axios POST提交数据的三种请求方式写法
Posted JackGIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios POST提交数据的三种请求方式写法相关的知识,希望对你有一定的参考价值。
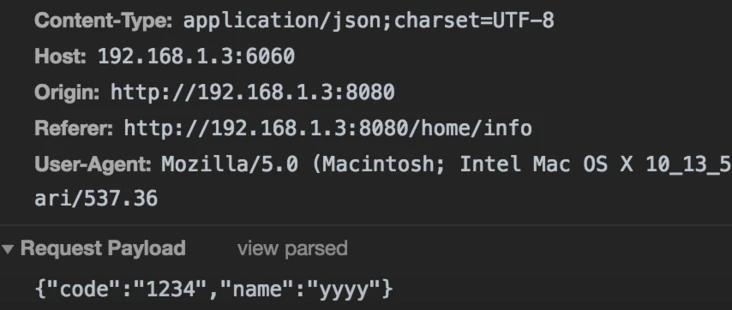
1、Content-Type: application/json
import axios from \'axios\' let data = {"code":"1234","name":"yyyy"}; axios.post(`${this.$url}/test/testRequest`,data) .then(res=>{ console.log(\'res=>\',res); })

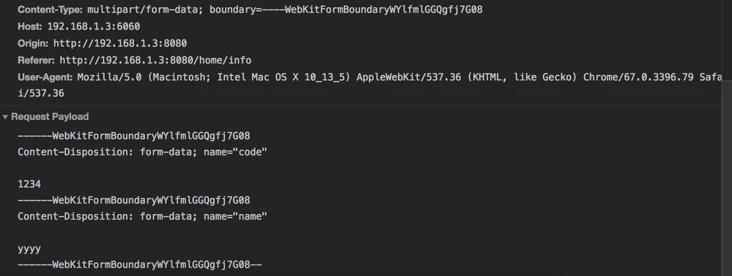
2、Content-Type: multipart/form-data
import axios from \'axios\' let data = new FormData(); data.append(\'code\',\'1234\'); data.append(\'name\',\'yyyy\'); axios.post(`${this.$url}/test/testRequest`,data) .then(res=>{ console.log(\'res=>\',res); })

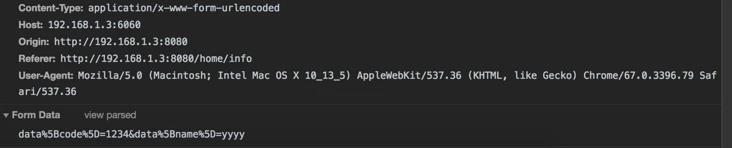
3、Content-Type: application/x-www-form-urlencoded
import axios from \'axios\' import qs from \'Qs\' let data = {"code":"1234","name":"yyyy"}; axios.post(`${this.$url}/test/testRequest`,qs.stringify({ data })) .then(res=>{ console.log(\'res=>\',res); })

总结:
1、从jquery转到axios最难忘的就是要设置Content-Type,还好现在都搞懂了他们的原理
2、上面三种方式会对应后台的请求方式,这个也要注意,比如java的@RequestBody,HttpSevletRequest等等
其他技术参考:
https://www.cnblogs.com/vergilLu/p/14610832.html
文章转自:https://segmentfault.com/a/1190000015261229
以上是关于axios POST提交数据的三种请求方式写法的主要内容,如果未能解决你的问题,请参考以下文章