写在前面的话:继续上一篇文章,来学习一下vue的指令。
指令
指令 (Directives) 是带有
v-前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
常用的Vue指令:
- v-text
- v-html
- v-bind
- v-on
- v-model
- v-for
- v-if
- v-show
- v-cloak
- v-pre
- v-once......
接下来我们就一个一个进行解释,并结合实例进行演示.
我们现在components目录下新建一个Derectives.vue的文件,一会就都写在这个文件中了。
//Derectives.vue
<template>
<div>
<h1>Derectives</h1>
</div>
</template>
<script>
export default {
name: \'derectives\',
data () {
return {
msg: \'I am v-text\'
}
}
}
</script>
在App.vue中引入该组件
//App.vue
<template>
<div id="app">
<HelloWorld msg="Welcome to Your Vue.js App" />
<Derectives /> //将组件渲染到App.vue页面
<span>{{msg1}}</span>
</div>
</template>
<script>
import HelloWorld from \'./components/HelloWorld.vue\'
import Derectives from \'./components/Derectives.vue\' //导入Derectives组件
export default {
name: \'App\',
data () {
return {
msg1: \'Welcome\'
}
},
components: {
HelloWorld,
Derectives //注册组件
}
}
</script>
<style>
</style>

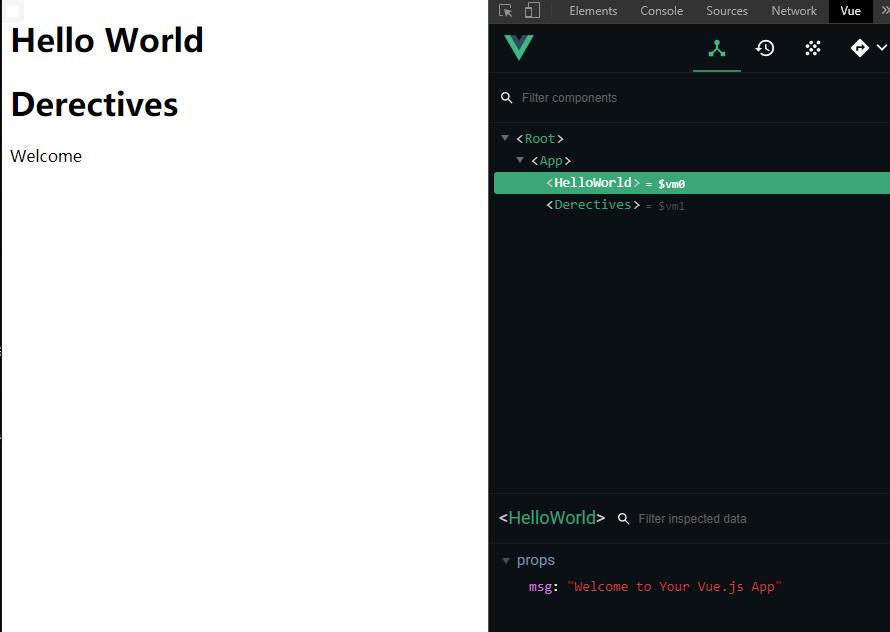
成功加载组件
v-text
-
Expects:
string -
Details:
更新元素的
textContent。如果要更新部分的textContent,需要使用{{ Mustache }}插值。
在Derectives.vue中加入一个span标签,并加入v-text属性。
//Derectives.vue
<span v-text="msg"></span> //加到template中
<script>
export default {
name: \'Derectives\',
data () {
return {
msg: \'I am v-text\' //就是将这个msg给v-text,将其渲染到页面上
}
}
}
</script>
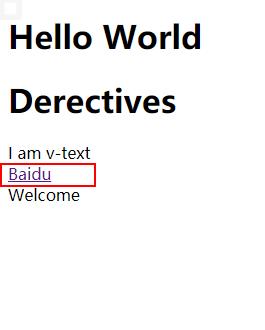
<span v-text="msg"></span> 效果等同于 <span>{{msg}}</span>
v-html
-
Expects:
string -
Details:
更新元素的
innerHTML。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。如果试图使用v-html组合模板,可以重新考虑是否通过使用组件来替代。
在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 [XSS 攻击]。只在可信内容上使用 `v-html`,永不用在用户提交的内容上。
其实归根到底就是牢记一句话:永远不要相信用户输入!!!
//Derectives.vue
<div v-html="html"></div> //加到template中
<script>
export default {
name: \'Derectives\',
data () {
return {
html: \'<a href="https://www.baidu.com" target=_blank >Baidu</a>\' //html代码,一个指向百度的超链接
}
}
}
</script>

点击就能跳转到百度页面。
条件渲染之v-show和v-if
v-show:
-
Expects:
any -
Usage:
根据表达式之真假值,切换元素的
displayCSS property。当条件变化时该指令触发过渡效果。
//Derectives.vue
<h2 v-show="ok"> Hey,what\'s up !</h2> //加到template中
<script>
export default {
name: \'Derectives\',
data () {
return {
ok: true //我们将ok的真假值赋值给ok,然后v-show通过判断ok的真假来决定当前的h2标签要不要显示到页面中
}
}
}
</script>
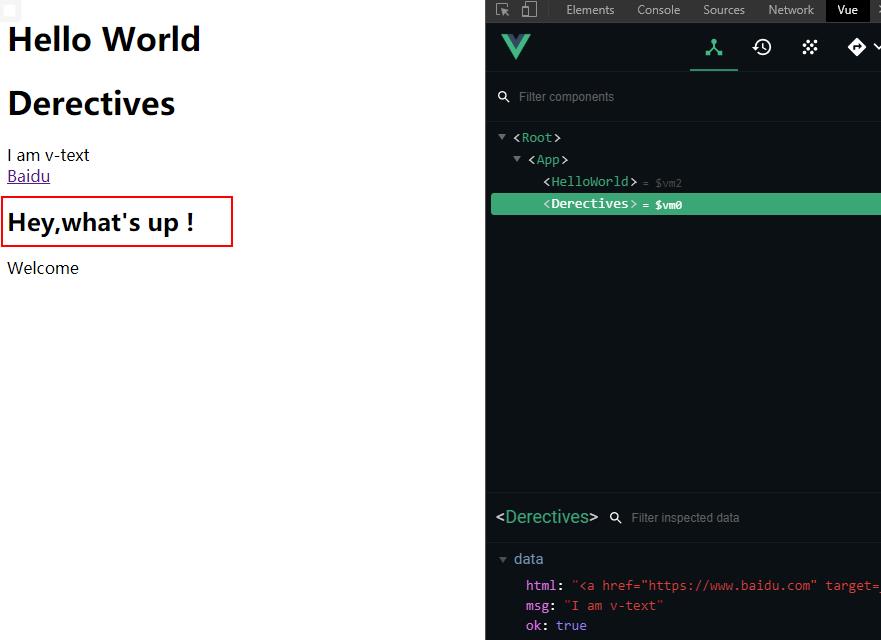
我这里将v-show 设置为true了,所以可以看到h2标签被成功渲染

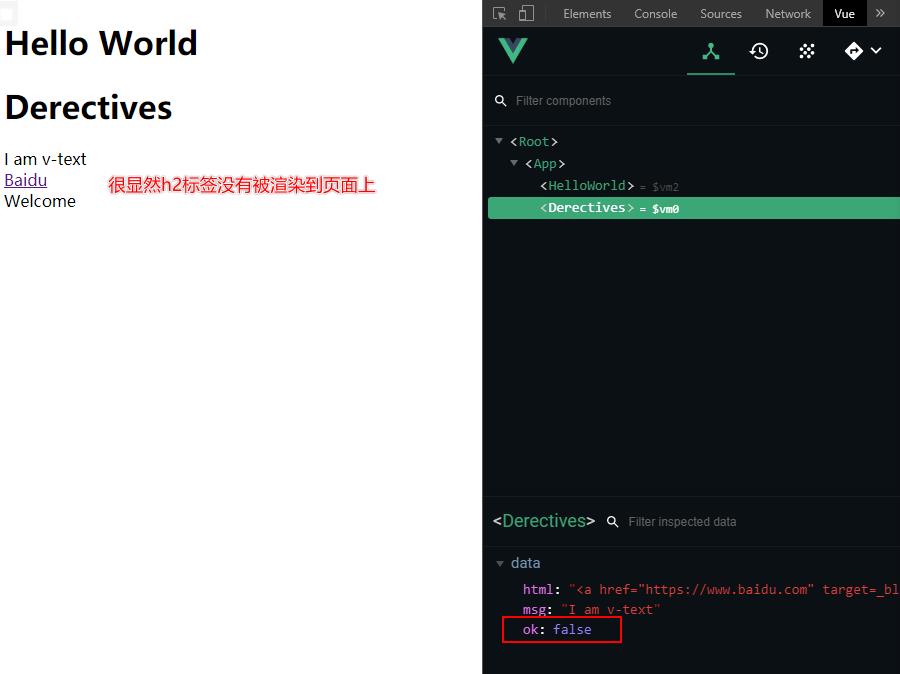
假如我把ok设置为false,则h2标签不会被渲染。

v-show中的ok同样可以是能够判断真假的表达式。
- 注意,
v-show不支持<template>元素,也不支持v-else。
v-if
-
Expects:
any -
Usage:
根据表达式的值的 truthiness 来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是
<template>,将提出它的内容作为条件块。当条件变化时该指令触发过渡效果。
//Derectives.vue
<h2 v-if="ok">Vue is awesome!</h2> //加到template中
<h2 v-else>oh, no !</h2> //这行 v-else可以写在v-if后,即如果v-if不成立则v-else这行标签被渲染
<script>
export default {
name: \'Derectives\',
data () {
return {
ok: true //我们将ok的真假值赋值给ok,然后v-if通过判断ok的真假来决定当前的h2标签是否渲染到页面中
}
}
}
</script>

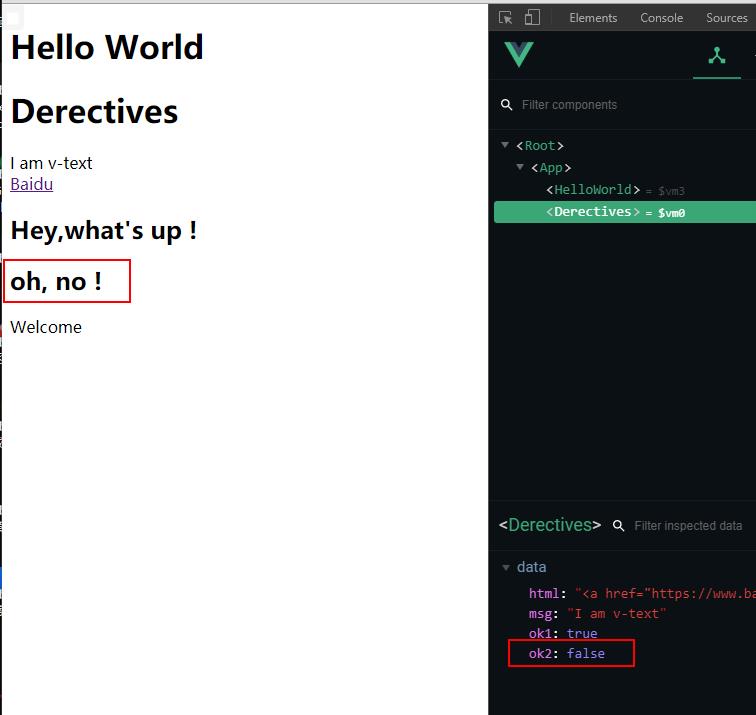
我这里的v-if="ok2",并且设置为false,所以Vue is awesome!这行没有渲染,而是oh, no!被渲染到页面。
小结:
我这里只是简单的演示了一下基本的用法,还有复杂的用法可以去官网API中寻找教程。
自己总结了一下v-if和v-show的区别:
v-if只有在条件为真的时候才会进行渲染,否则啥也不做,相当于这行被忽略。v-show是在一开始就将该元素渲染到页面,也就是不管条件真假,先渲染再说,然后再看条件,如果条件为真,则显示,当条件为假时,就不显示,相当于在CSS样式中将display设置为none。
官网给出的总结是:
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
认真看几遍的话,再配合自己的实际操作应该不难理解两者的区别。
总结:
这篇博文主要介绍了Vue指令中的v-text,v-html,v-if,v-show。如果有什么问题还请大家批评指正。