600px">
</div>
</div>
<script>
export default {
data() {
return {};
},
mounted() {
var chartDom = document.getElementById(\'line-simple\');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: \'category\',
data: [\'Mon\', \'Tue\', \'Wed\', \'Thu\', \'Fri\', \'Sat\', \'Sun\']
},
yAxis: {
type: \'value\'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: \'line\'
}]
};
option && myChart.setOption(option);
this.$addResize(function () {
myChart.resize();
});
}
}
</script>
总结
VuejsApp现阶段只是一个试验性程序,它只是在BeetleX.WebFamily的基础上套上了webview2的壳,通过它来展示Vuejs编写的UI.在开发过程中只有修改webapp.json才需要重新启动VuejsApp;对于添加或修改vue,js等文件右键菜单刷新即可。如果感觉不好调试可以直接用浏览器访问http://localhost:端口,VuejsApp会在本地开启一个相应的http服务。访问 http://localhost:端口/uieditor/ 可以访问之前但要的vue界面生成器。
以上是关于VuejsApp简介的主要内容,如果未能解决你的问题,请参考以下文章
Android 逆向Linux 文件权限 ( Linux 权限简介 | 系统权限 | 用户权限 | 匿名用户权限 | 读 | 写 | 执行 | 更改组 | 更改用户 | 粘滞 )(代码片段
SpringCloud系列十一:SpringCloudStream(SpringCloudStream 简介创建消息生产者创建消息消费者自定义消息通道分组与持久化设置 RoutingKey)(代码片段
C#-WebForm-★内置对象简介★Request-获取请求对象Response相应请求对象Session全局变量(私有)Cookie全局变量(私有)Application全局公共变量Vi(代码片段