Vue.js前端框架系统学习——Provider/Inject
Posted 陆黎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js前端框架系统学习——Provider/Inject相关的知识,希望对你有一定的参考价值。
写在前面的一些废话:有好长一段时间都没有写过博客了,这大半年经历了很多很多事,失恋、失业、颓废到极点,不知道自己未来在哪里,迷茫的很,一下就失去了方向,原本一直以为我的那个她是我的救赎,后来才发现好像一切都得自渡。之前说的要坚持写博客,做技术笔记的,也慢慢忘了。上半年去了实习,学了AngularJS,Spring 的一些内容,感觉学的还是不够深入,所以继续回来啃知识,把未做完的继续好好做完。Vue 也从我当时写的2.x更新到了3.x了,所以学点新的知识总是没错的。一起做个整理吧!同样的,我的所有参考都源自官网最新文档,如果有细节不理解可以自行访问官网(点这个就行)。
简单介绍
在组件中,父组件向子组件传递数据是,我们使用props,不过有这么一种情况,有一些深度嵌套的组件,深层的子组件只需要父组件的部分内容,而如果是利用prop将其沿着组件一层一层传递下去,可见事情会很麻烦。
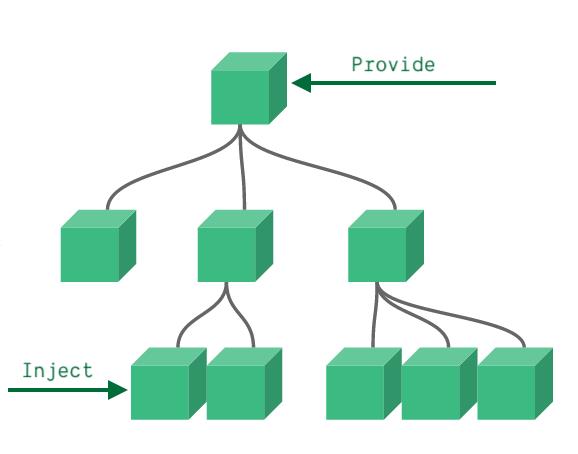
所以,在这种情况下我们可以使用provide 和inject。无论这一层级有多深,父组件都可以成为其所有组件的依赖提供者。这个特性有两个部分:父组件有一个 provide 选项来提供数据,子组件有一个 inject 选项来开始使用这些数据。

例如,我们有这样的层次结构:
Root
└─ TodoList
├─ TodoItem
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
如果要将 todo-items 的长度直接传递给 TodoListStatistics,我们要将 prop 逐级传递下去:TodoList -> TodoListFooter -> TodoListStatistics。通过 provide/inject 方法,我们可以直接执行以下操作:
const app = Vue.createApp({})
app.component(\'todo-list\', {
data() {
return {
todos: [\'Feed a cat\', \'Buy tickets\']
}
},
provide: {
user: \'John Doe\'
},
template: `
<div>
{{ todos.length }}
<!-- 模板的其余部分 -->
</div>
`
})
app.component(\'todo-list-statistics\', {
inject: [\'user\'],
created() {
console.log(`Injected property: ${this.user}`) // > 注入 property: John Doe
}
})
分析: 从上面的代码来看,可以发现在todo-list这个组件中提供了一个provide方法,里面有一个user的property,就是之前所说的父组件提供数据。然后,子组件需要获得这个数据,所以在TodoListStatistics这个子组件中编写inject方法,获取父组件的user,然后将其输出。如果使用prop的话,我们需要一层一层向下传递,会比较麻烦。
但是,如果我们尝试在此处 provide 一些组件的实例 property,这将是不起作用的,如下:
app.component(\'todo-list\', {
data() {
return {
todos: [\'Feed a cat\', \'Buy tickets\']
}
},
provide: {
todoLength: this.todos.length // 将会导致错误 `Cannot read property \'length\' of undefined`
},
template: `
...
`
})
要访问组件实例 property,我们需要将 provide 转换为返回对象的函数
app.component(\'todo-list\', {
data() {
return {
todos: [\'Feed a cat\', \'Buy tickets\']
}
},
provide() {
return {
todoLength: this.todos.length
}
},
template: `
...
`
})
分析:从两段代码上看,后者比前者多了return,也就是说一开始的provide是一个对象,而之后的provide是一个返回对象的函数。将其转换为返回对象的函数在于其只在当前组件中生效,不会出现变量污染,也就意味着我们能够更安全地继续开发该组件,而不必担心可能会更改/删除子组件所依赖的某些内容。当然,这是我个人的一些理解,可能会有错误或者不足的地方,还望大家多多指正。
处理响应性
在上面的例子中,如果我们更改了 todos 的列表,这个变化并不会反映在 inject 的 todoLength property 中。这是因为默认情况下,provide/inject 绑定并不是响应式的。我们可以通过传递一个 ref property 或 reactive 对象给 provide 来改变这种行为。在我们的例子中,如果我们想对父组件中的更改做出响应,我们需要为 provide 的 todoLength 分配一个组合式 API computed property:
app.component(\'todo-list\', {
// ...
provide() {
return {
todoLength: Vue.computed(() => this.todos.length)
}
}
})
app.component(\'todo-list-statistics\', {
inject: [\'todoLength\'],
created() {
console.log(`Injected property: ${this.todoLength.value}`) // > Injected property: 5
}
})
处理响应性的分析要涉及到的东西比较多,下一篇文章继续。
以上是关于Vue.js前端框架系统学习——Provider/Inject的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js前端框架系统学习(10)——动态组件 & 异步组件
Vue.js前端框架系统学习——Vue指令之v-for, v-on, v-bind, v-model
Vue.js前端框架系统学习——Vue指令之v-text,v-html,v-if,v-show