图解 Google V8 # 01:V8 是如何执行一段 JavaScript 代码的?
Posted 凯小默:树上的男爵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图解 Google V8 # 01:V8 是如何执行一段 JavaScript 代码的?相关的知识,希望对你有一定的参考价值。
说明
图解 Google V8 学习笔记
javascript 的设计思想
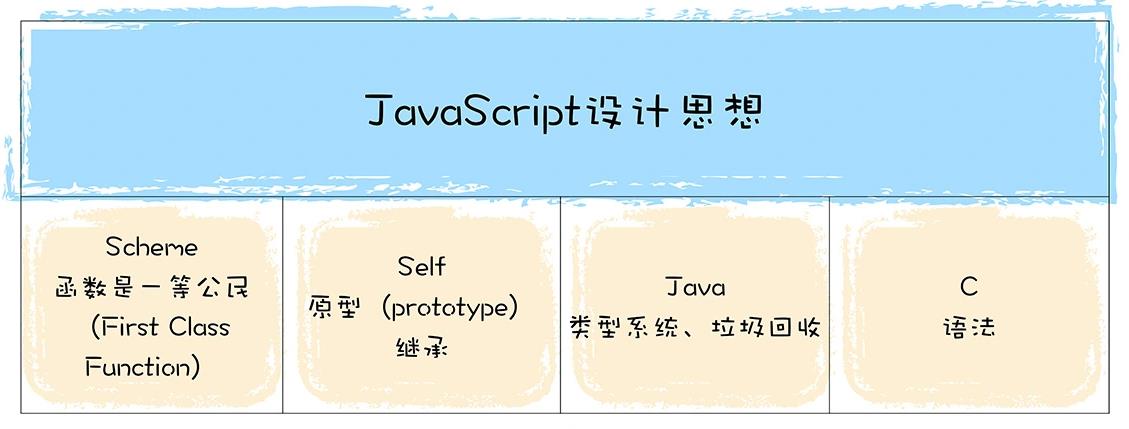
JavaScript 借鉴了很多语言的特性:
- C 语言的基本语法
- Java 的类型系统和内存管理
- Scheme 的函数作为一等公民(为了实现函数是一等公民的特性,JavaScript 采取了基于对象的策略)
- Self 基于原型(prototype)的继承机制(为了实现原型继承,V8 为每个对象引入了
__proto__属性)

JavaScript 的引擎种类
- SpiderMonkey
- TraceMonkey:Firefox 使用了 TraceMonkey 虚拟机
- V8:Chrome 则使用了 V8 虚拟机
- JavaScriptCore:苹果公司在 Safari 中就是用 JavaScriptCore 虚拟机
- …
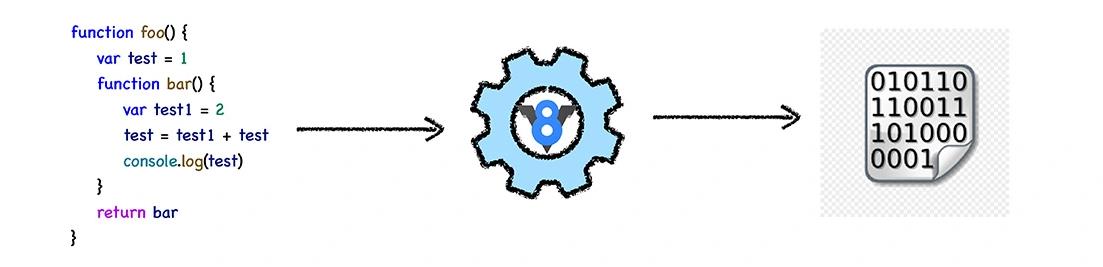
JavaScript 引擎将人类能够理解的编程语言 JavaScript,翻译成机器能够理解的机器语言。

有兴趣可以看一下:引擎浅谈 SpiderMonkey & Google V8
什么是 V8?
V8 是 JavaScript 虚拟机的一种,由 Google 开发的开源 JavaScript 引擎,目前用在 Chrome 浏览器和 Node.js 中,其核心功能是执行 JavaScript 代码。

在 V8 出现之前,所有的 JavaScript 虚拟机所采用的都是解释执行的方式,这是 JavaScript 执行速度过慢的一个主要原因。而 V8 率先引入了即时编译(JIT)的双轮驱动的设计,这是一种权衡策略,混合编译执行和解释执行这两种手段,给 JavaScript 的执行速度带来了极大的提升。
高级代码为什么需要先编译再执行?
为了能够完成复杂的任务,工程师们为 CPU 提供了一大堆指令,来实现各种功能,我们就把这一大堆指令称为指令集(Instructions),也就是机器语言。
将二进制指令集转换为人类可以识别和记忆的符号,这就是汇编指令集。
比如:
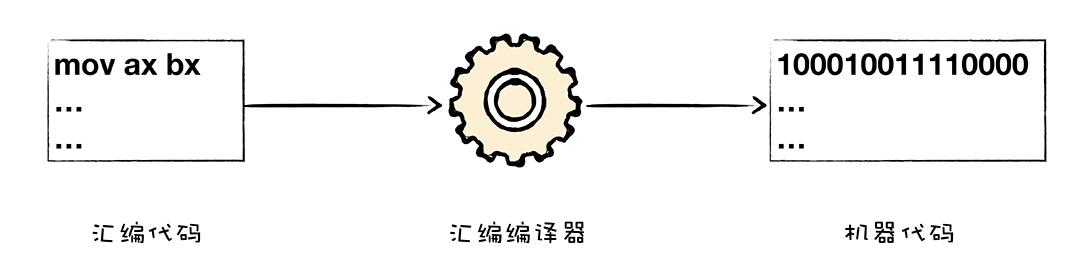
1000100111011000 机器指令
mov ax,bx 汇编指令
CPU 不能直接识别汇编语言,需要汇编编译器将汇编代码编程成机器代码

汇编语言复杂且繁琐:
1. 不同的 CPU 有着不同的指令集
需要为每种架构的CPU编写特定的汇编代码:

2.在编写汇编代码时,还需要了解和处理器架构相关的硬件知识
比如:需要使用寄存器、内存、操作 CPU 等。
需要一种屏蔽了计算机架构细节的语言,能适应多种不同 CPU 架构的语言,能专心处理业务逻辑的语言,诸如 C、C++、Java、C#、Python、JavaScript 等,这些高级语言应用而生。
处理器怎么识别由高级语言所编写的代码?
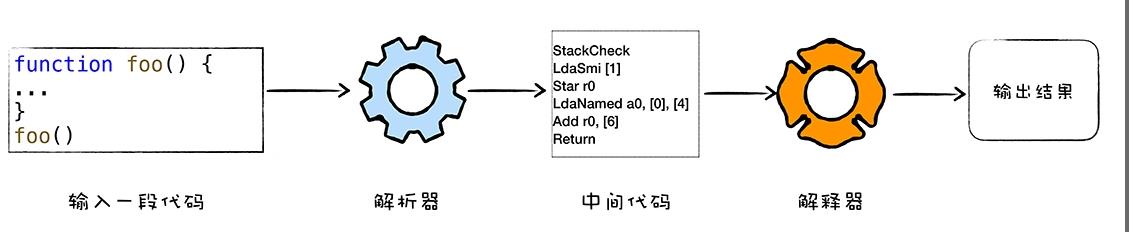
第一种是解释执行。
要先将输入的源代码通过解析器编译成中间代码,之后直接使用解释器解释执行中间代码,然后直接输出结果。

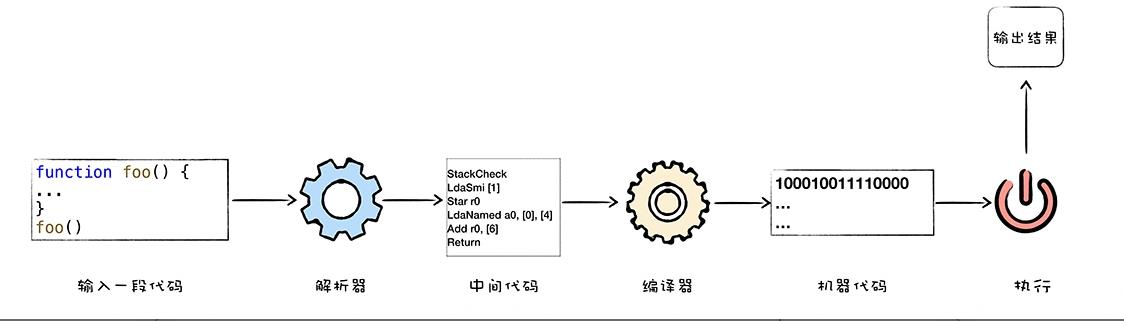
第二种是编译执行。
需要先将源代码转换为中间代码,然后我们的编译器再将中间代码编译成机器代码。
- 通常编译成的机器代码是以二进制文件形式存储的,需要执行这段程序的时候直接执行二进制文件。
- 还可以使用虚拟机将编译后的机器代码保存在内存中,然后直接执行内存中的二进制代码。

V8 怎么执行 JavaScript 代码的呢?
V8 作为 JavaScript 的虚拟机的一种,它到底是怎么执行 JavaScript 代码的呢?是解释执行,还是编译执行呢?
- 解释执行启动速度快,但是执行时速度慢
- 编译执行启动速度慢,但是执行速度快。
V8 并没有采用某种单一的技术,而是混合编译执行和解释执行这两种手段,我们把这种混合使用编译器和解释器的技术称为 JIT(Just In Time)技术。
- V8 中使用的隐藏类(Hide Class),这是将 JavaScript 中动态类型转换为静态类型的一种技术,可以消除动态类型的语言执行速度过慢的问题。
- V8 实现了 JavaScript 代码的惰性解析,目的是为了加速代码的启动速度。
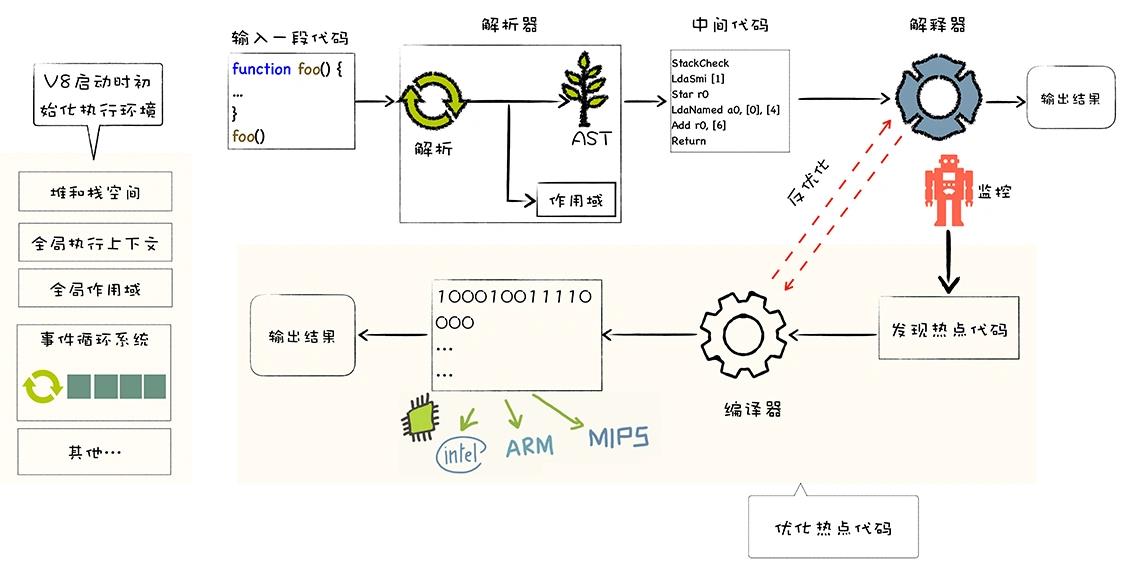
V8 执行一段 JavaScript 流程图:

1、基础环境准备
在 V8 启动执行 JavaScript 之前,它还需要准备执行 JavaScript 时所需要的一些基础环境,这些基础环境包括了堆空间、栈空间、全局执行上下文、全局作用域、消息循环系统、内置函数等,这些内容都是在执行 JavaScript 过程中需要使用到的,比如:
- JavaScript 全局执行上下文就包含了执行过程中的全局信息,比如一些内置函数,全局变量等信息
- 全局作用域包含了一些全局变量,在执行过程中的数据都需要存放在内存中
- 而 V8 是采用了经典的堆和栈的内存管理模式,所以 V8 还需要初始化内存中的堆和栈结构
- 另外,还需要初始化消息循环系统,消息循环系统包含了消息驱动器和消息队列,不断接受消息并决策如何处理消息。
2、V8 源代码的结构化
结构化,是指信息经过分析后可分解成多个互相关联的组成部分,各组成部分间有明确的层次结构,方便使用和维护,并有一定的操作规范。
首先 V8 会接收到要执行的 JavaScript 源代码,V8 源代码的结构化之后,就生成了抽象语法树 (AST),我们称为 AST,AST 是便于 V8 理解的结构。在生成 AST 的同时,V8 还会生成相关的作用域,作用域中存放相关变量。
3、生成字节码并解释执行
字节码是介于 AST 和机器代码的中间代码。
解释器可以直接解释执行字节码,或者通过编译器将其编译为二进制的机器代码再执行。
4、监测热点代码
在解释执行字节码的过程中,如果发现了某一段代码会被重复多次执行,那么监控机器人就会将这段代码标记为热点代码。
当某段代码被标记为热点代码后,V8 就会将这段字节码丢给优化编译器,优化编译器会在后台将字节码编译为二进制代码,然后再对编译后的二进制代码执行优化操作,优化后的二进制机器代码的执行效率会得到大幅提升。
5、总结主要流程
- 初始化基础环境;
- 解析源码生成 AST 和作用域;
- 依据 AST 和作用域生成字节码;
- 解释执行字节码;
- 监听热点代码;
- 优化热点代码为二进制的机器代码;
- 反优化生成的二进制机器代码。
拓展
以上是关于图解 Google V8 # 01:V8 是如何执行一段 JavaScript 代码的?的主要内容,如果未能解决你的问题,请参考以下文章