Vue简单项目(页面跳转,参数传递)
Posted myyBlog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue简单项目(页面跳转,参数传递)相关的知识,希望对你有一定的参考价值。
一、页面跳转
1.和上篇文章一样的建文件的步骤
2.建立成功之后,在src文件夹下面添加新的文件夹pages
3.在pages里面添加新的文件Home.Vue和Detail.Vue
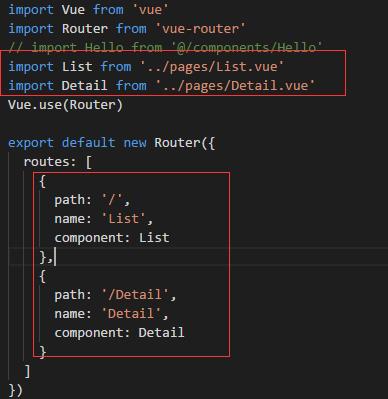
4.设Home.Vue为项目启动的初始页,在routes下的index.js里面添加以下代码,这时即可设为Home为初始页(App.Vue不可删除)

5.在Home.Vue中实现跳转的代码
<router-link to="/Detail">跳转到详情页</router-link>
6.启动项目,即可实现页面跳转
7.完成
二、参数传递
子组件和父组件之间的值的传递
Demo源码:
链接:http://pan.baidu.com/s/1mi0vfmg 密码:37dw
以上是关于Vue简单项目(页面跳转,参数传递)的主要内容,如果未能解决你的问题,请参考以下文章