vue|axios发送post请求详解
Posted Ricky Chou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue|axios发送post请求详解相关的知识,希望对你有一定的参考价值。
axios发送Post请求
首先我们要知道发送一个请求体的时候我们要明确发送的类型是什么,常见的类型有三种
- form-data
- application/json
- application/x-www-form-urlencoded
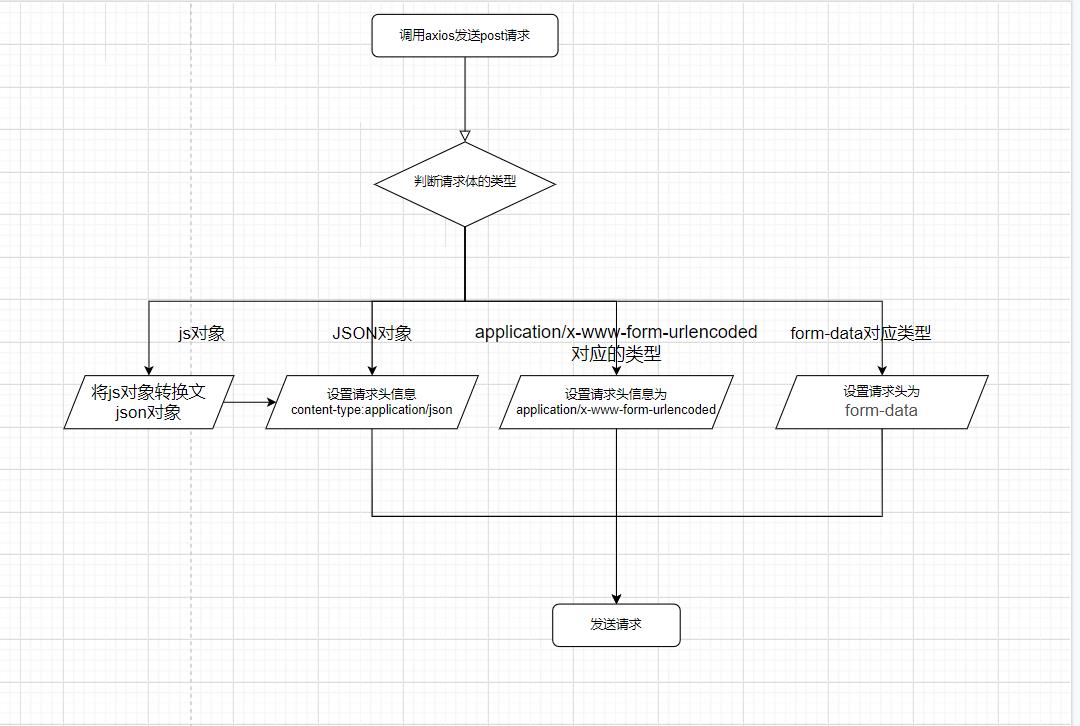
以上三种类型是进行数据传输的数据类型,我们知道在js代码中的对象都不是以上的三种形式,但是要进行数据传输必须将js对象转换为以上的三种格式之一,可是我刚接触axios发送请求的时候,有时候却可以直接传递一个js对象,就很疑惑,今天终于弄懂了,其实axios在底层帮我们做了转换,如果传递一个js对象,会默认将js对象转换为json对象,具体的流程如下

对应的就有三种方式发送axios
首先介绍数据类型的转换
-
application/json
该方式可以直接传一个js,或者一个json对象,
js对象转换为json的方法
JSON.stringfy(obj) -
form-data
// 该方法是一个Web API
let data = new FormData()
data.append('age', '34')
data.append('name', 'peter')
- application/x-www-form-urlencoded
// 两种方式
// 1、URLSearchParams();
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
// 2、qs,QS是node
import qs from 'Qs'
const data = qs.stringify(name:'zhangsan'))
数据类型转换完了就可以发送请求了
axios.post('/api',data)
Vue在axios post请求的对象中发送一个空参数
【中文标题】Vue在axios post请求的对象中发送一个空参数【英文标题】:Vue sends a null parameters in object in axios post request 【发布时间】:2022-01-18 15:53:36 【问题描述】:正如标题所说,问题是我使用 axios 从 Vue 发送一个请求,该请求在我发送参数时包含参数数据(我使用 console.log 看到它),但是当我收到请求时C# (.NET Core) 这些参数为空。 如果需要更多信息或代码,请告诉我。
谢谢。
Vue:
methods:
translate()
//This log RETURNS DATA, so parameters aren't null at this moment
console.log(this.textToTranslate, this.fromLanguage, this.toLanguage);
axios
.post(
"http://localhost:5000/api/Translate",
TranslateRequest:
textToTranslate: this.textToTranslate,
fromLanguage: this.fromLanguage,
toLanguage: this.toLanguage,
,
,
headers:
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods":
"GET, POST, PATCH, PUT, DELETE, OPTIONS",
"Access-Control-Allow-Headers":
"Origin, Content-Type, X-Auth-Token",
,
)
.then((res) =>
console.log(res);
this.translatedText = res.data;
)
.catch((err) =>
console.log(err.response);
alert(err.response);
);
,
,
C#:
[ApiController]
[Route("api/[controller]")]
public class TranslateController : ControllerBase
[EnableCors("AllowOrigin")]
[HttpGet]
public string GetTranslatedText(TranslateRequest request)
//request object isn't null but their parameters are
return TranslateText(request);
【问题讨论】:
我不是 C# 专家,但请尝试在此处查看此解决方案:***.com/a/59834834/1231619 此外,您不应该传递 Access-Control-Allow-* 标头,因为这些是响应来自服务器的标头。 @Igal 你说得对,谢谢,这只是我必须面对的解决 CORS 问题的一系列尝试的结果。 【参考方案1】:你的问题在这里:
"TranslateRequest":
"textToTranslate":"this.textToTranslate",
"fromLanguage":"this.fromLanguage",
"toLanguage":"this.toLanguage"
传递数据如下:
"textToTranslate":"this.textToTranslate",
"fromLanguage":"this.fromLanguage",
"toLanguage":"this.toLanguage"
【讨论】:
以上是关于vue|axios发送post请求详解的主要内容,如果未能解决你的问题,请参考以下文章