微信小程序 scroll-view的两个坑
Posted 化为千风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 scroll-view的两个坑相关的知识,希望对你有一定的参考价值。
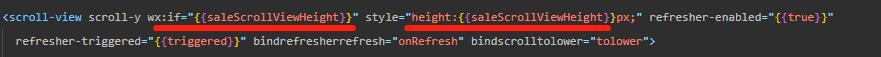
1.动态设置高度导致无法下拉的问题
解决办法:等高度生成之后再显示

2.子元素有margin-top时,如果高度不够,可以上下滚动
解决办法:与解决margn穿透相同
以上是关于微信小程序 scroll-view的两个坑的主要内容,如果未能解决你的问题,请参考以下文章