VScode前端必备插件
Posted *SMILE*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VScode前端必备插件相关的知识,希望对你有一定的参考价值。
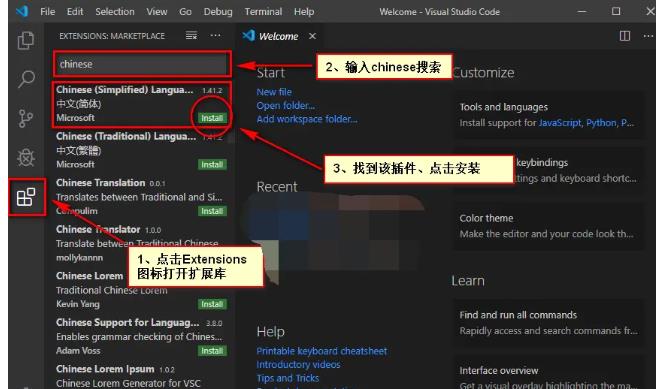
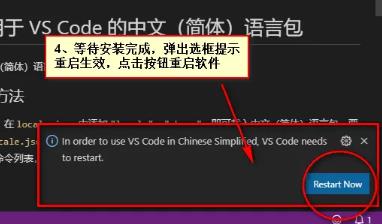
1、汉化Chinese


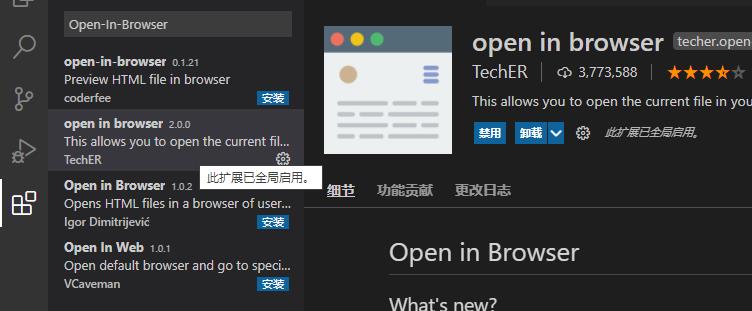
2、Open-In-Browser 设置默认浏览器查看文件选项
使用Alt + B快捷方式在默认浏览器中打开当前html文件,或Shift + Alt + B选择浏览器。你也可以像图片一样右键点击

使用Alt + B快捷方式在默认浏览器中打开当前html文件,或Shift + Alt + B选择浏览器。你也可以像图片一样右键点击
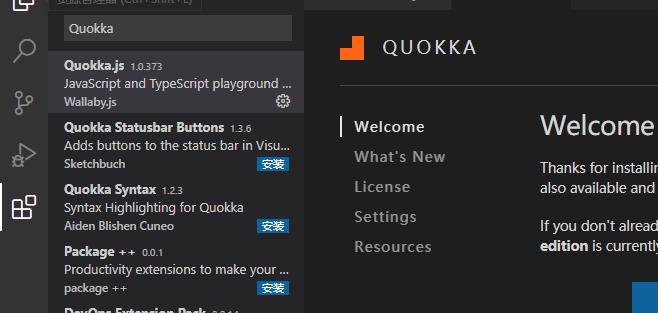
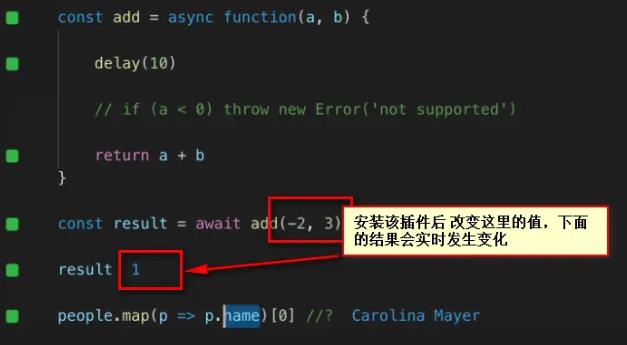
3、Quokka
实时反馈正在的编辑代码结果,预览计算值结果等,是一个很好的调试工具插件


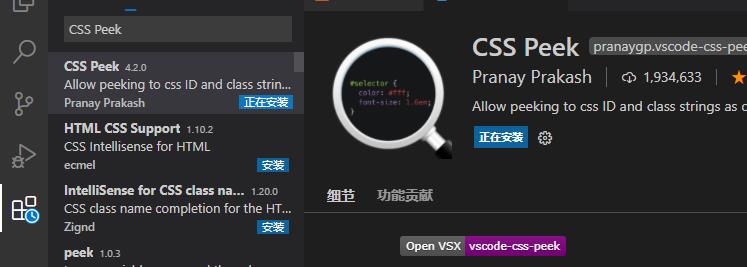
4、CSS Peek
这个扩展支持所有正常的符号定义跟踪功能,但它针对的是css选择器(类、id和HTML标记)。这包括:
Peek:以内联方式加载css文件并在那里进行快速编辑。(Ctrl + Shift + F12)
转到:直接跳转到css文件或在一个新的编辑器(F12)中打开它
鼠标悬停:用鼠标悬停在符号上显示定义(Ctrl+ Hover)

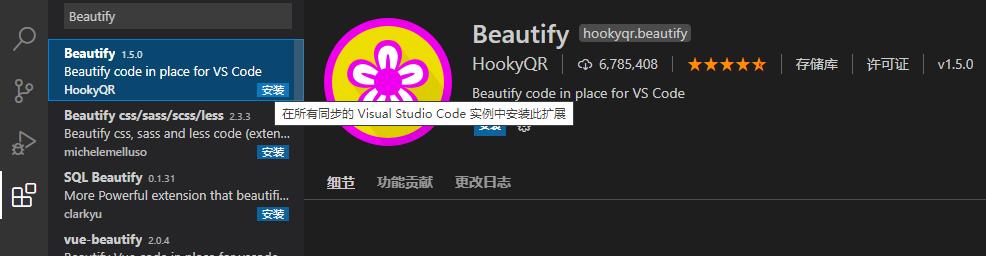
5、5、Beautify 代码格式化
美化javascript, JSON, CSS, Sass,和HTML在Visual Studio中的代码。

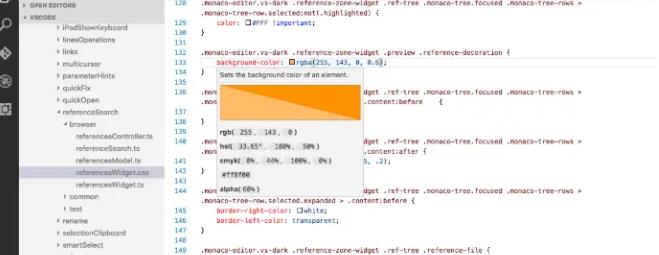
6、color info 提供快速的css颜色信息。

7、vscode-icons 显示Visual Studio代码的图标

8、HTML Snippets html标签提示及含义提示

9、HTML CSS Support html中css类名及id提示

10、Auto Close Tag 自动添加HTML/XML关闭标签
11、Auto Rename Tag 当重命名一个HTML/XML标记时,将自动重命名成对的HTML/XML标记
12、Bracket Pair Colorizer 2 设置代码成对大括号的颜色
13、Live Server 在本地开启服务
14、Liver Sass Compiler 监听编译scss文件,输出css文件
15、Path Intellisense 自动解析路径并给出提示
16、JavaScript(ES6) snippets 只输入关键部分就能打出整个代码块
17、Vetur 是必备的Vue开发工具

以上是关于VScode前端必备插件的主要内容,如果未能解决你的问题,请参考以下文章