关于一些主流的原型设计工具...
Posted Akairyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于一些主流的原型设计工具...相关的知识,希望对你有一定的参考价值。
产品原型是用于还原用户体验最直接的手段,一个可触击原型不仅能检测产品的可用性,还能最大限度地节省时间,降低资源消耗。
现如今,我们已经不能满足于原型设计本身,而是追求一种简单快速的原型设计方式。究其原因,一方面是人们对效率提出了更高的要求,另一方面是因为过分执着于细节会影响设计者的思路,毕竟在原型设计阶段,逻辑的展现比细节更重要。
那什么是原型设计呢?
原型设计是设计师用线条,图形等元素描绘出产品框架,从而检测产品概念的过程。
为什么现在都在追球快速原型设计呢?
通过总结能归结为以下几点:
1 有利于设计者保持流畅的设计思路
2 有利于设计者推广自己的想法,获得认可
3 有利于设计者提高自身项目能力
那今天就通过介绍来看看一些主流的原型设计工具~
1.Axure RP Pro
Axure RP Pro是一个产品经理必备的交互原型设计软件,能够高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、html模版等。
它可以辅助产品经理快速设计完整的产品原型,并结合批注、说明以及流程图、框架图等元素将产品完整地表述给各方面设计人员,如UI、UE等等,并在讨论中不断完善。
2.墨刀
墨刀在作为原型设计工具的同时也是一款协作平台,项目成员可以协作编辑、审阅。
不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理都可以较方便的进行。

3.UIDesigner
UIDesigner简称UID,是腾讯推出的一款进行软件界面原型设计的工具,它拥有强大的模板和预制功能,能够快速的搭建起软件界面的高保真原型。
可以实现设计师、产品经理、程序开发工程师三者间的快速沟通,减少不必要的工作内耗。
4.Mockplus(摹客)
这也是我经常所用的原型设计工具
Mockplus是一款简洁高效的原型图设计软件,适合快速迭代的开发模式,无需学习、快速上手、功能强劲。
支持安卓App、ios App、Windows / MAC OS桌面程序和Web原型设计,其Web版和桌面版均可跨Window和苹果操作系统使用。
接下来我也从三方面介绍一下mockplus的优点。
他拥有全流程设计协作
l 设计稿交付
支持Sketch、Photoshop、Adobe XD、Axure等三方设计软件的设计稿在线交付。
l 在线评审
团队成员可使用多种评论方式,对设计稿进行在线评论审阅,快速反馈意见,实时查看评论解决状态。
l 自动标注和切图
自动生成标注和图层标记信息,支持导出CSS/OC/Swift/android等主流样式代码。切图文件一键下载,支持自由切换平台和选择倍率,自动压缩和换算不同平台尺寸。
l 快速原型
支持Sketch、XD制作的交互。可自行设置页面跳转交互,支持8种手势交互,15种动画,丰富演示效果。
l 工作流
自定义产品设计工作流程,支持任务、状态管理。
l 产品文档
在线撰写和管理产品文档,支持产品文档和设计稿深度引用,并保持自动更新,准确表达产品意见。
l 对接飞书
设计协作+实时沟通协作,支持直接在飞书使用摹客。
同时能够进行高保真设计
l 多人实时协同
支持多人同时编辑同一个项目的同一个页面,并保证操作互不干扰,共同完成一个设计。
l 快速创作
套装组件、海量图标、页面+多画板、智能布局、设计资源复用等特色功能,可帮助产品经理和设计师轻松完成设计创作。
l 交互设计
支持页面交互、状态交互、命令交互及设置多种触发方式和交互动作,支持自定义高级组件,自由编辑交互和样式。
l 高扩展组件
预设组件全部自带交互设置,可快速完成复杂组件内容的编辑、增删、排序并设置默认选中项。更支持高自由度调整组件样式。
l 矢量绘制
提供钢笔工具和铅笔工具。支持贝塞尔曲线、布尔运算、路径的裁剪、打开与闭合、像素级对齐。
l 流程图模式
支持流程图绘制功能,更好地表达与沟通。提供多个常用流程图形状,可快速绘制和调整流程图。
l 设计资源
将颜色、字符样式、组件添加到资源库中,方便进行快速复用。
l 辅助视图
提供网格、栅格、像素级网格、标尺、辅助线等视图功能,方便进行内容制作及编排布局。
l 快速交付
支持快速生成演示链接,一键分享给工作伙伴,使用摹客的评论、定稿、开发三种模式在线评审交付。
设计规范管理更是一项特色
l 管理设计规范
支持多种设计资源的上传和管理,包括颜色、文字、图层样式、组件、图标、图片。可以建立多个库、分类和子分类在云端进行管理。
l 无缝对接Sketch
支持将Sketch中的设计元素上传到摹客规范,同时,也可将资源库中的设计资源快速应用到Sketch的设计中,并自动同步更新。
l 团队共享复用
支持创建团队,邀请成员,设置团队成员角色和权限。团队成员可共享及快速复用设计资源。
l 快速导出交付
支持导出PDF/图片文档,可生成CSS、LESS、SCSS等多种样式代码,轻松对接前端开发。
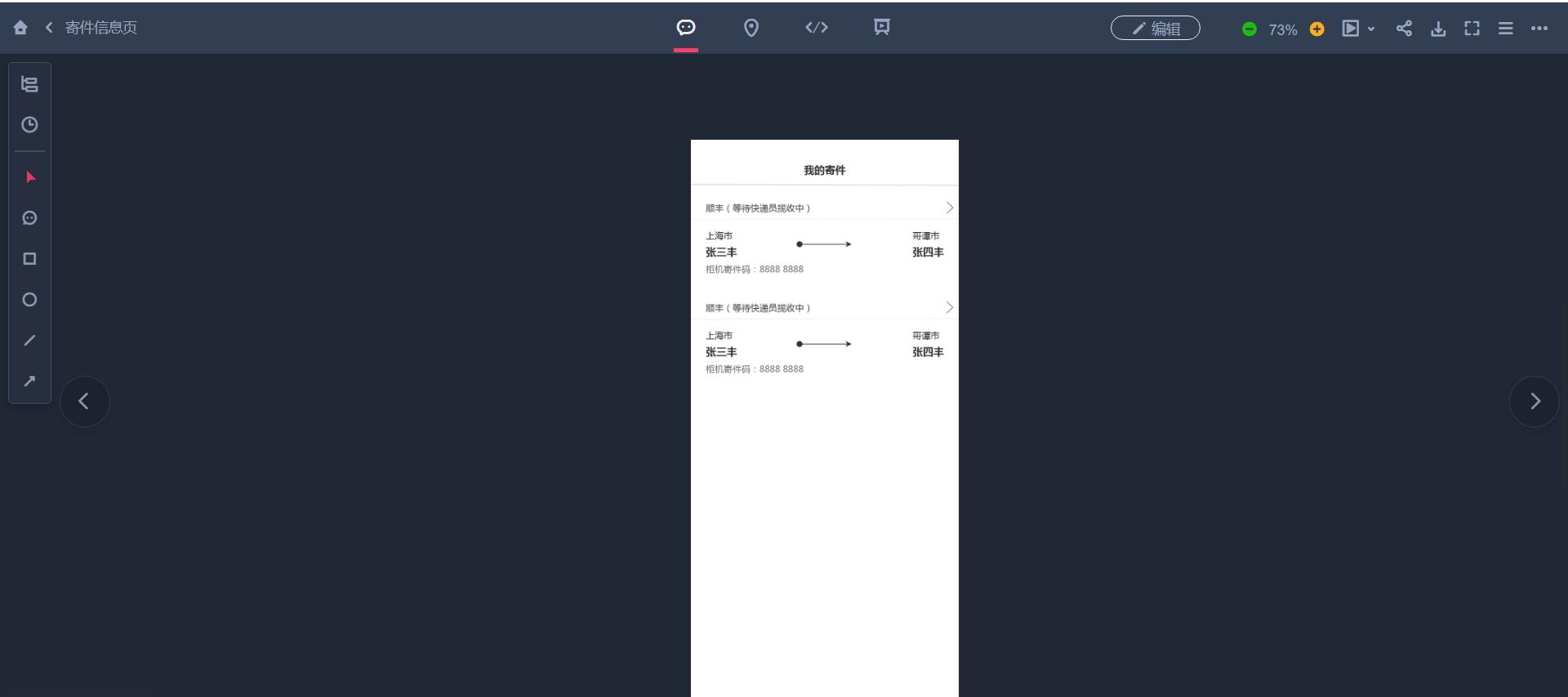
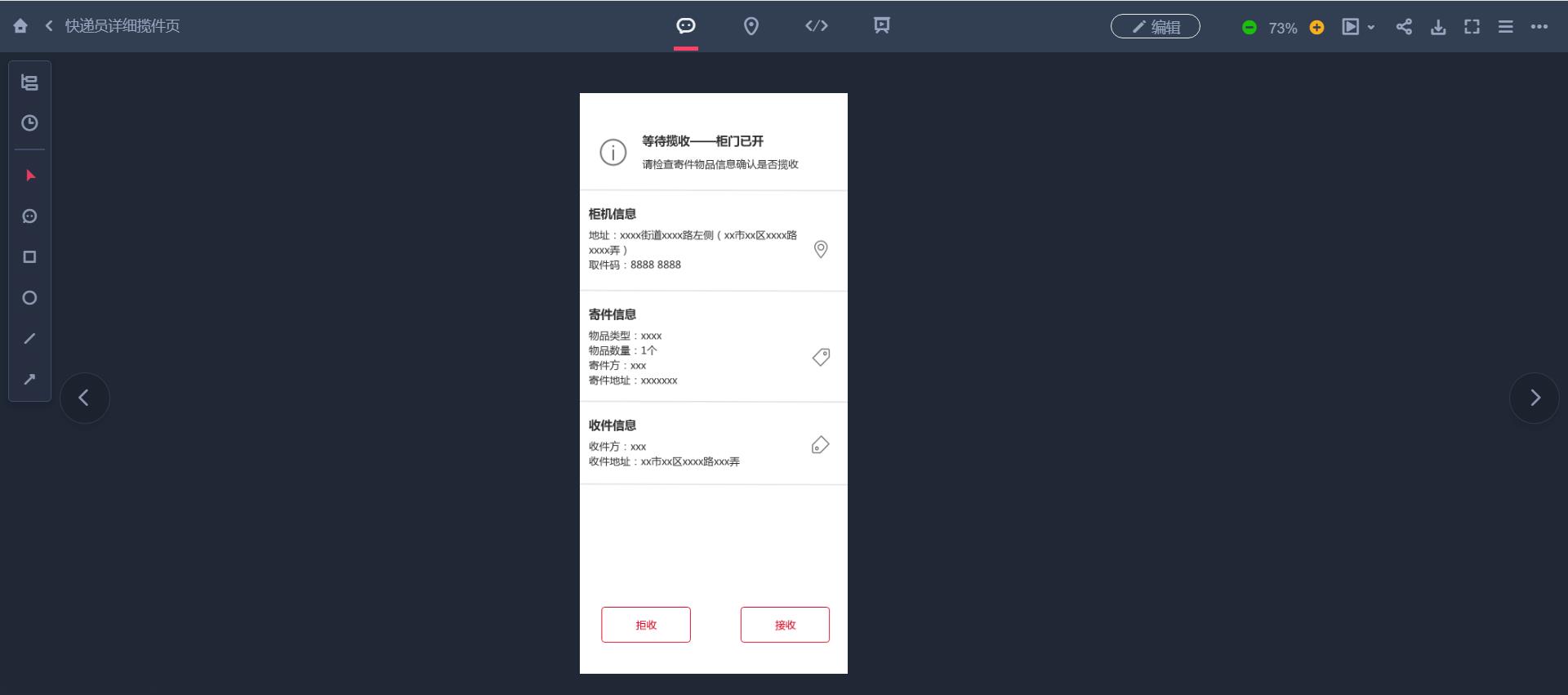
最后看一下我们制作的一些原型设计


因为其界面清晰,UI简洁,工具齐全。对于我来说也是很大的吸引点。
以上是关于关于一些主流的原型设计工具...的主要内容,如果未能解决你的问题,请参考以下文章