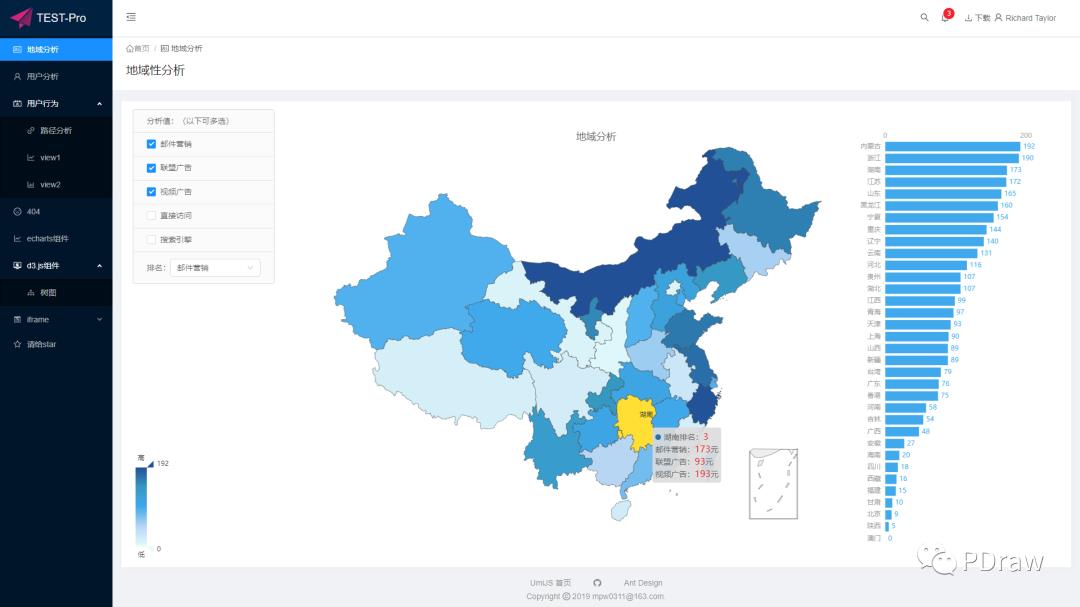
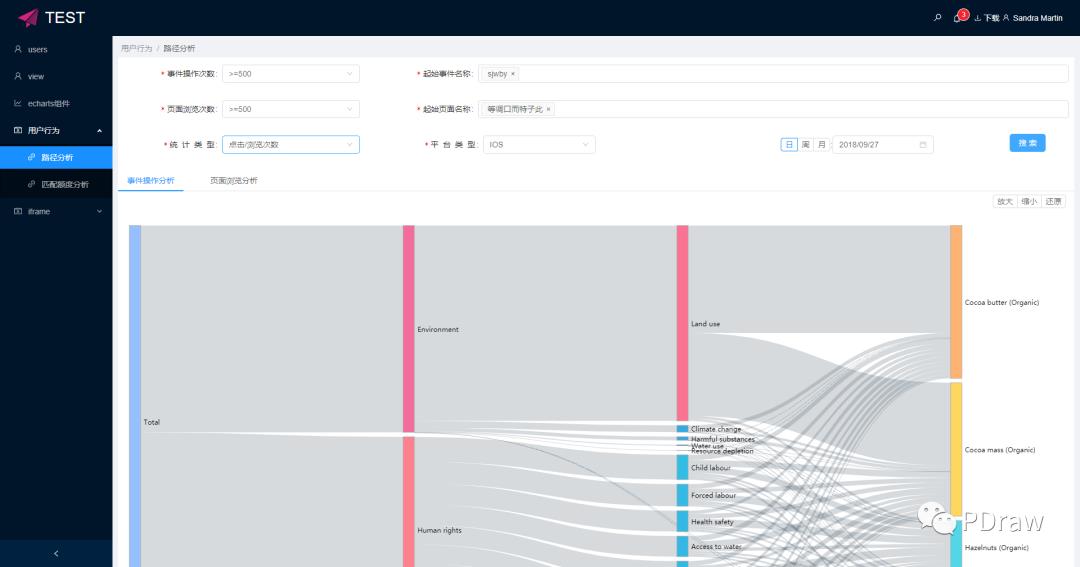
基于umi+dva+antd打造的数据可视化平台
Posted PDraw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于umi+dva+antd打造的数据可视化平台相关的知识,希望对你有一定的参考价值。


技术栈
前端框架:React、umi
前端组件库:antd
前端数据可视化:echarts、d3.js
前端数据流管理:redux、dva
语法:es6/7
前端样式:less
前后端通信:fetch
项目打包:webpack
特性
单页面应用;
模块化、组件化开发;
结合dva基于 redux 和 redux-saga 的数据流方案;
约定式路由,无需再维护一份冗余的路由配置,支持权限、动态路由、嵌套路由等;
插件化,一键实现按需加载、兼容 ie9 、切换 preact等;
开箱即用,无需安装 react、preact、webpack、react-router、babel、jest 等;
丰富的Echarts图形组件:折线图、柱状图、条形图、面积图、饼图、桑基图等
mock模拟数据请求
目录结构
├── dist/ // 默认的 build 输出目录
├── mock/ // mock 文件所在目录,基于 express
├── node_modules // 第三方类库和工具
├── public // 公共的文件(此文件夹里的文件不会经过打包工具处理,会原样拷贝过去)
├── config/
├── config.js // umi 配置,同 .umirc.js,二选一
└── src/ // 源码目录,可选
├── assets // 公共的文件(如图片,js等此文件夹里的文件会经过webpack打包处理)
├── components/ // 项目组件
├── layouts/ // 全局布局
├── main/index.js // 系统内部布局
├── login/index.js // 登录页布局
├── pages/ // 页面目录,里面的文件即路由
├── .umi/ // dev 临时目录,需添加到 .gitignore
├── document.ejs // html 模板
├── 404.js // 404 页面
├── login/ // 系统登录页面
├── index.js // 登录页ui组件
├── index.less // 组件样式
├── components/
├── model.js // 数据模型
├── sevice.js // 数据接口
├── sys/ // 系统文件夹
├── page/ // 页面 1,任意命名,导出 react 组件
├── index.js // ui组件
├── index.less // 组件样式
├── components/
├── component.js // 页面组件
├── model.js // 数据模型
├── sevice.js // 数据接口
├── utils/ // 工具函数
├── themes/ // 自定义样式
├── global.css // 约定的全局样式文件,自动引入,也可以用 global.less
├── global.js // 可以在这里加入 polyfill
├── config.js // 系统信息配置
├── .umirc.js // umi 配置,同 config/config.js,二选一
├── themes.config.js // 主题配置
├── .eslintrc // js、jsx、es6(es2015)等代码的检测
├── .env // 环境变量
└── package.json以上是关于基于umi+dva+antd打造的数据可视化平台的主要内容,如果未能解决你的问题,请参考以下文章
react工程化项目搭建主流技术 umi3.0(或者<3.0版本)+ dva + antd构建项目流程