图解Google V8,搞懂 JavaScript 执行逻辑
Posted 找分享官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图解Google V8,搞懂 JavaScript 执行逻辑相关的知识,希望对你有一定的参考价值。
V8 是 Google 推出的开源高性能 javascript 与 WebAssembly引擎,主要的应用包括Chrome浏览器以及Node.js。得益于Chrome浏览器的市场占有率,V8已经成为了当今最主流的JavaScript引擎。
很多前端开发人员对 V8 的理解还停留在表面,只是单纯地使用 JavaScript 和调用 Web API,并不了解 V8内部是如何工作的,项目出现问题时,没有系统的解决策略;想系统学习V8,不知道从何处着手,也不能迅速抓住V8的核心知识要点。
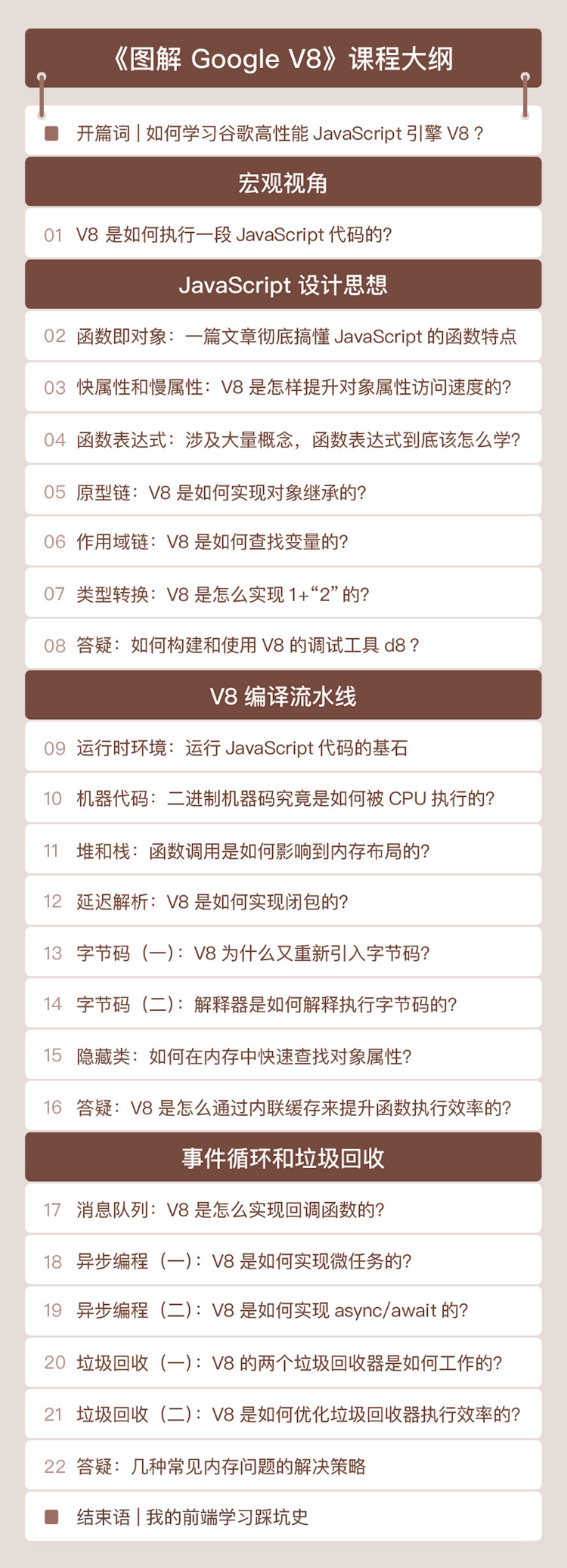
完整地梳理V8的核心知识体系,通过大量图片演示,深入浅出地讲解 V8 执行 JavaScript 代码的底层机制和原理。不仅可以了解完整的 V8 编译流水线,还能通过对 V8 工作机制的学习,搞懂JavaScript语言的核心特性,进而从根源解决程序上的问题,加快 JavaScript 的执行速度。

李兵,《浏览器工作原理与实践》作者,前盛大创新院高级研究员,在浏览器和前端开发领域深耕了十余年。
学后获得:V8 执行 JavaScript 代码的完整流程;事件循环和垃圾回收的工作机制;系统优化 JavaScript 执行效率的方法。
图解Google V8,前往 找分享网 订阅返现。
以上是关于图解Google V8,搞懂 JavaScript 执行逻辑的主要内容,如果未能解决你的问题,请参考以下文章
图解 Google V8 # 01:V8 是如何执行一段 JavaScript 代码的?
图解 Google V8 # 09:运行时环境:运行JavaScript代码的基石
图解 Google V8 # 21 :垃圾回收:V8是如何优化垃圾回收器执行效率的?
图解 Google V8 # 06:原型链:V8是如何实现对象继承的?