vue_简单的添加删除
Posted Hhhr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_简单的添加删除相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添删</title> <!-- 1.引入bootstrap --> <link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css" /> </head> <body> <div id="app"> <!-- 1.创建输入面板 --> <div class="panel panel-primary"> <div class="panel-heading"> <h2 class="panel-title">添加人物</h2> </div> <div class="panel-body"> <label>ID: <input type="text" class="form-control" v-model="id"/> </label> <label>Name: <input type="text" class="form-control" v-model="name"/> </label> <input type="hidden" v-model="time"/> <input type="button" value="add" @click="add" class="btn btn-primary" /> </div> </div> <!-- 2.创建表格 --> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th>ID</th> <th>NAME</th> <th>TIME</th> <th>DELETE</th> </tr> </thead> <tbody> <tr v-for=\'item in list\' :key=\'item.id\'> <td>{{ item.id }}</td> <td>{{ item.name }}</td> <td>{{ item.time }}</td> <td> <!--4、设置按钮及其点击事件,阻止默认事件--> <a href="" @click.prevent=\'del(item.id)\'>删除</a> </td> </tr> </tbody> </table> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> var vm = new Vue({ el: \'#app\', data: { // 3.创建数据 id:"", name:"", time:new Date(), list:[{ id: 1, name: \'唐三藏\', time: new Date() }, { id: 2, name: \'孙悟空\', time: new Date() }, { id: 3, name: \'猪八戒\', time: new Date() }, { id: 4, name: \'沙和尚\', time: new Date() }] }, methods: { add(){ this.list.unshift({ id:this.id, name:this.name, time:this.time }) }, del(id){ console.log("id:"+id); // 先获取当前ID,找到 es6 var index=this.list.findIndex(item=>{ if(item.id==id){ return true; } }) this.list.splice(index,1) } } }) </script> </html>
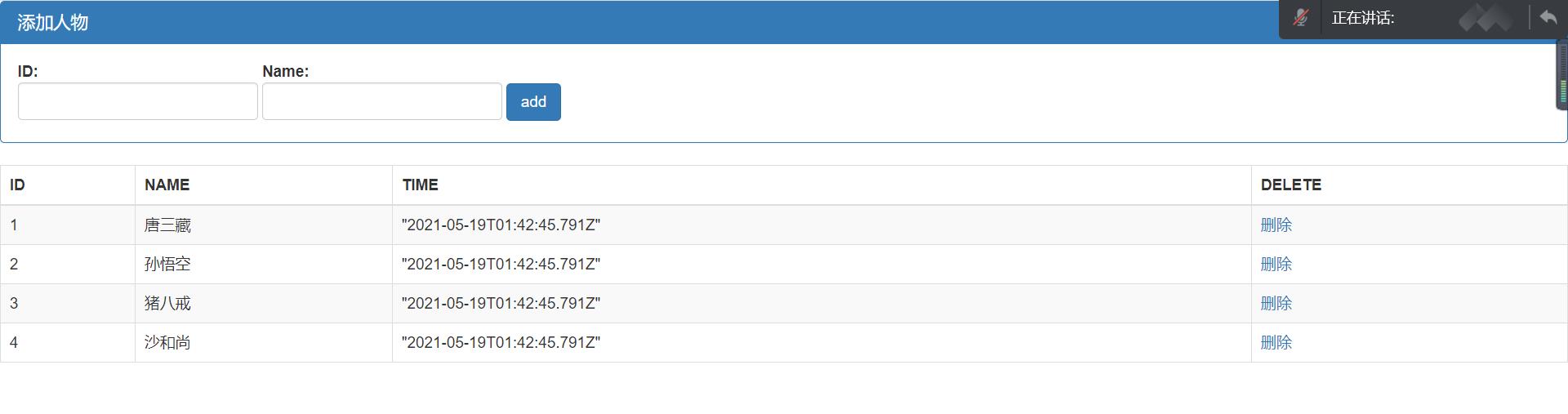
如图所示

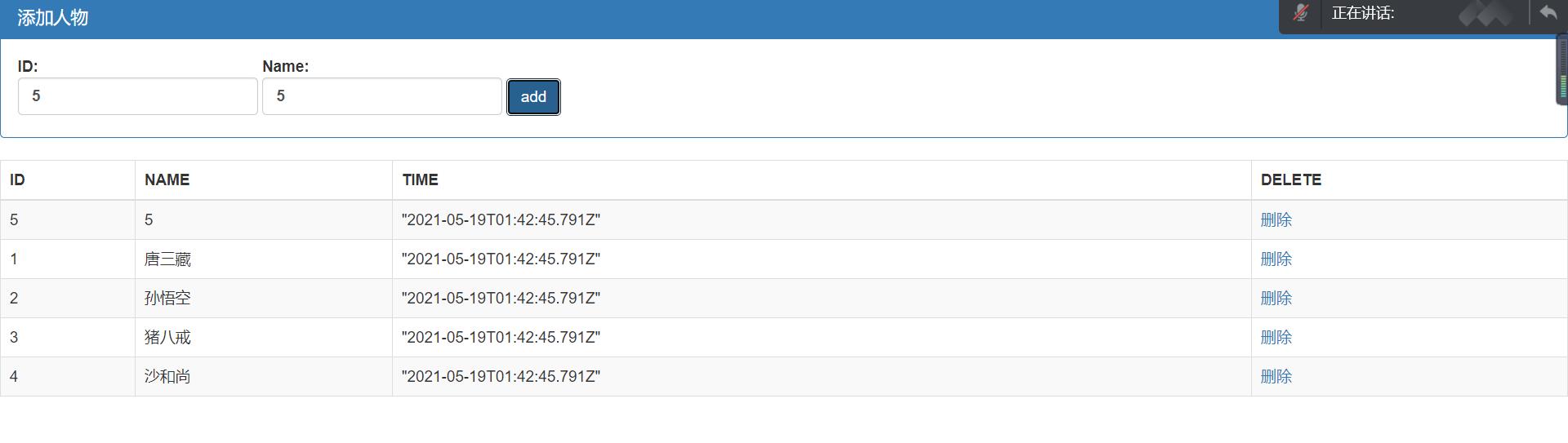
输入数据添加的效果

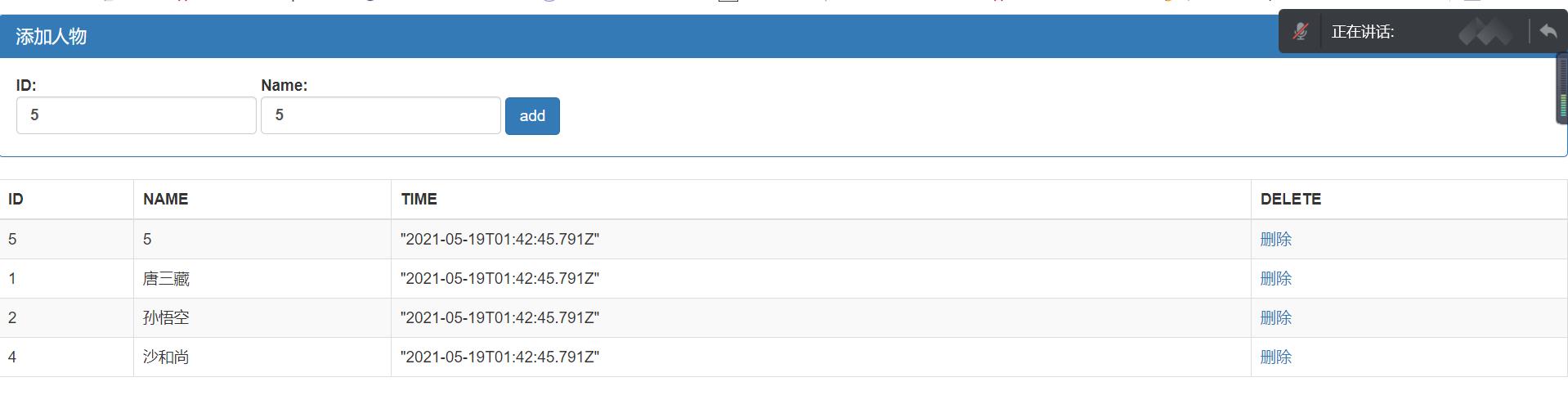
删除某条数据的效果

以上是关于vue_简单的添加删除的主要内容,如果未能解决你的问题,请参考以下文章