可视化前端编程平台(LowCode or NoCode)
Posted 田想兵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化前端编程平台(LowCode or NoCode)相关的知识,希望对你有一定的参考价值。
在上一篇《我的十年前端生涯》中,我有提到过一个前端阶段,叫前端模块化,在这个阶段里,我做得比较多的事情,就是让前端的各个模块独立运行,然后利用配置化的方式来使页面与逻辑关联起来,这是一种编码形式的lowcode方式,这才是模块化的亮点,你只需要牵线搭桥就可以把整个项目快速完成掉。历史的车轮总是在前进的,我们不可能一直停留与满足于这种写代码的形式,于是乎,就有了可视化前端编程。
最近正好在做这样的一个项目,也了解了些周边的产品,发现大多数的国内产品都停留在如何生成一个表单的基础上,要么就是生成的这个玩意儿还得添加大量的代码,最后只成了一个拖动组件的demo,这是怎么导致的呢,我们来分析这个背景,一个方面,是由于有所谓的kpi考核任务,很多时候,前端的重点都放在了酷炫上面,实用性偏弱,无法花费时间去针对实际项目去研发。而且主次关系混乱,我曾经有去聊过一家公司,我一提到这个lowcode平台,他第一想到的就是问拖动组件实现了没有。
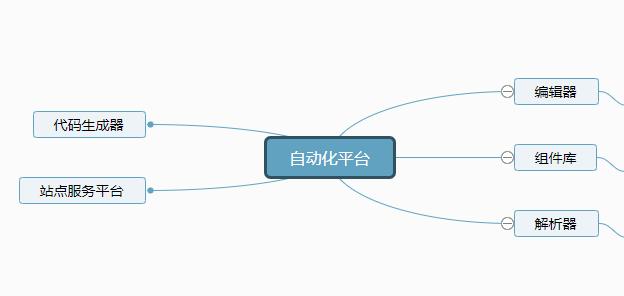
废话不说了,我们来先看一下,一个nocode的平台应该具有哪些模块,如下图所示:

我把它分成了五个模块,他们共同完成一件事,那就是如何在平台上创建一个可运行的项目,并且无需进行任何编码(nocode),或少量编码(lowcode),即可发布。
一、编辑器
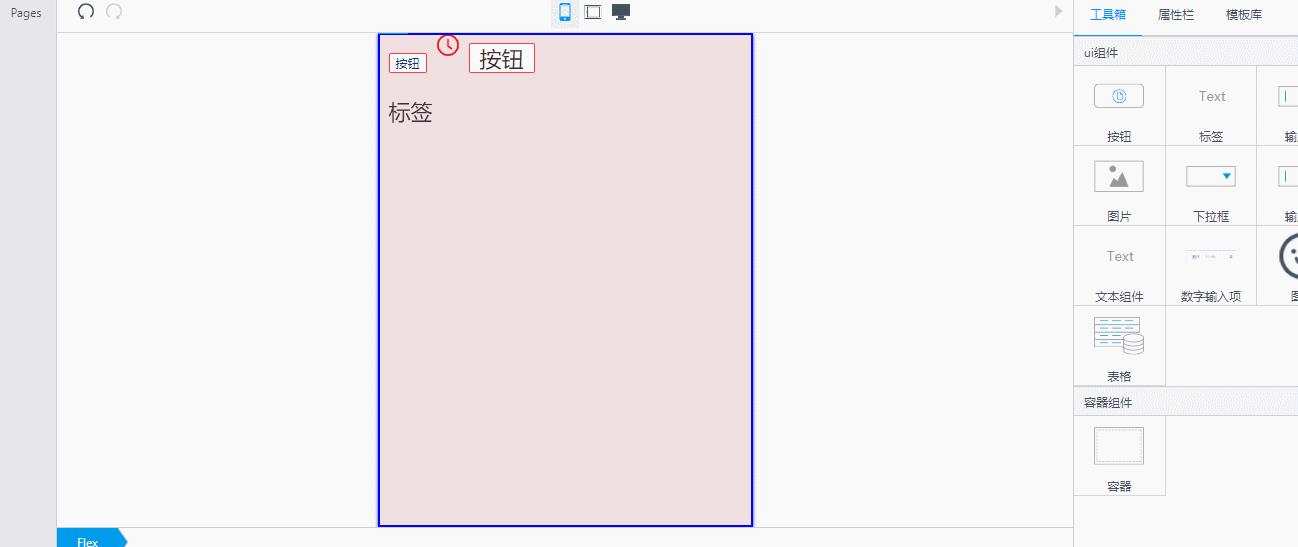
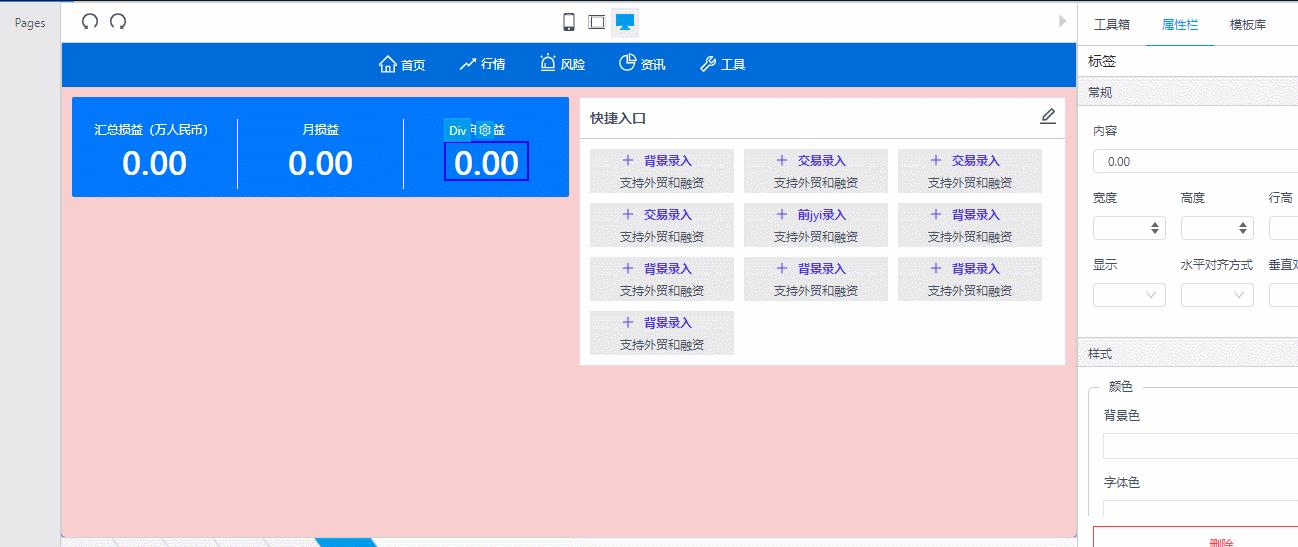
编辑器的功能主要是通过它,可以实现组件的可视化编辑,包括拖拽组件拼装页面,配置组件属性等功能。他包含两类组件,一类是容器组件,一类不是容器组件。好,我们看下演示效果图。


这里演示了两种情况,一种是从工具栏新增组件到舞台中,一种是在舞台中移动原有组件。首先说一下,这个编辑是react做的,运行在浏览器端,从0到现在这个样子,我一个人大概做了一个半月的样子。所以这个东西其实很耗时,可能还要再花一个月左右,才能到达拿它去做产品原型的程度。我们可以看到,他分为左中右三个部分,左侧是页面管理,中间是展示舞台,右侧是工具栏。每一块具体的功能,后面有空在另说。
二、组件库
为什么会有一个组件库的概念呢,其实很多人不理解我为啥要去花大量的时间封装很多组件出来,包括以前jquery时代的时候,我也是封装了大量的原始插件,其实我也很懒,我不想做这些重复的工作,也无法说服领导让其他人做这些,所以在这里我做了一些取舍,我觉得不好用的组件我就会自己硬编码出一个组件,如dialog、tabs、inputnumber这类,我觉得可以在antd的基础上扩展的组件,我就直接在antd的基础上进行扩展,比如table、select、datepicker组件。说实话,我的内心里想全部采用自己写的组件的,但由于我是一个人的团队,我必须把我的时间用在更重要的事情上。但二次封装是必不可少的。我们可以把它理解为可配置化的组件库。他们大多我都开源至github上了:https://github.com/react-xui,同时也希望大家多给我本人的github点下小星星,满足一下我的虚荣心。https://github.com/tianxiangbing
三、解析器
如果编辑器是整个平台的躯体的话,那解析器就是灵魂,组件库是就是血液,其实整个平台的建设里,我觉得解析器才是最难的,可能有人会说,它不就是个createElement吗?对,他就是个createElement。他把编辑器生成的模板文件,拿来解析成实际的html代码进行浏览,这个过程就是createElement的过程,但如果你需要让你的html去数据源关联,变成一个动态网站,那就需要做一些额外的操作了。这一块的具体实现,后面再讲,我们只需要知道,他要能帮我实现界面的呈现,数据源的关联,并能触发数据的变化即可。
四、后台服务
这一块功能比较简单,就是我们针对路由页面数据的绑定,模板库的管理等,需要进行数据存储在数据库里的操作。在这里我就随便找了个mysql和egg进行搭建。
五、代码生成器
这是个什么东西呢,说好了的nocode,为啥还要生成代码呢,其实我也没开始做,他的作用我们暂且理解为生成项目发布的代码吧,还有一个作用就是可以进行一些代码的修改、全局配置啥的吧。
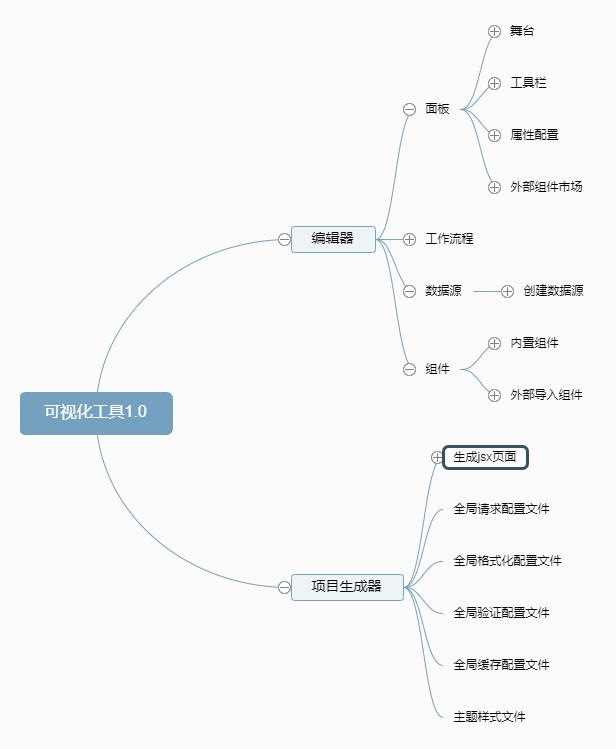
总结一下,一个可视化的前端nocode平台,他需要完成上面五个模块的开发,我希望大家要做这个东西的,基本时间预算要有,不要指望两三个月就出成果,我又要吐槽一下了,我现在做了快2个月了,也就完成编辑器的一些功能,集成的那些组件大多数是以前的积累,包括解析器这块的功能,我也是在以前的项目中就已经完成了的。当然我是一个人的团队,所有功能都只有我一个人做,如果你们要达到1.0版本的功能,我预估是不少于3-6人月的工作量的。我画了个图标,1.0版本的功能如下所示:

可能不同的人的关注的重点不太一样,我关注的是如何把它落地实施到项目中,提升我的个人团队贡献值,领导希望他是一个可以拿到老板面前提升整个团队的价值。所以,原子弹还得接着往下造,下一步呢,我要先让这个平台可以制作产品原型。
https://github.com/tianxiangbing
以上是关于可视化前端编程平台(LowCode or NoCode)的主要内容,如果未能解决你的问题,请参考以下文章