CSS flex布局-解决最后一行元素对齐问题
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS flex布局-解决最后一行元素对齐问题相关的知识,希望对你有一定的参考价值。
justify-content对齐问题
在CSS flex布局中,
justify-content属性可以控制列表的水平对齐方式,例如space-between值可以实现两端对齐。但是,如果最后一行的列表的个数不满,则就会出现最后一行没有完全垂直对齐的问题
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
width: 24%; height: 100px;
background-color: skyblue;
margin-top: 15px;
}
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
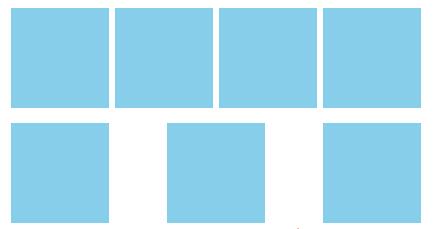
</div>此时最后一行显示-演示

最后一行应该左对齐排列才是我们想要的效果
其实思路和display:inline-block的两端对齐是一样
如果每一行列数是固定的
如果每一行列数是固定的,则下面两种方法可以实现最后一行左对齐
模拟space-between和间隙
也就是我们不使用
justify-content:space-between声明在模拟两端对齐效果。中间的gap间隙我们使用margin进行控制
.container {
display: flex;
flex-wrap: wrap;
}
.list {
width: 24%; height: 100px;
background-color: skyblue;
margin-top: 15px;
}
.list:not(:nth-child(4n)) {
margin-right: calc(4% / 3);
}
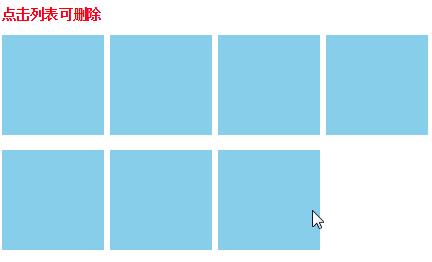
根据个数最后一个元素动态margin
由于每一列的数目都是固定的,因此,我们可以计算出不同个数列表应当多大的margin值才能保证完全左对齐。
假设每行4个元素,结果最后一行只有3个元素,则最后一个元素的margin-right大小是“列表宽度+间隙大小”的话,那最后3个元素也是可以完美左对齐的
.list:last-child:nth-child(4n - 1)说明最后一行,要么3个元素,要么7个元素……
.list:last-child:nth-child(4n - 2)说明最后一行,要么2个元素,要么6个元素……
一行就4个元素
.container {
display: flex;
/* 两端对齐 */
justify-content: space-between;
flex-wrap: wrap;
}
.list {
width: 24%; height: 100px;
background-color: skyblue;
margin-top: 15px;
}
/* 如果最后一行是3个元素 */
.list:last-child:nth-child(4n - 1) {
margin-right: calc(24% + 4% / 3);
}
/* 如果最后一行是2个元素 */
.list:last-child:nth-child(4n - 2) {
margin-right: calc(48% + 8% / 3);
}
如果每一子项宽度不固定
每一个flex子项的宽度都是不固定的,这个时候希望最后一行左对齐该如何实现
由于此时间隙的大小不固定,对齐不严格,因此,我们可以直接让最后一行左对齐即可
最后一项margin-right:auto
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
background-color: skyblue;
margin: 10px;
}
/* 最后一项margin-right:auto */
.list:last-child {
margin-right: auto;
}
创建伪元素并设置flex:auto或flex:1
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
background-color: skyblue;
margin: 10px;
}
/* 使用伪元素辅助左对齐 */
.container::after {
content: '';
flex: auto; /* 或者flex: 1 */
}
如果每一行列数不固定
如果每一行的列数不固定,则上面的这些方法均不适用,需要使用其他技巧来实现最后一行左对齐。
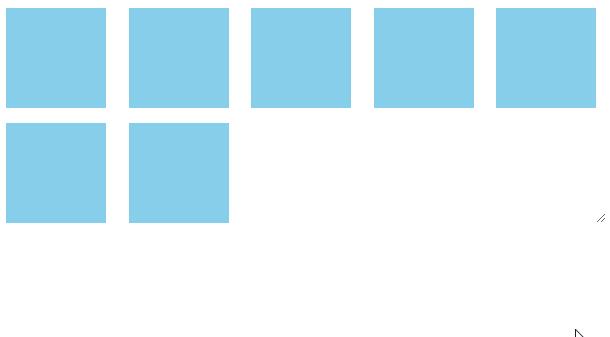
就是使用足够的空白标签进行填充占位,具体的占位数量是由最多列数的个数决定的,例如这个布局最多7列,那我们可以使用7个空白标签进行填充占位,最多10列,那我们需要使用10个空白标签
实现的关键就是占位的
<i>元素宽度和margin大小设置得和.list列表元素一样即可,其他样式都不需要写由于
<i>元素高度为0,因此,并不会影响垂直方向上的布局呈现
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<i></i><i></i><i></i><i></i><i></i>
</div>
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-right: -10px;
}
.list {
width: 100px; height:100px;
background-color: skyblue;
margin: 15px 10px 0 0;
}
/* 和列表一样的宽度和margin值 */
.container > i {
width: 100px;
margin-right: 10px;
}
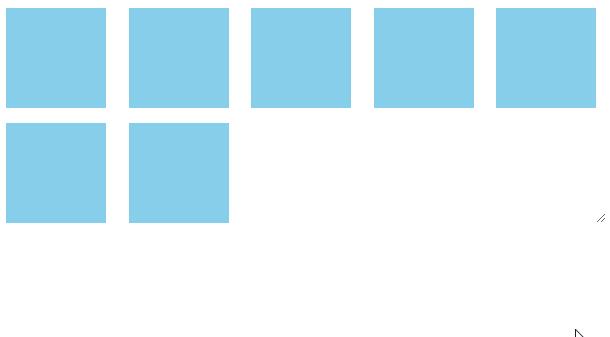
如果列数不固定html又不能调整
Grid布局天然有gap间隙,且天然格子对齐排布,因此,实现最后一行左对齐可以认为是天生的效果
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
</div>
.container {
display: grid;
justify-content: space-between;
grid-template-columns: repeat(auto-fill, 100px);
grid-gap: 10px;
}
.list {
width: 100px; height:100px;
background-color: skyblue;
margin-top: 5px;
}
总结
首先最后一行需要左对齐的布局更适合使用CSS grid布局实现,但是,
repeat()函数兼容性有些要求,IE浏览器并不支持。如果项目需要兼容IE,则此方法需要斟酌。然后,适用范围最广的方法是使用空的元素进行占位,此方法不仅适用于列表个数不固定的场景,对于列表个数固定的场景也可以使用这个方法。但是有些人代码洁癖,看不惯这种空的占位的html标签,则可以试试一开始的两个方法,一是动态计算margin,模拟两端对齐,另外一个是根据列表的个数,动态控制最后一个列表元素的margin值实现左对齐。
以上是关于CSS flex布局-解决最后一行元素对齐问题的主要内容,如果未能解决你的问题,请参考以下文章