MVCMVPMVVM三种区别及适用场合
Posted 棠樾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVCMVPMVVM三种区别及适用场合相关的知识,希望对你有一定的参考价值。
MVC模式最初生根于服务器端的Web开发,后来渐渐能够胜任客户端Web开发,能够满足其复杂性和丰富性。
MVC:是 Model-View-Controller 的缩写,它将应用程序划分为三个部分:
1.视图(View):用户界面,只负责渲染html
2.控制器(Controller):业务逻辑,负责调度model和view
3.模型(Model):数据保存,只负责存储数据,请求数据,更新数据
MVC允许在不改变视图的情况下改变视图对用户输入的响应方式,用户对view操作交给Controller处理在
Controller中响应View的事件调用Model的接口对数据进行操作,一旦Model发生变化便通知相关View进行更新。
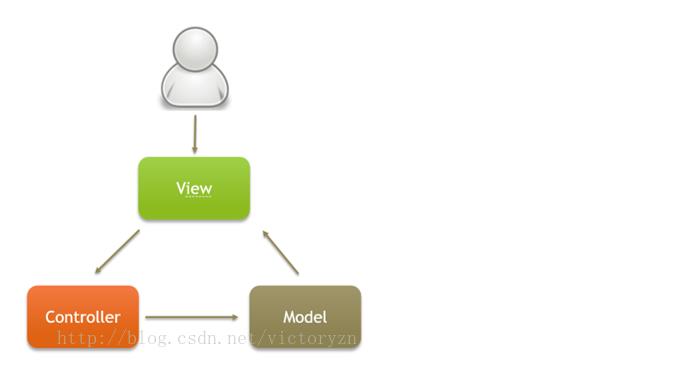
接受用户指令时,MVC可以分成两种方式。一种是通过View接受输入,传递给Controller。另一种是直接通过Controller接受指令。
MVC流程:
MVC流程一共有两种,在日常开发中都会使用到。
一种是通过 View 接受指令,传递给 Controller,然后对模型进行修改或者查找底层数据,最后把改动渲染在视图上。

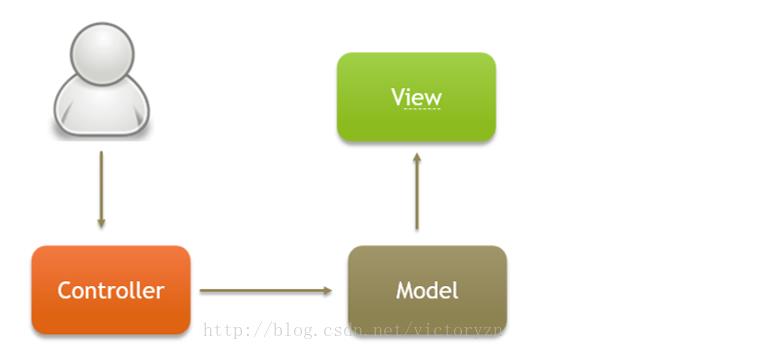
另一种是通过controller接受指令,传给Controller:

在MVC中,View会直接从Model中读取数据而不是通过 Controller。
MVC优点:
1.耦合性低,视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码。
2.重用性高
3.生命周期成本低
4.MVC使开发和维护用户接口的技术含量降低
5.可维护性高,分离视图层和业务逻辑层也使得WEB应用更易于维护和修改
6.部署快
MVC缺点:
不适合小型,中等规模的应用程序,花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。
视图与控制器间过于紧密连接,视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
视图对模型数据的低效率访问,依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
MVC应用:在web app 流行之初, MVC 就应用在了java(struts2)和C#(ASP.NET)服务端应用中,后来在客户端应用程序中,基于MVC模式,AngularJS应运而生。
MVP:(Model-View-Presenter)是MVC的改良模式,由IBM的子公司Taligent提出。和MVC的相同之处在于:Controller/Presenter负责业务逻辑,Model管理数据,View负责显示只不过是将 Controller 改名为 Presenter,同时改变了通信方向。
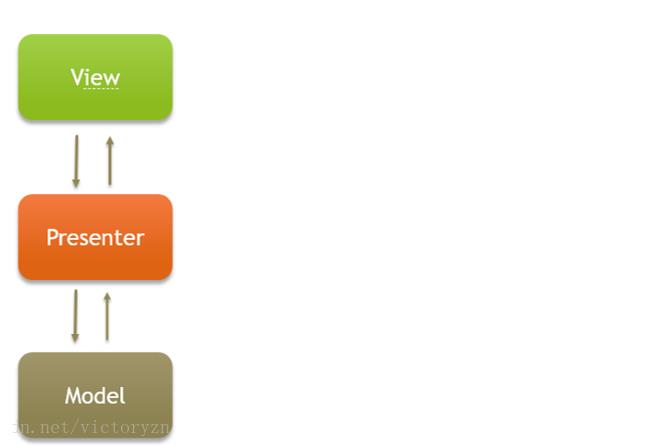
MVP特点:
M、V、P之间双向通信。
View 与 Model 不通信,都通过 Presenter 传递。Presenter完全把Model和View进行了分离,主要的程序逻辑在Presenter里实现。
View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
Presenter与具体的View是没有直接关联的,而是通过定义好的接口进行交互,从而使得在变更View时候可以保持Presenter的不变,这样就可以重用。不仅如此,还可以编写测试用的View,模拟用户的各种操作,从而实现对Presenter的测试–从而不需要使用自动化的测试工具。

在MVP中,View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部。
MVP优点:
模型与视图完全分离,我们可以修改视图而不影响模型;
可以更高效地使用模型,因为所有的交互都发生在一个地方——Presenter内部;
我们可以将一个Presenter用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁;
如果我们把逻辑放在Presenter中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)。
MVP缺点:视图和Presenter的交互会过于频繁,使得他们的联系过于紧密。也就是说,一旦视图变更了,presenter也要变更。
MVP应用:可应用与android开发。
MVVM:是Model-View-ViewModel的简写。
微软的WPF(Windows Presentation Foundation–微软推出的基于Windows 的用户界面框架)带来了新的技术体验, 使得软件UI层更加细节化、可定制化。
与此同时,在技术层面,WPF也带来了 诸如Binding(绑定)、Dependency Property(依赖属性)、Routed Events(路由事件)、Command(命令)、DataTemplate(数据模板)、ControlTemplate(控制模板)等新特性。
MVVM模式其实是MV模式与WPF结合的应用方式时发展演变过来的一种新型架构模式。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
MVVM模式将Presenter改名为ViewModel,基本上与MVP模式一致。唯一的区别是,它采用了双向绑定(data-binding),View的变动,自动反应在ViewModel,反之亦然。

MVVM优点:
MVVM模式和MVC模式类似,主要目的是分离视图(View)和模型(Model),有几大优点:
低耦合,视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的”View”上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可重用性,可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
独立开发,开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
可测试,界面向来是比较难于测试的,而现在测试可以针对ViewModel来写。
本文参考链接:https://blog.csdn.net/victoryzn/article/details/78392128
本文参考链接:https://blog.csdn.net/qq_43139605/article/details/108342413
以上是关于MVCMVPMVVM三种区别及适用场合的主要内容,如果未能解决你的问题,请参考以下文章