webpack学习笔记八
Posted 喻平华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习笔记八相关的知识,希望对你有一定的参考价值。
webpack自动刷新浏览器
webpack开发服务器,是webpack官方提供的一个辅助开发工具,它可以自动监控项目下的文件,一旦有修改保存的操作,它就会自动执行打包命令,将我们的代码重新打包,并且需要的话还可以刷新浏览器。
首先我们安装webpack-dev-server
在CMD中安装执行npm intall webpack-dev-server -g
在项目目录执行安装依赖命令: npm install --save-dev webpack-dev-server
其中webpack-dev-server有几个参数
contetnBase 默认webpack-dev-server 会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在的目录(本例设置到“public”目录)
port 设置默认监听端口,如果省略,默认为 8080
inline 设置为true ,当源文件改变时会自动刷新页面
colors 设置为true,使终端输出的文件为彩色的
historyApiFallback 在开发单页应用时非常游泳,它依赖于html5 history API,如果设置为true,所有的跳转将指向index.html
hot:true 允许热加载
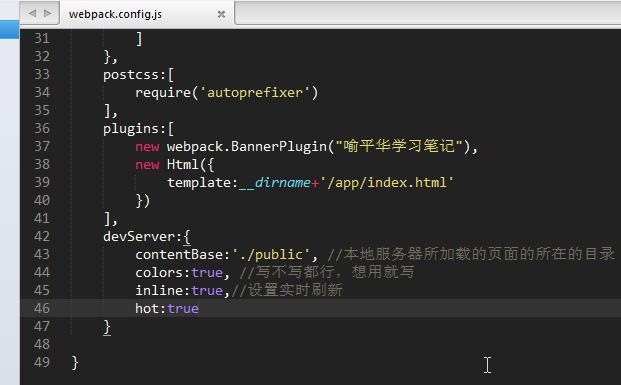
配置项:
devServer:{
contentBase:\'./public\', //本地服务器所加载的页面所在的目录
colors:true,
inline:true, //设置实时刷新
}

再执行一下npm start
如何运行一下这个功能?
webpack-dev-server有两种启动模式:
iFrame :该模式下修改嗲吗会自动打包,但不会刷新浏览器
inline: 该模式下修改代码会自动打包,并且会刷新浏览器
显然,我们需要刷新浏览器
在命令行中输入:webpack-dev-server --inline
需要注意的是,现在用浏览器打开index.html需要用localhost:8080或者127.0.0.1:8080,可以在配置项中指定监听端口。
这里有一个麻烦,打开浏览器的时候如果有弹窗,必须先点击确定之后刷新,能不能有一种只显示已经修改过的地方呢,比如我们只修改颜色,不想点击弹窗都可以看出已经修改了。
只需要在参数里添加 hot:true即可,

因为修改了配置项,需要再npm start一下,
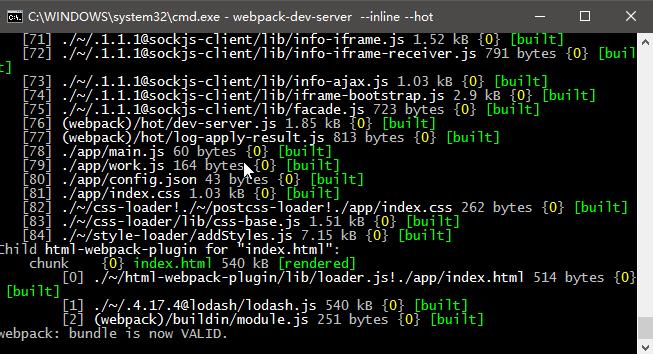
然后执行webpack-dev-server --inline --hot回车

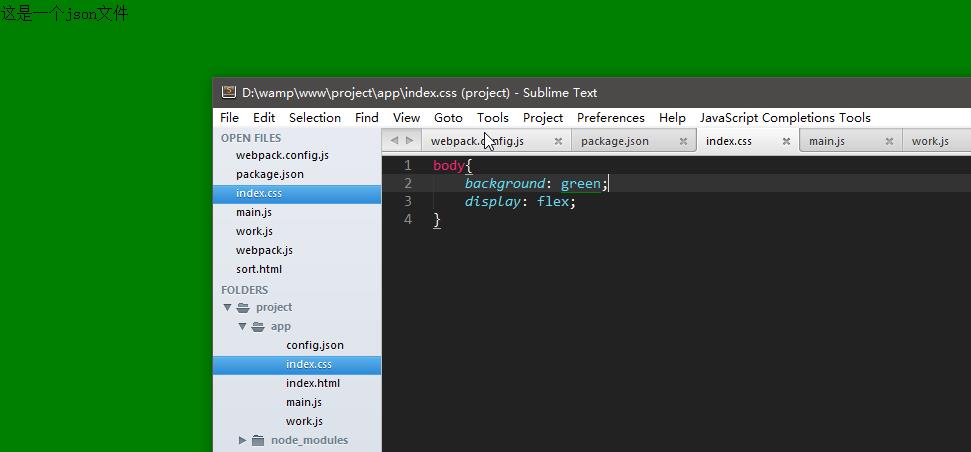
浏览器打开localhost:8080
修改css文件,会自动修改,而没有修改弹窗的那部分不会被触发。

到此webpack学习笔记结束。
----------------------
如果出现执行webpack-dev-server --inline之后如下问题
webpack-dev-server: command not found
显示没有找到命令,有两种解决方法,一是可能没有安装全,那么使用cnpm,如果使用了cnpm还是这样的话,就全局安装一次,比如 cnpm install webpack-dev-server -g
应该可以解决。再执行webpack-dev-server --inline --hot之类的
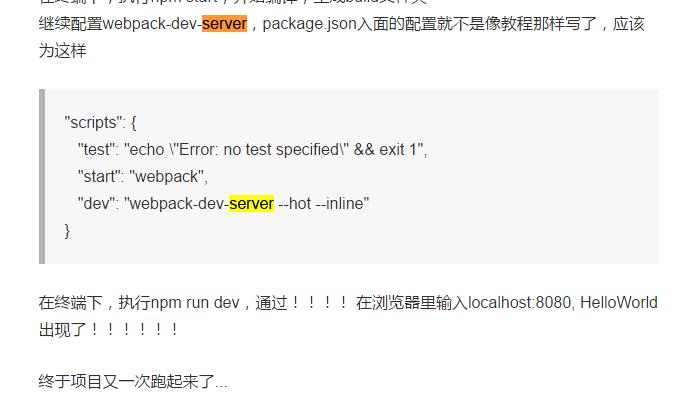
如果不行的话,可以参考http://www.jianshu.com/p/397df5dfd09c

以上是关于webpack学习笔记八的主要内容,如果未能解决你的问题,请参考以下文章