VueX
Posted 有何和不可
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueX相关的知识,希望对你有一定的参考价值。
VueX
1、Vuex概述
VueX是什么
Vuex是一个专为vue.js应用程序开发的状态管理模式。他采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
重点
<!--
Vuex其实就是vue页面组件数据共享的一种插件机制。
-->
2、使用VueX
创建项目
vue create 项目名
添加vue-router
vue add router
添加vuex
vue add vuex
运行项目
npm run serve
完成
项目初始化截图

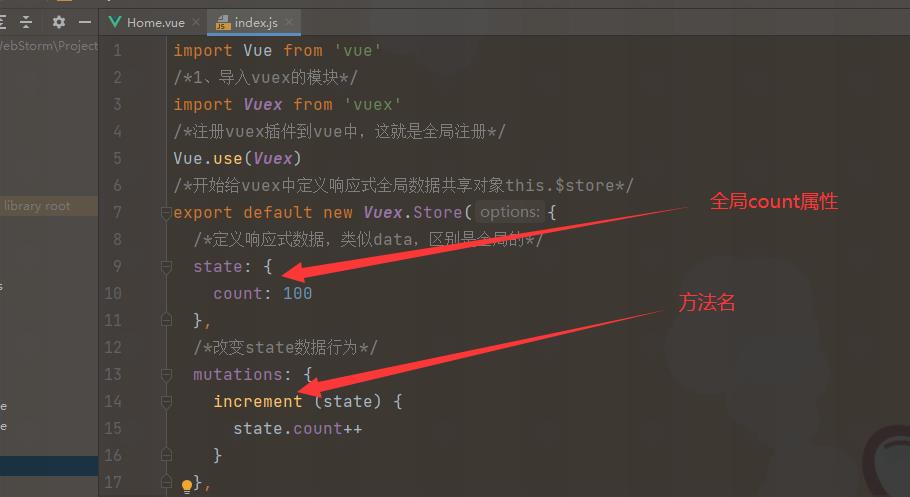
3、介绍VueX的属性
import Vue from \'vue\'
/*1、导入vuex的模块*/
import Vuex from \'vuex\'
/*注册vuex插件到vue中,这就是全局注册*/
Vue.use(Vuex)
/*开始给vuex中定义响应式全局数据共享对象this.$store*/
export default new Vuex.Store({
/*定义响应式数据,类似data,区别是全局的*/
state: {
},
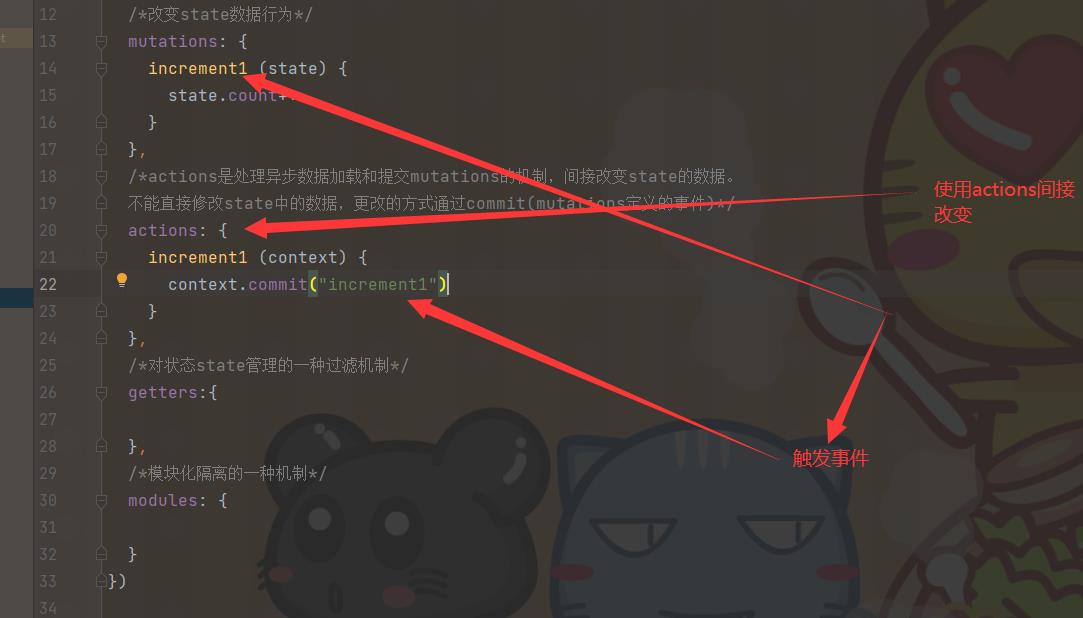
/*改变state数据行为*/
mutations: {
},
/*actions是处理异步数据加载和提交mutations的机制,间接改变state的数据。
不能直接修改state中的数据,更改的方式通过commit(mutations定义的事件)*/
actions: {
},
/*对状态state管理的一种过滤机制*/
getters:{
},
/*模块化隔离的一种机制*/
modules: {
}
})
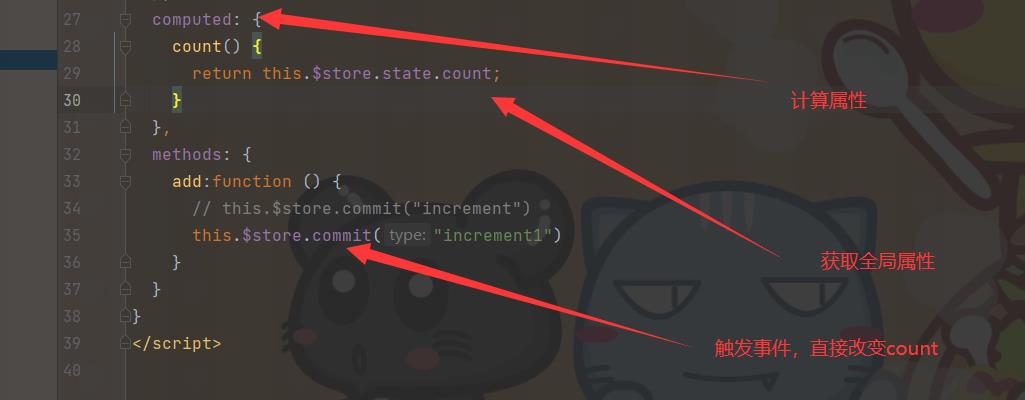
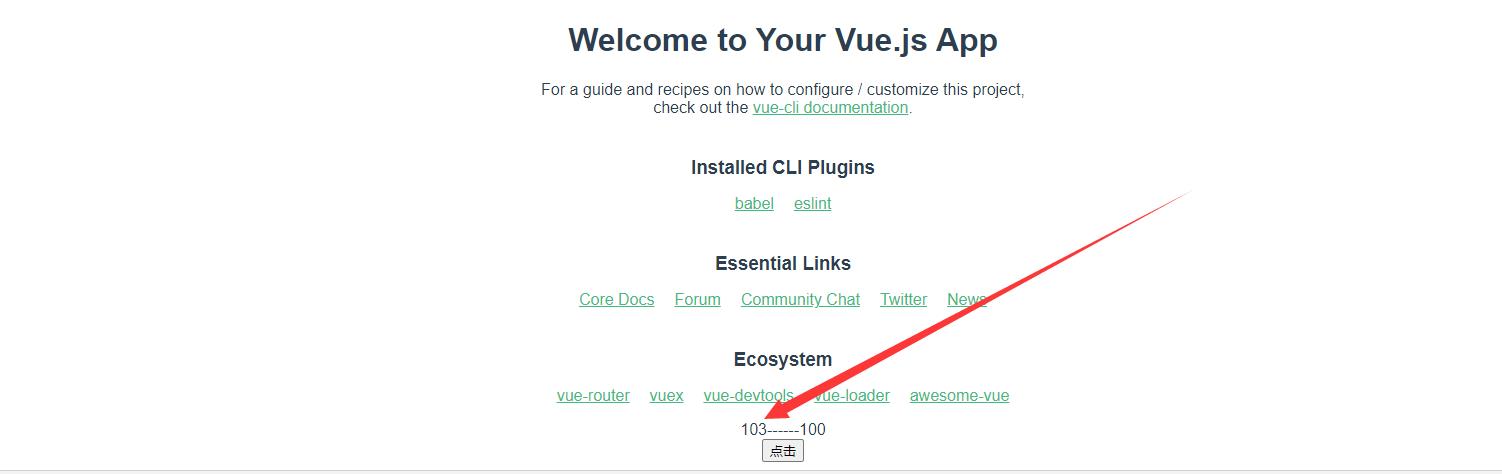
4、使用computed获取计算属性
1、改变state中的数据
直接改变



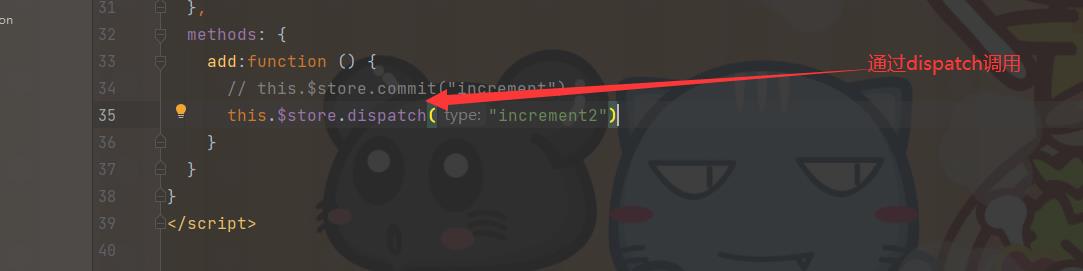
间接改变


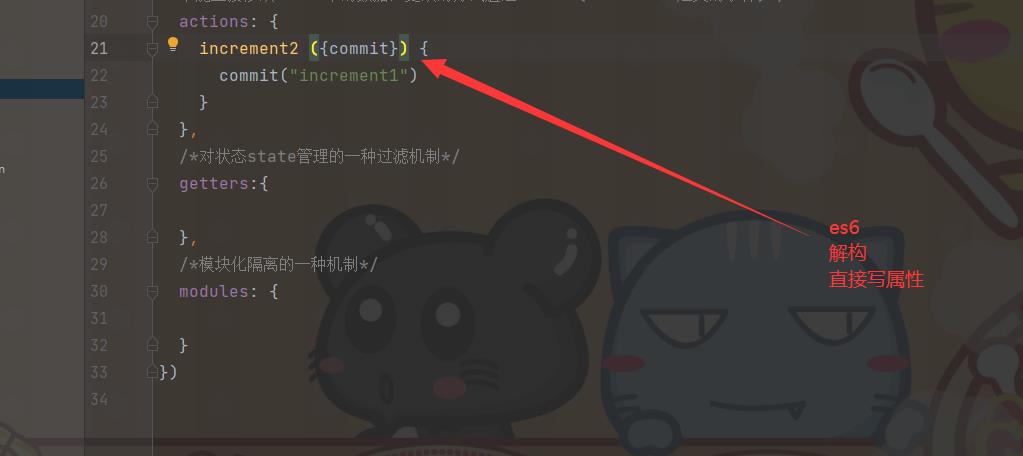
ES6

以上是关于VueX的主要内容,如果未能解决你的问题,请参考以下文章