IOS —— MVCMVPMVVM 随笔
Posted uuuugua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS —— MVCMVPMVVM 随笔相关的知识,希望对你有一定的参考价值。
以前做ios开发工作的时候,部门领导苦口婆心的给我科普过MVC和MVVM的区别,简要来说MVC框架臃肿,分工不明,只胜在代码量少。
MVVM代码量繁多、胜在框架分工明确便于调试及应用。
当然那都是一俩年前对于当时刚入行作为菜鸡的自己,对于这个框架的理解
现在重新来根据图文讲讲来自三者的功能及区别。
并在在开始之前,先分别讲述MVC、MVP、MVVM中的基本要素是什么:
M = Models :拥有数据、亦或者说是操作数据的数据展示层(DAL)*Data Access Layer;
V = Views : 用户的图形界面展示层(GUI)*Graphical User Interface;
C/P/VM = Controller/Prensenter/View Model:他们三者都代表着View与Model的中转站或者说是粘合剂,一般来说用于处理用户在View的操作对于Model的反馈。以及应对Model模型数据的变更,更新View上的图形展示。
1.MVC

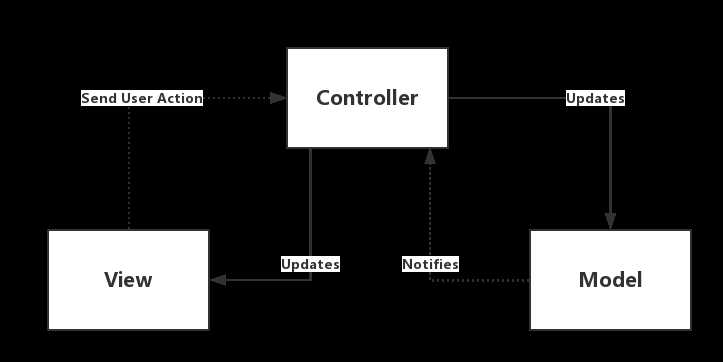
如图所示,这是苹果官方给出的MVC理想形式的MVC框架,模块功能划分明确。
整个流程大概是这样的:
用户点击当前窗口View的控件;将点击事件传递到控制器中;控制器处理完更新模型;模型通知控制器更新结束;控制器根据结果更新当前窗口View。
没错,热心的同学已经看到了是 理 想 形式的框架
实际上的是怎么样的呢?

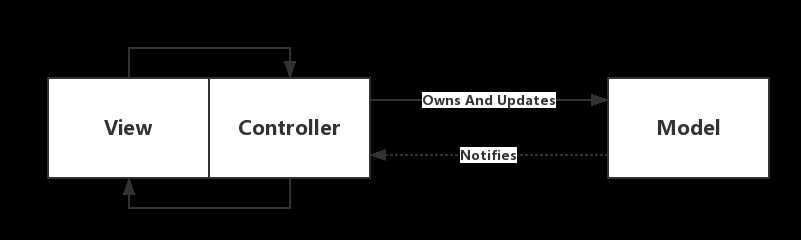
如图所示,这个才是现实中各位OSX开发者遇上的苹果MVC框架上的真身。
还是从图上来讲,实际上APPLE的MVC中,V-C是捆绑在一起的,并且大多数情况View的作用仅仅是给Controller发送action消息。
并且,无论是理想还是现实中的MVC流程里,Controller本身成为了所有东西的代理以及数据源,包括发送、取消网络请求、通知页面、模型数据更改等。
是个过劳的家伙。这意味着在这框架里,ViewContorller成为功能的集成区。
口水话讲,就是ViewController里代码量是最多。
并且在现实中的MVC流程中,他们俩者(View、ViewController),在视图中是互相牵扯的。谁都不能失去谁。
我们来看看MVC中的特点
·职能划分:
View / Model是互相分开
这意味着用户与View的交互不会直接影响到模型(Model),必须要需要经过控制器(Controller)处理
View、ViewController紧密的连接在一起
上文有提到,因为这个缘故,View更多的时候只仅仅作为用户action事件的发送者,并不会成为功能的负担者
·可测试性:
因为职能划分的模糊,在页面布局没有太大错误的时候,开发者自身更多测试的是自身的Model(业务逻辑、数据显示)。
·易用性:
MVC的易用性是最高的,也同时是最简单的。任何一个OSX开发者都是从MVC起步,这也意味着大多数开发者都对其熟悉,容易解读。
并且代码量相当于其他框架而言是最少的。MVC的架构对小项目开发而言是最简便的。
一句话总结:MVC架构的开发速度是最快的,对于小项目而言这是个最好的框架。
2. MVP

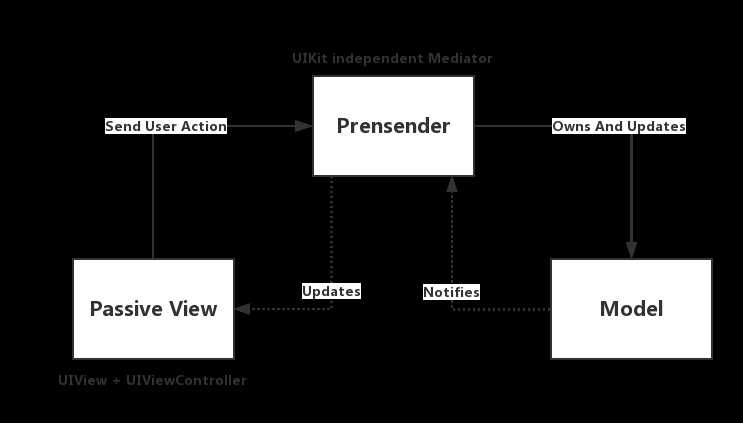
从图片上来讲,乍看下。MVP和MVC也差不多,但是实际上是如此吗?流程也一样?
并不是,MVP是能将职能精准划分三块的框架。这时候有人就会问了,他和MVC长得也差不多,为什么MVC就不行呢?
别急别急,待我慢慢道来
MVP中加入了一个全新的模块Prensenter,用于取代Controller的位置作为中转粘合剂,而原来的controller将和View一起被统一视作View。
还记得MVC中View和Controller的状态吗,是的他们紧密的联系在了一起。所以他们并不能做到分工明确,只能把所有事情让controller扛着
所以MVP的框架模式中干脆就让他俩继续绑定在一块,让Presenter来充当controller原来的角色处理业务。并且因为Presenter独立在外的原因,所以Presenter本身与当前的ViewController中的生命周期并无关联。
是一个真正的做到了Model作为数据访问层,View作为图形展示层,Presenter作为业务处理层三者互相独立的框架模式。
那既然如此这个框架是不是特别完美没有弊端呢?
也并不是,对于MVC而言,MVP框架确实有着模块分工明确,可测试性强等优点,但缺点也还是有的。
其1:View不太灵活
上文所述,因为Presenter本身与当前的ViewController中的生命周期并无关联。这又是什么意思呢?
因为Presenter没有直接参与到视图的生命周期中,所以Presenter中并没有任何一句页面布局代码。但是在职能划分中,他又有责任通过数据和状态更新View。
所以在大多数情况下,MVP中的V仅仅作为布局而存在。其也只在Presenter需要其更新的时候才会更新。
简要点说,他是被动的。需要改变时改变,不需要改变时静止。是不灵活的。
其2:代码量多
也因为MVP中的View是被动的。在初期开发中必须手动准备数据源、绑定事件等。加重了开发的代码量。
那回过头来, 我们来看看MVP中的特点:
·职能划分:只能划分明确,大部分的工作任务都划分到Presenter和Model之中。View相对而言不太灵活。
·可测试性:可测试极强,大多数情况下可以通过View测试大部分业务逻辑。
·易用性:易用性佳,因为模块分工明确清晰,但代码开发代码量是MVC的俩倍有多。
一句话总结: 在开发中使用MVP意味着有着非常好的测试性能,以及非常多的代码编写。(真实)
3.MVVM

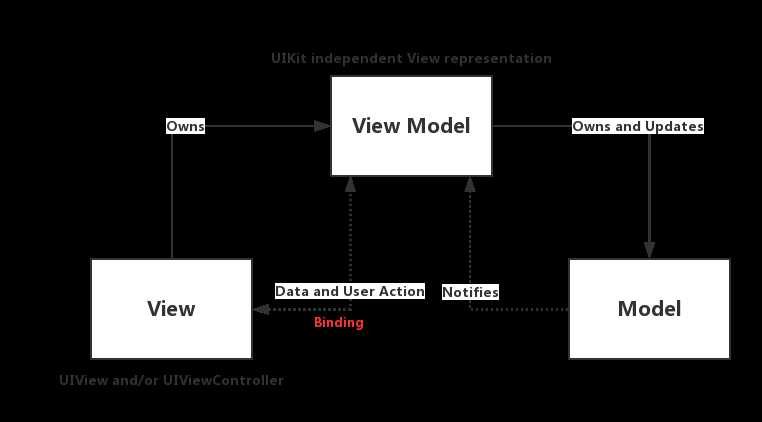
这时候从读者的角度出发,“从图片中乍看一下,似乎和MVP也没有太大区别?仅仅是一条线路变成双向?emm又多了一个Binding字段怎么就变成了新框架了呢?"
是的,一开始我对于这框架也是这么理解的,但是这个框架也得益于Binding(绑定)这个功能。
首先从图片上来分析
他和MVP非常的像
· MVVM中,他把View和Controller也统一视作了View。
· View和Model没有紧耦合。
那么俩者的区别又是什么呢?没错,Binding(绑定)
MVVM中,通过View Model与View的绑定,解决实现了数据与视图同步的问题。
View Model 是View和View状态独立在UIKit外的一个呈现,View Model 通过调用Model中的变化,根据Model的变化进行调整,并通过View与View Model的绑定调整View。
简单点讲:当数据变动时,页面会根据变动数据自动调整。是的没错,你是可以理解成智能化调整。
至于绑定方法,如果我们不想写一套代码出来的话,可以参考下
1、一个基于 KVO 的绑定框架,如:RZDataBinding或者SwiftBond
2、 使用全量级的函数式响应编程的框架,如ReactiveCocoa或者PromiseKit
具体选择什么框架,各取所需。
一的框架较为简便,二的框架较为复杂。
MVVM的特点也是比较明显的
·职能划分:虽然MVVM与MVP的框架是相似的。但通过绑定机制,第一个View是由View Model更新状态(绑定),第二个View只需要将事件传递到Presenter中执行就行,不需要更新状态。会根据绑定View自行调整。
相比起MVP,MVVM中的View是主动的承担了一部分职能,并不像MVP中View是完全被动的。
·可测试性:View Model中并不持有View,可以轻松的针对这个模块进行测试。View需要注意的是比较依赖于UIkit,但是也是可以方便模块测试的。
·易用性:易用性佳,虽然与MVP中相仿,但也因为绑定机制的存在,不用像MVP中需要用部分代码将事件传递到Presenter中,然后手动更新View那样。代码量会减少不少。
一句话总结:结合现存框架的好处,也得益于绑定机制,可测试性大大提升。虽然代码量大,但整体来是最好的一套框架。
结语:虽然非常简单的了解了一下几个框架之间的区别,但是针对不同的情况下,使用的框架也不一样。不用分清楚谁优谁劣
比方说你用MVC框架构筑了大部分系统源码,但是有一个模块用MVC框架无法很好的维护时,针对单一模块使用MVVM框架也是可行的。没必要将框架全部推倒重来。
毕竟MVVM和MVC的相性也是绝佳的。MVP也是同理
那么今天就到这里结束啦~
以上是关于IOS —— MVCMVPMVVM 随笔的主要内容,如果未能解决你的问题,请参考以下文章