knockoutJS-04之observableArray监控数组
Posted 南风丶轻语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了knockoutJS-04之observableArray监控数组相关的知识,希望对你有一定的参考价值。
1、下拉框使用监控数组
①使用observableArray定义数组
var my_list = ko.observableArray([{ \'name\': \'小红\', \'age\': \'18\' }, { \'name\': \'小明\', \'age\': \'19\' }, { \'name\': \'小白\', \'age\': \'20\' }])
②创建my_view_model
var my_view_model = {
\'all_people\': my_list
}
③绑定监控
ko.applyBindings(my_view_model);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="knockout/knockout-3.5.1.js"></script> <!-- <script src="https://knockoutjs.com/downloads/knockout-3.5.1.js"></script> --> </head> <body> <p>-----------------------------------监控数组-----------------------------------</p> <select name="" id="" data-bind="options:all_people,optionsText:\'name\'"></select> </body> <script> var my_list = ko.observableArray([{ \'name\': \'小红\', \'age\': \'18\' }, { \'name\': \'小明\', \'age\': \'19\' }, { \'name\': \'小白\', \'age\': \'20\' }]) var my_view_model = { \'all_people\': my_list } ko.applyBindings(my_view_model); </script> </html>
运行

2、foreach 遍历数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="knockout/knockout-3.5.1.js"></script> <!-- <script src="https://knockoutjs.com/downloads/knockout-3.5.1.js"></script> --> </head> <body> <p>-----------------------------------监控数组-----------------------------------</p> <select name="" id="" data-bind="options:all_people,optionsText:\'name\'"></select> <div data-bind="foreach:all_people"> <p>姓名:<span data-bind="text:name"></span>,年龄:<span data-bind="text:age"></span></p> </div> </body> <script> var my_list = ko.observableArray([{ \'name\': \'小红\', \'age\': \'18\' }, { \'name\': \'小明\', \'age\': \'19\' }, { \'name\': \'小白\', \'age\': \'20\' }]) var my_view_model = { \'all_people\': my_list } ko.applyBindings(my_view_model); </script> </html>
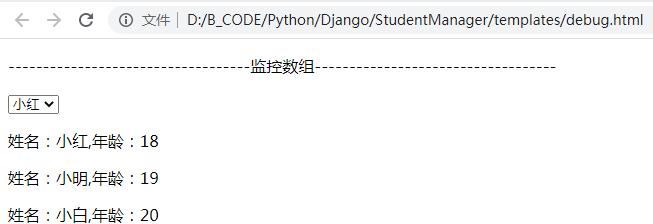
运行截图

3、添加数组元素
①使用observableArray监控数组
var my_list = ko.observableArray([{ \'name\': \'小红\', \'age\': \'18\' }, { \'name\': \'小明\', \'age\': \'19\' }, { \'name\': \'小白\', \'age\': \'20\' }])
②使用push添加元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="knockout/knockout-3.5.1.js"></script> <!-- <script src="https://knockoutjs.com/downloads/knockout-3.5.1.js"></script> --> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <p>-----------------------------------监控数组-----------------------------------</p> <select name="" id="" data-bind="options:all_people,optionsText:\'name\'"></select> <div data-bind="foreach:all_people"> <p>姓名:<span data-bind="text:name"></span>,年龄:<span data-bind="text:age"></span></p> </div> <input type="text" name="" id="input_name" placeholder="请输入姓名"> <input type="number" name="" id="input_age" placeholder="请输入年龄"> <button id="btn">点击</button> </body> <script> var my_list = ko.observableArray([{ \'name\': \'小红\', \'age\': \'18\' }, { \'name\': \'小明\', \'age\': \'19\' }, { \'name\': \'小白\', \'age\': \'20\' }]) var my_view_model = { \'all_people\': my_list } ko.applyBindings(my_view_model); $(function () { $(\'#btn\').click(function () { let value_name = $(\'#input_name\').val() let value_age = $(\'#input_age\').val() my_list.push({ name: value_name, age: value_age }) }) }) </script> </html>
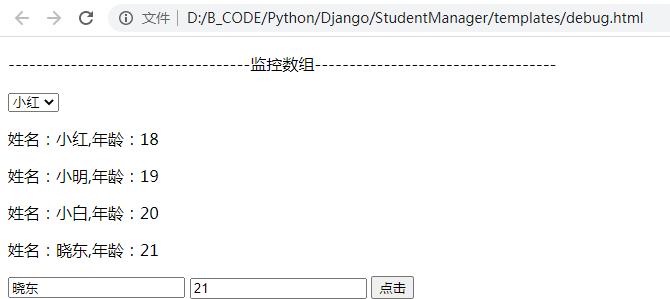
运行截图

以上是关于knockoutJS-04之observableArray监控数组的主要内容,如果未能解决你的问题,请参考以下文章