解决Flex布局justify-content: space-evenly最后一行数量不固定
Posted 晨烨i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Flex布局justify-content: space-evenly最后一行数量不固定相关的知识,希望对你有一定的参考价值。
项目中遇到justify-content: space-evenly最后一行数量不固定的问题
如图:

解决方法:
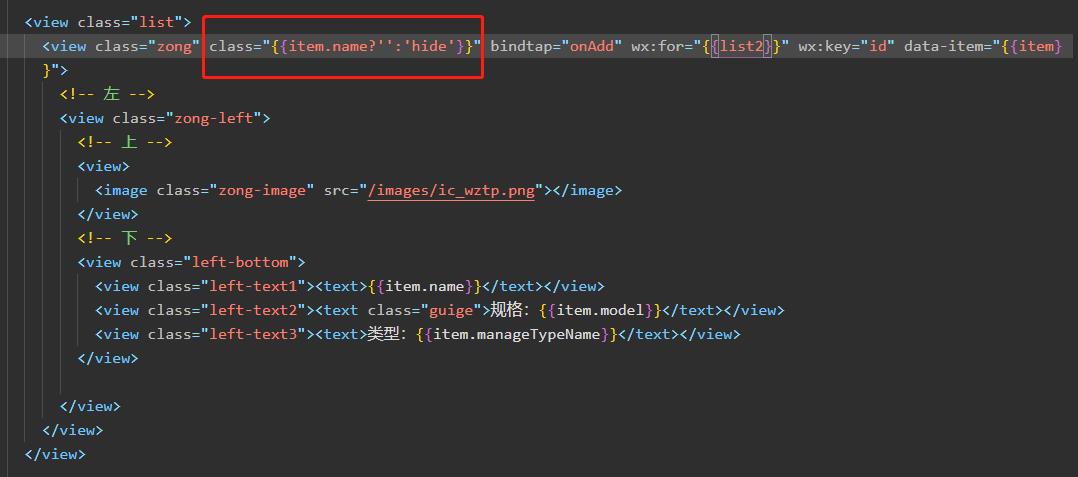
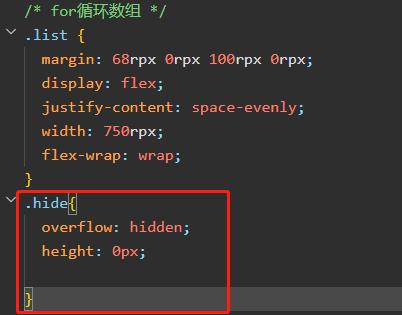
1.判断数组里的内容是否为空,为空把class名换成hide 隐藏样式显示占位符


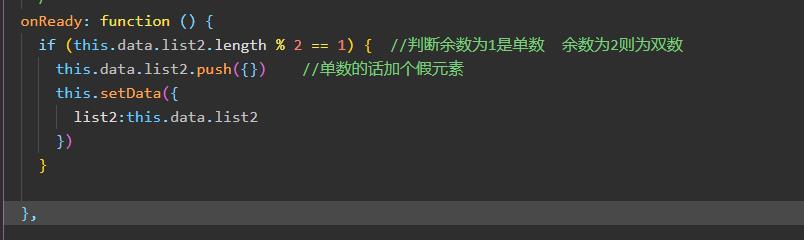
2.js 判断数组长度余数是否为单数

问题完美解决

以上是关于解决Flex布局justify-content: space-evenly最后一行数量不固定的主要内容,如果未能解决你的问题,请参考以下文章
flex弹性布局中justify-content:space-between 不起作用
flex弹性布局中justify-content:space-between 不起作用