4.桌面端组件库element-ui的安装与引入
Posted 歇歇吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.桌面端组件库element-ui的安装与引入相关的知识,希望对你有一定的参考价值。
官网地址为: http://element-cn.eleme.io/#/zh-CN
1. 基于命令行方式手动安装
安装依赖包 npm i element-ui –S
有时不能识别-S: npm i element-ui
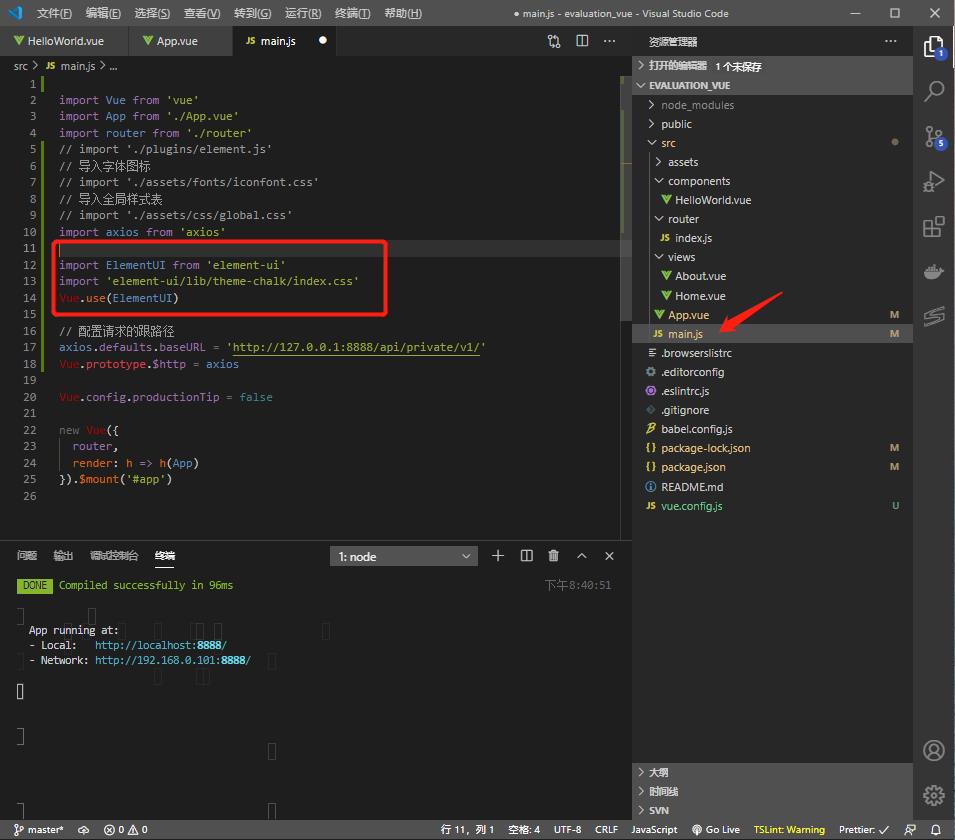
在main.js 导入 Element-UI 相关资源
// 导入组件库
import ElementUI from \'element-ui\';
// 导入组件相关样式
import \'element-ui/lib/theme-chalk/index.css\';
// 配置 Vue 插件
Vue.use(ElementUI);

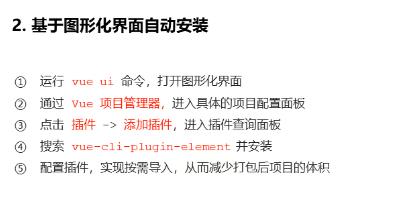
2. 基于图形化界面自动安装

以上是关于4.桌面端组件库element-ui的安装与引入的主要内容,如果未能解决你的问题,请参考以下文章