字体图标
Posted 自在逍遥处
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字体图标相关的知识,希望对你有一定的参考价值。
一. 字体图标的产生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显
1. 图片文件还是比较大的
2. 图片本身放大和缩小会失真。
3. 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
二. 字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结
1. 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2. 如果遇到一些结构和样式复一点的小片,就用精灵图。
三. 字体图标的使用
1. 字体图标的下载
推荐下载网站:
- icomoon 字库 http://icomoon.io
Icomoon成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/
这个是阿里妈妈M2UX的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。
icomoon 字库的使用(阿里 iconfont 字库的使用与此类似):
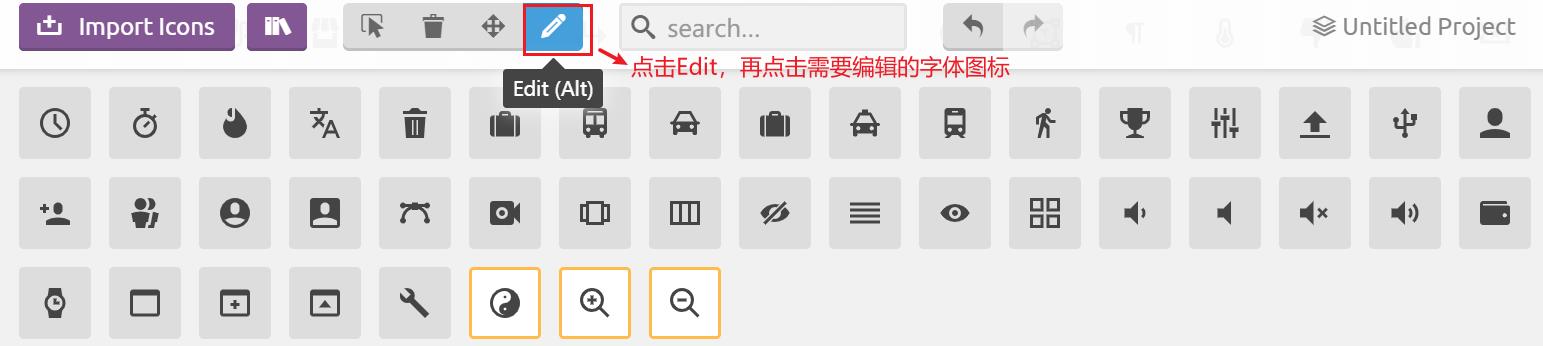
1)点击右上角箭头所指按钮

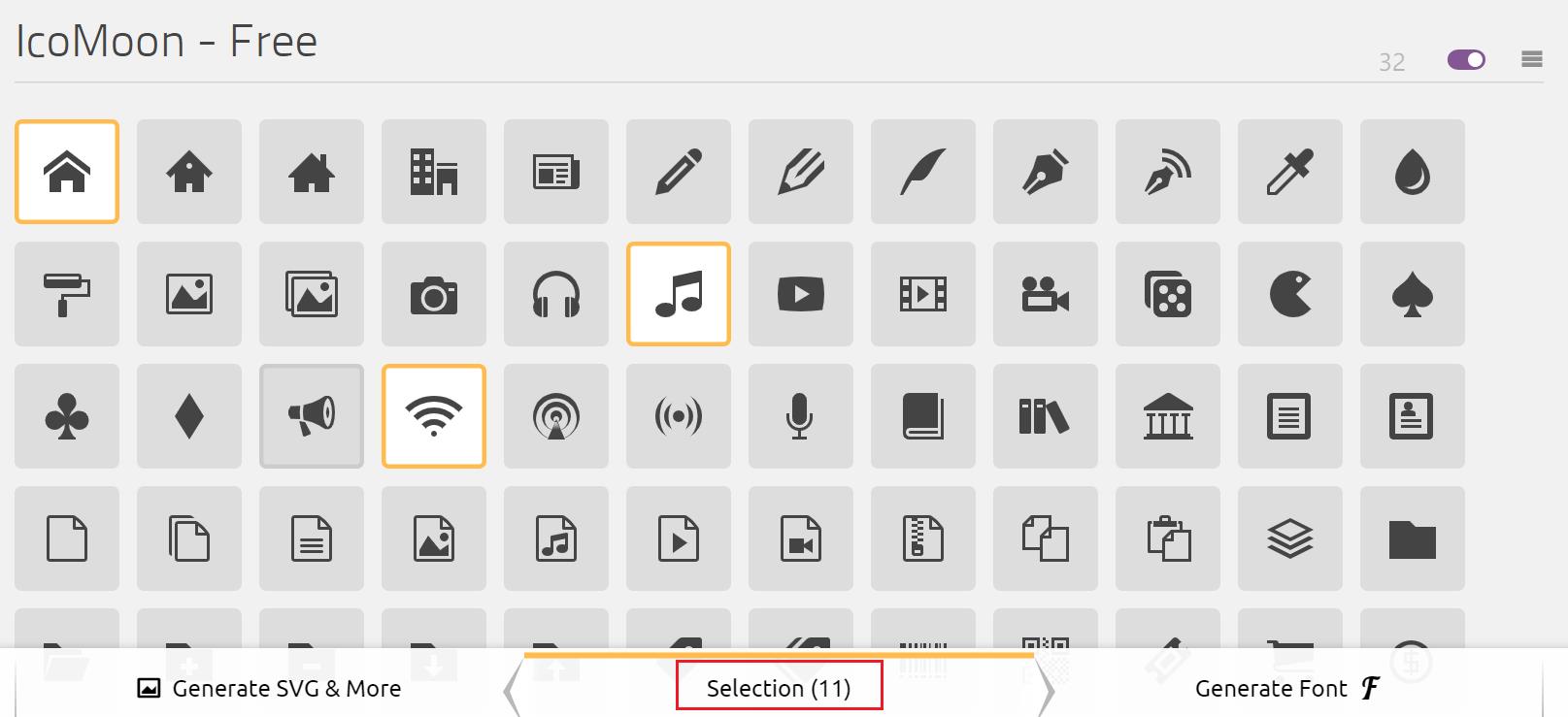
2)点击选择需要的字体图标,底部的Selection显示已选择的字体图标数

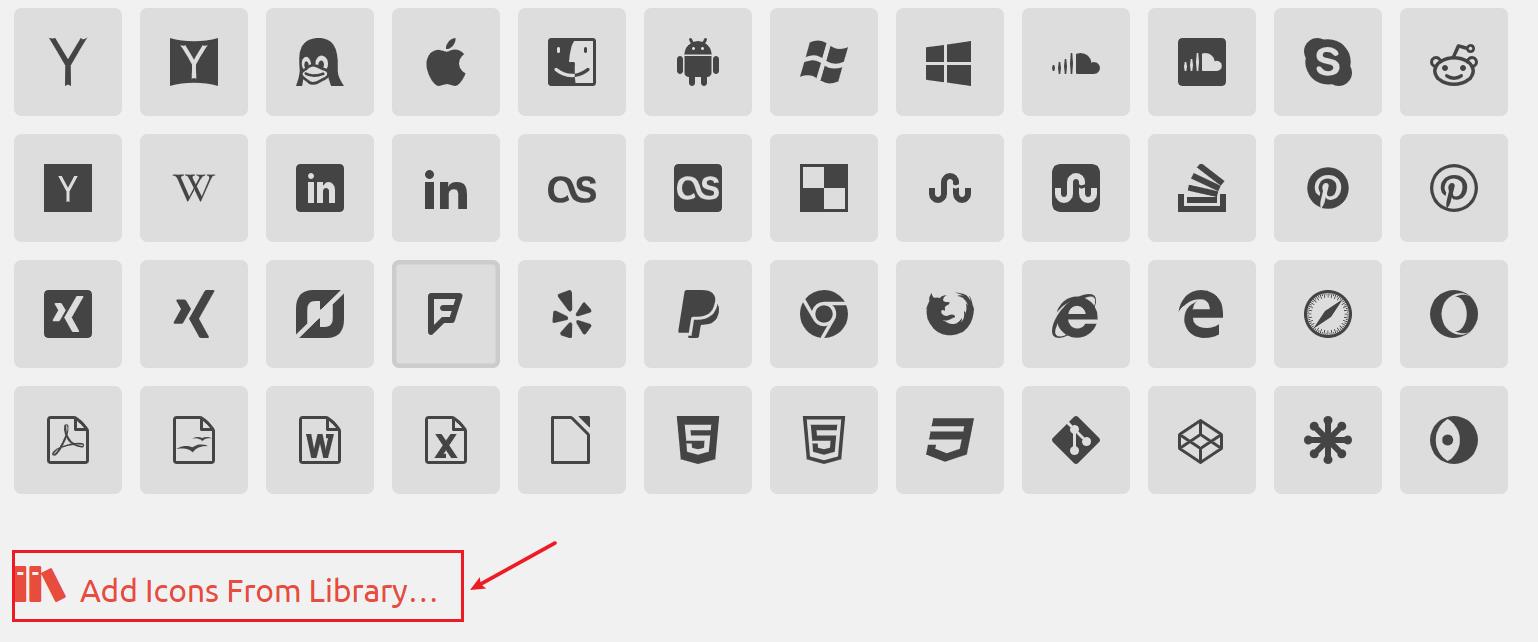
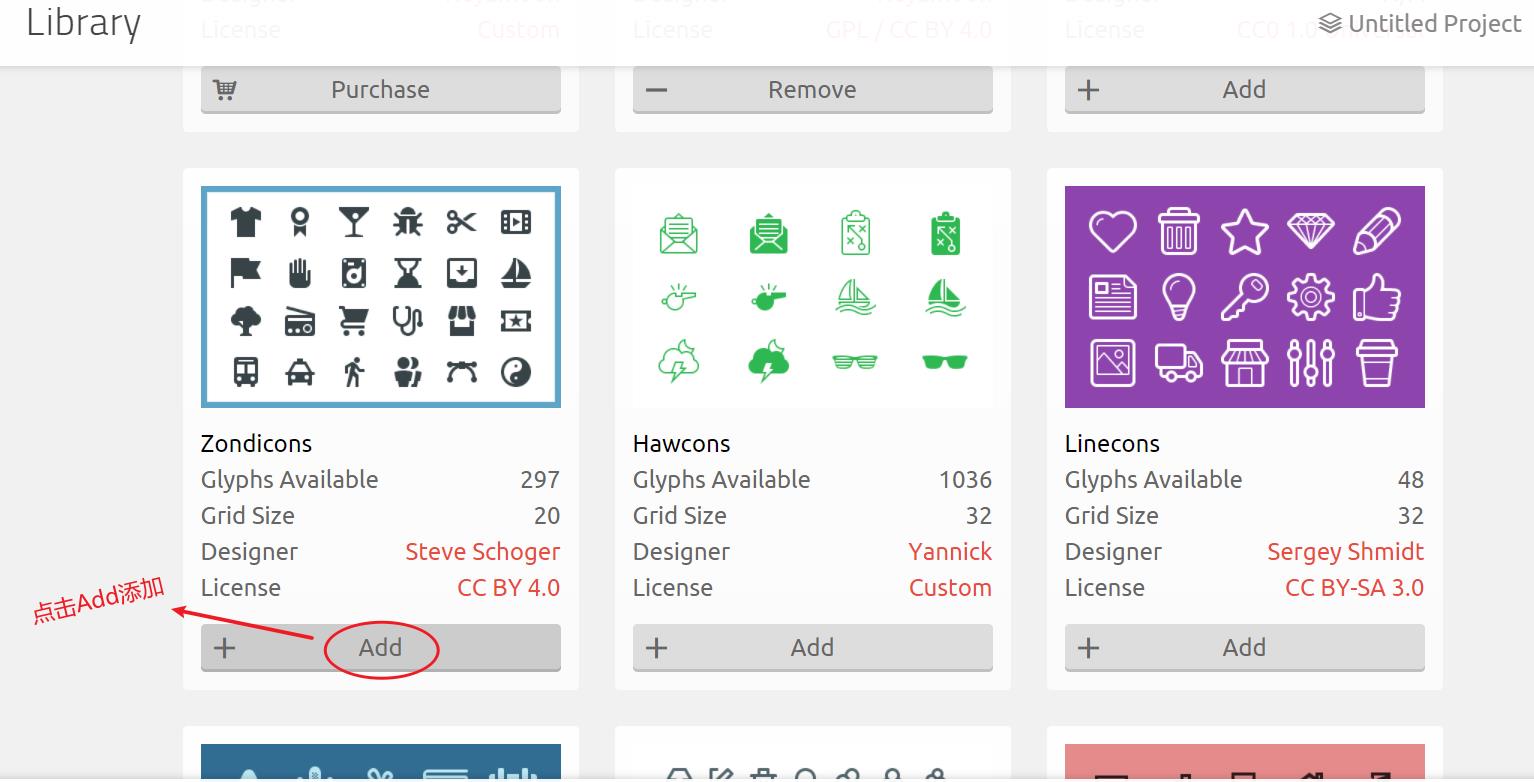
3)若翻到最下面仍没有找到需要的字体图标,点击左下角链接可添加更多图标


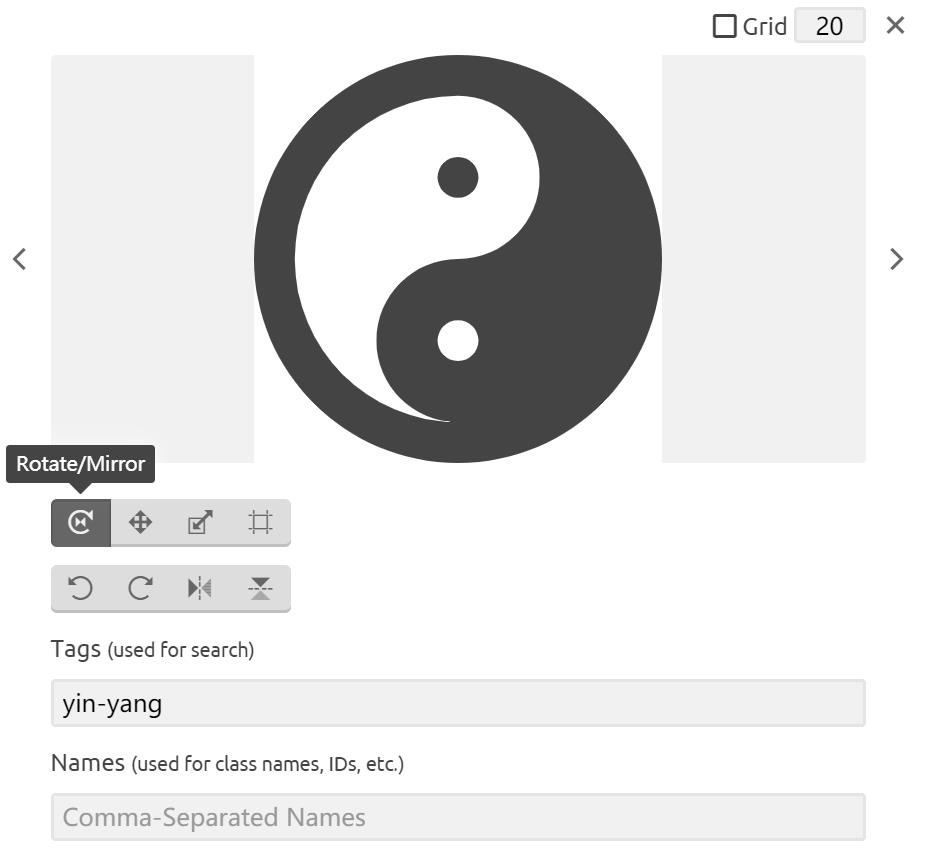
4)还可以对字体图标进行编辑


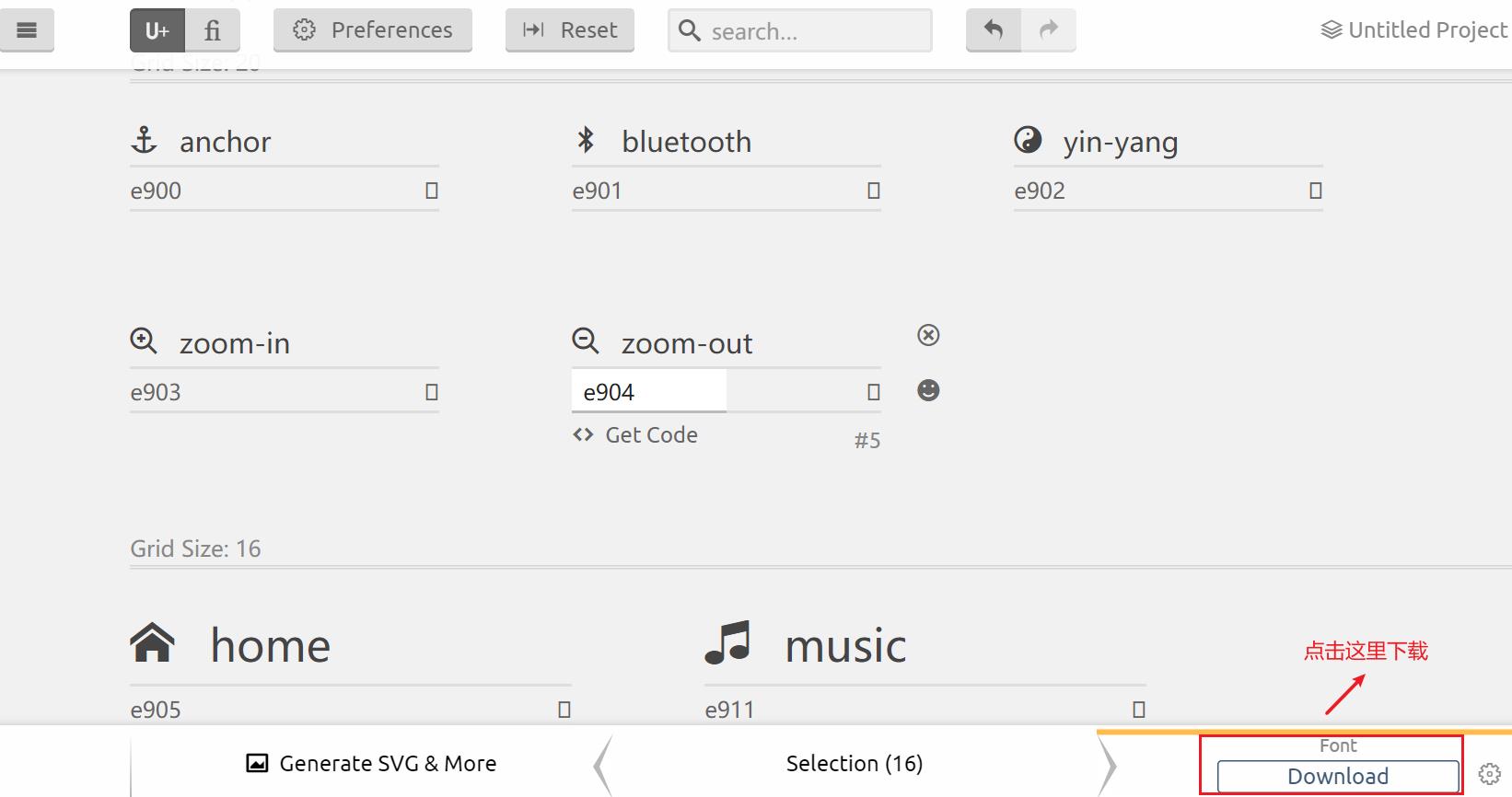
5)选择完毕之后,点击右下角的![]() 生成字体,就能看到,点击右下角Download即可得到一个压缩包 icomoon.zip
生成字体,就能看到,点击右下角Download即可得到一个压缩包 icomoon.zip

2. 字体图标的引入(引入到我们的 html 页面中)
1)把下载包里面的 fonts 文件夹放入页面根目录下


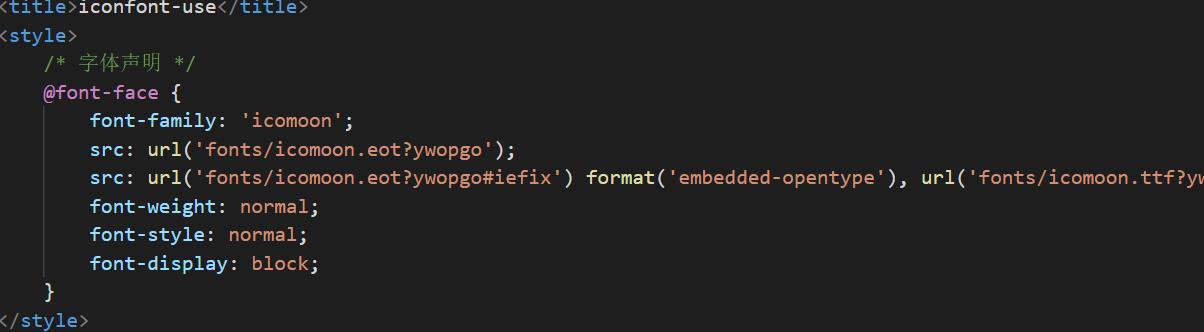
2)将下载包里面的 style.css 样式文件中 如下所示选中的代码复制到页面样式中


3)html 标签内添加小图标
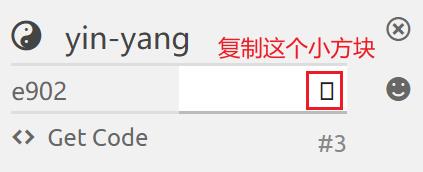
打开压缩包中的 demo.html 文件,选择需要的图标,复制如下图所示的小方块 到 <span> </span> 中,设置span中的字体为icomoon
注:虽然都是看似一样的小方块,但因为引入了icomoon字体,所以它们的实际显示效果并不是



3. 字体图标的追加(以后添加新的小图标)
如果原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。 把icomoon文件夹里面的 selection.json 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。
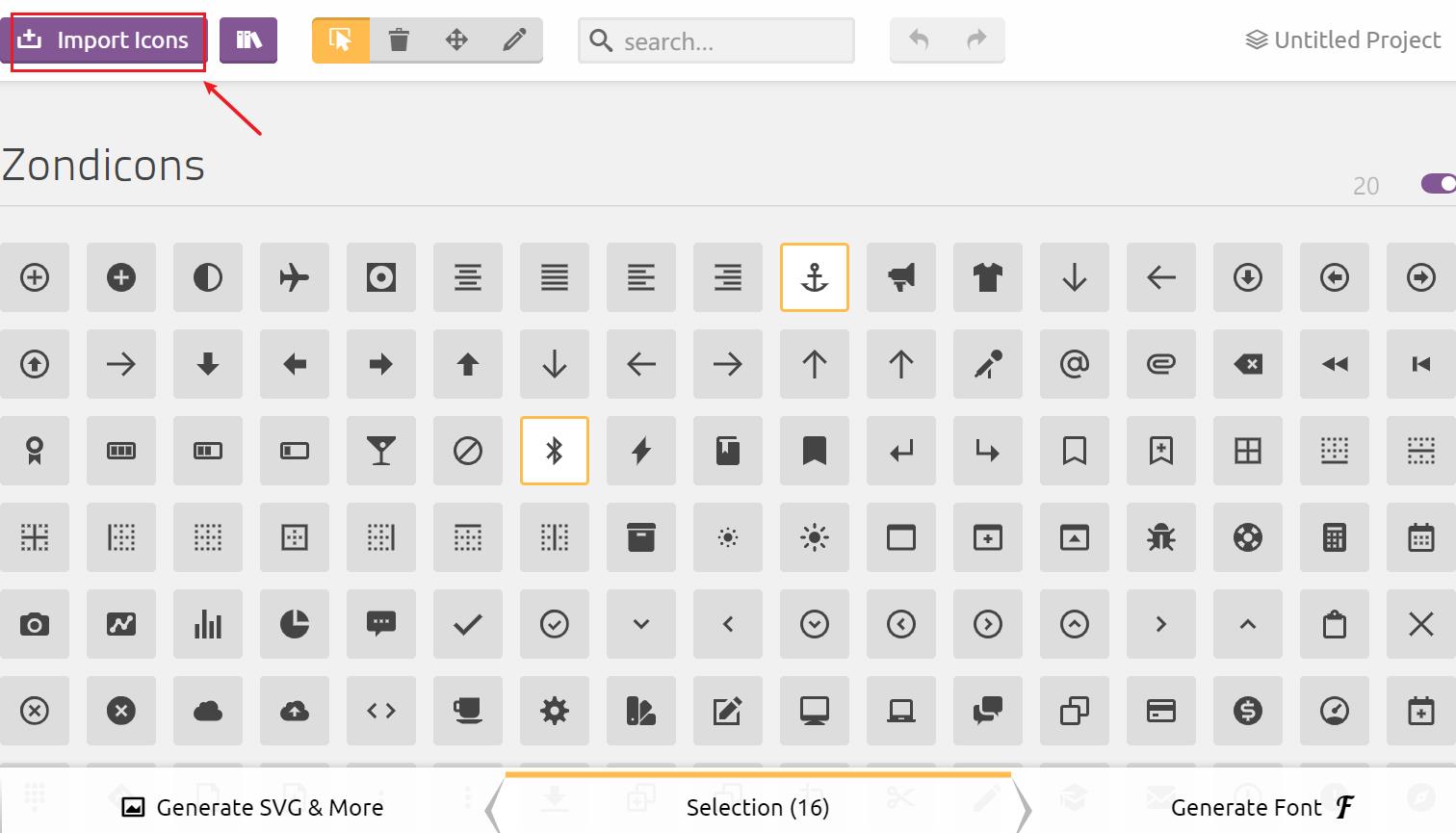
1)点击左上角的 Import Icons 按钮,选择压缩包里面的 selection.json文件

2)点击Yes重新加载

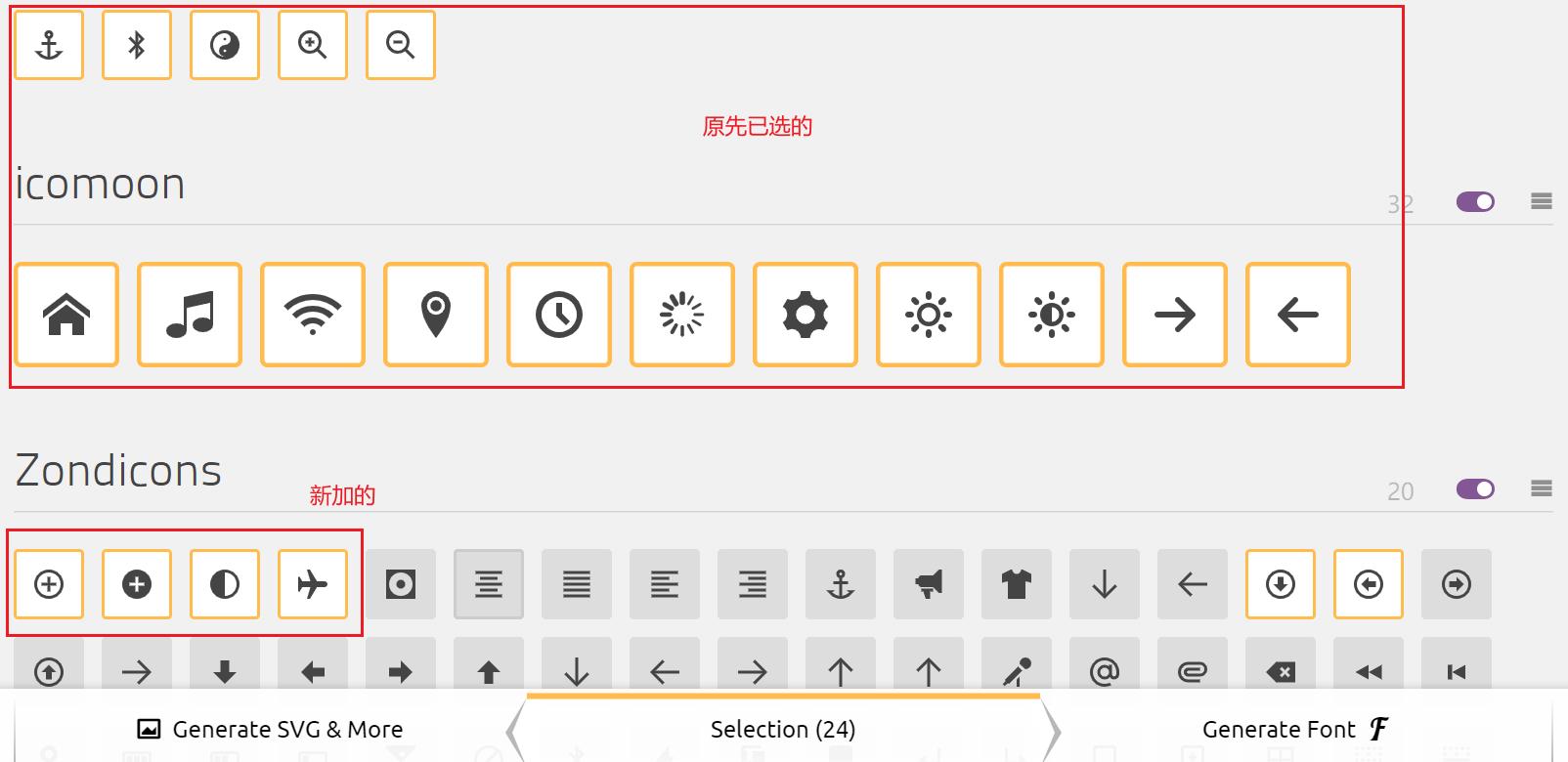
3)选择需要新加的字体图标,再点击生成字体,下载压缩包,替换原先的文件

以上是关于字体图标的主要内容,如果未能解决你的问题,请参考以下文章