vue-cli的安装步骤
Posted sunshine233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli的安装步骤相关的知识,希望对你有一定的参考价值。
1、安装Node.js
- 在Node.js官网 https://nodejs.org/zh-cn/ 下载安装包,修改安装路径到其它盘,如 G:\\Program Files
2、设置 cnpm的下载路径和缓存路径
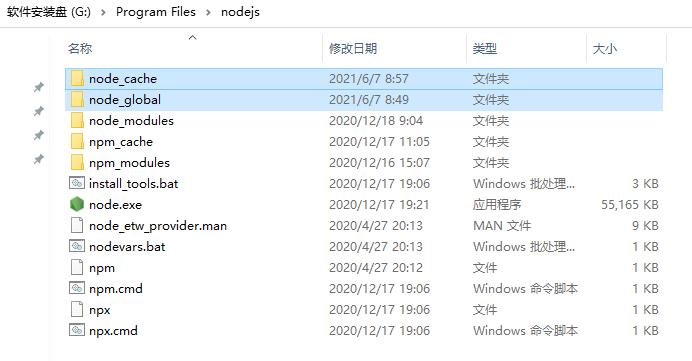
- 新建目录:在安装目录 G:\\Program Files\\nodejs 下手动新建 node_cache 和 node_global 文件夹

- 调整目录:在命令行分别输入
npm config set prefix "G:\\Program Files\\nodejs\\node_global" npm config set cache "G:\\Program Files\\nodejs\\node_cache"
3、设置环境变量
- “环境变量 | 系统变量 | Path | 编辑 | 新建 | 复制粘贴 G:\\Program Files\\nodejs\\node_global”
- 在命令行输入 cnpm -v 查看 cnpm安装是否成功(安装成功才可以使用 cnpm)
4、安装 cnpm
- 在命令行输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
【注】cnpm的安装路径是 G:\\Program Files\\nodejs\\node_global\\node_modules\\cnpm\\bin
5、安装vue-cli
- 在Vue Cli 官网 https://cli.vuejs.org/zh/guide/ 查找安装命令和版本,如
npm install -g @vue/cli
- 进入 Node.js 安装目录,把 npm 替换成 cnpm
G:\\Program Files\\nodejs\\cnpm install -g @vue/cli
6、创建并运行工程项目
- 在要创建工程的目录下输入 vue create helloworld
- 按照提示进入工程目录:cd helloworld
- 按照提示运行项目:npm run serve
以上是关于vue-cli的安装步骤的主要内容,如果未能解决你的问题,请参考以下文章