webpack学习笔记五
Posted 喻平华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习笔记五相关的知识,希望对你有一定的参考价值。
Babel是几个模块化的包,核心功能位于成为babel-core的npm的包中,不过webpack把他们整合在一起使用,但是对于每一个你需要的功能和拓展,你都需要安装单独的包(用得最多的是解析ES6语法的babel-preset-es2015包和解析JSX的babel-preset-react包)
安装命令:npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
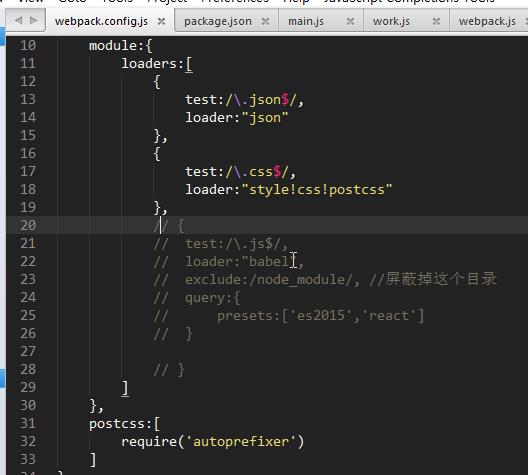
然后在webpack.config.js的配置项里写入:
{
test:/\\.js$/,
exclude:/node_modules/,
loader:\'babel\',//在webpack的module部分的loaders里进行配置即可
query:{
presets:[\'es2015\',\'react\']
}
}

再在work.js里添加ES6语法

首先注销掉配置项试试

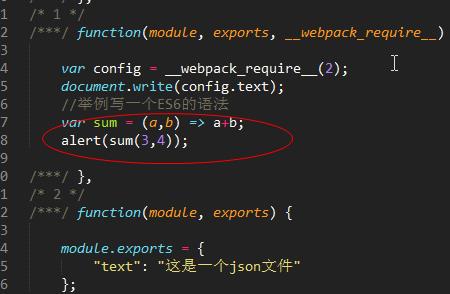
然后看一下编译完成npm start后的webpack.js里的语法有无转换:
可以看到,没有转换

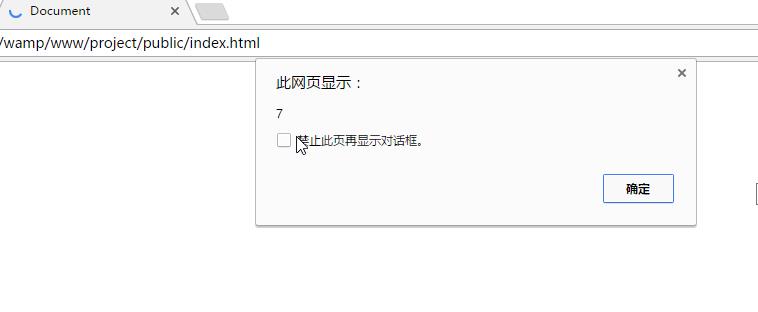
用chrome浏览器打开index.html,依旧可以弹出7,因为最新的谷歌浏览器都支持了ES6大部分语法
然后取消webpack.config.js里的注释

再次运行命令:npm start
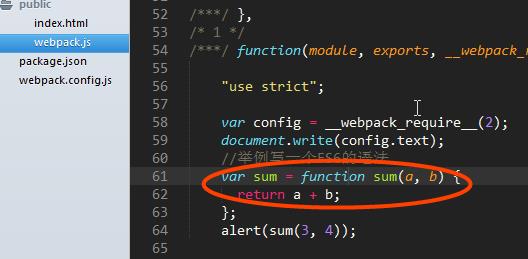
然后看一看编译完成的webpack.js的里的关于这段代码的语法是否有变化

果然变成了我们熟知的语法。
再打开index.html,依旧弹出7

也可以安装React ,命令是npm install --save react react-dom
以上是关于webpack学习笔记五的主要内容,如果未能解决你的问题,请参考以下文章