vue项目导出功能
Posted w_魏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目导出功能相关的知识,希望对你有一定的参考价值。
安装并引入xlsx
npm install xlsx --save
import XLSX from \'xlsx\'
导出按钮

type="dashed" 按钮边框虚线

:loading="exportLoading" 点击会有加载中的效果,在return中定义exportLoading: false
在页面引入xlsx,并且定义你所需要的字段,如下:

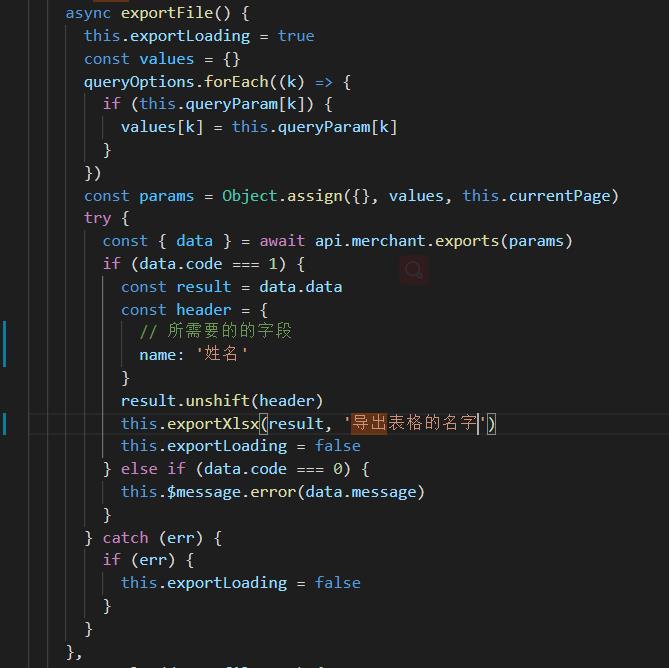
methods

this.currentPage传递参数,传递的是项目页面的页码,比如:{pageNo: 1, pageSize: 20}
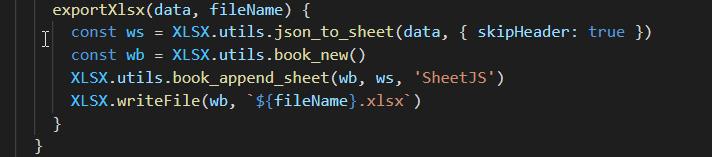
在导出方法后面加上以下代码:

导出效果如下:

以上是关于vue项目导出功能的主要内容,如果未能解决你的问题,请参考以下文章