JavaWeb之Ajax&JSON
Posted 达少Rising
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb之Ajax&JSON相关的知识,希望对你有一定的参考价值。
知识回顾:
JavaWeb之Java基础知识增强
JavaWeb之JDBC
JavaWeb之数据库连接池
JavaWeb之HTML&CSS
JavaWeb之JavaScript
JavaWeb之Bootstrap
JavaWeb之XML
JavaWeb之web服务器软件
JavaWeb之Servlet
JavaWeb之http协议
JavaWeb之会话技术
JavaWeb之JSP&MVC&EL&JSTL
JavaWeb之Filter&Listener
JavaWeb之JQuery
文章目录
一、AJAX
1.概念
- 概念:
ASynchronous javascript And XML异步的JavaScript 和 XML - 异步和同步:客户端和服务器端相互通信的基础上
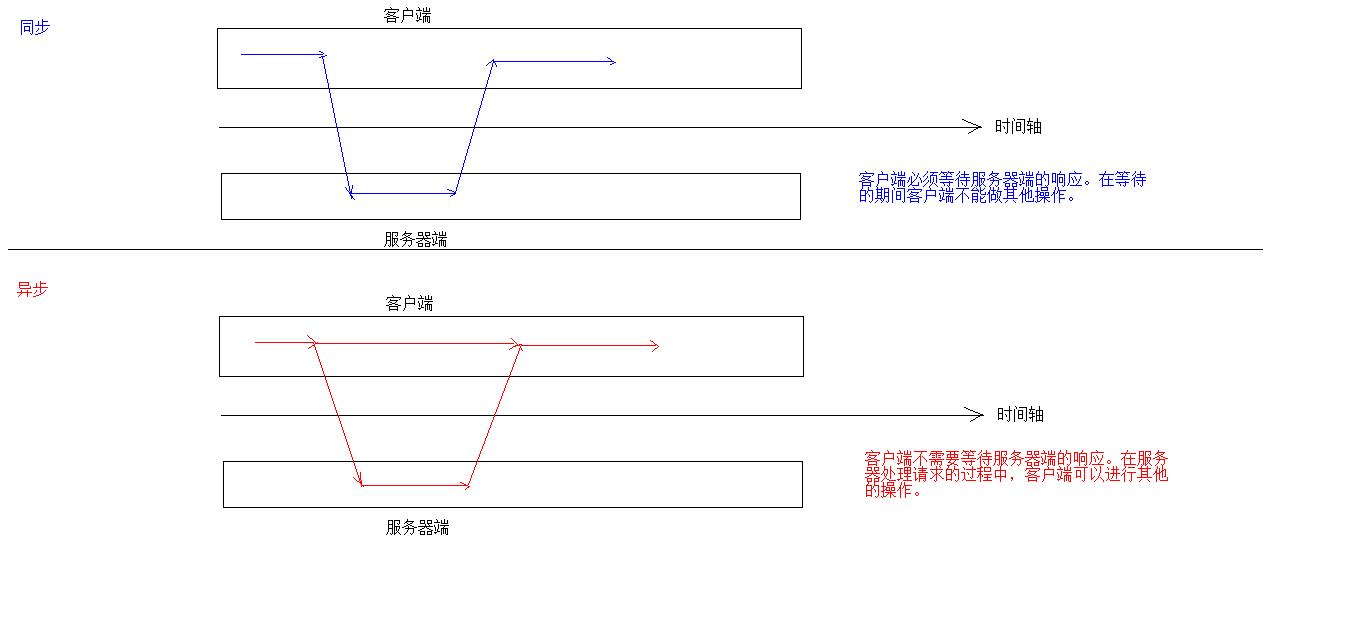
- 同步:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
- 异步:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。

- Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- 过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
- 传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
- 所以AJAX的作用是:提升用户的体验
2.实现方式
2.1.原生的JS实现方式(了解)
01-原生js实现ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//定义方法
function fun()
//发送异步请求
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
else
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
//2. 建立连接
/*
参数:
1. 请求方式:GET、POST
* get方式,请求参数在URL后边拼接。send方法为空参
* post方式,请求参数在send方法中定义
2. 请求的URL:
3. 同步或异步请求:true(异步)或 false(同步)
*/
xmlhttp.open("GET","ajaxServlet?username=tom",true);
//3.发送请求
xmlhttp.send();
//4.接受并处理来自服务器的响应结果
//获取方式 :xmlhttp.responseText
//什么时候获取?当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。
xmlhttp.onreadystatechange=function()
//判断readyState就绪状态是否为4,判断status响应状态码是否为200
if (xmlhttp.readyState==4 && xmlhttp.status==200)
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
AjaxServlet.java
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//1.获取请求参数
String username = request.getParameter("username");
/* //处理业务逻辑。耗时
try
Thread.sleep(5000);
catch (InterruptedException e)
e.printStackTrace();
*/
//2.打印username
System.out.println(username);
//3.响应
response.getWriter().write("hello : " + username);
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
this.doPost(request, response);
2.2.JQeury实现方式
AjaxServlet.java
package cn.itcast.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//1.获取请求参数
String username = request.getParameter("username");
/* //处理业务逻辑。耗时
try
Thread.sleep(5000);
catch (InterruptedException e)
e.printStackTrace();
*/
//2.打印username
System.out.println(username);
//3.响应
response.getWriter().write("hello : " + username);
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
this.doPost(request, response);
2.2.1.$.ajax()
- 语法:
$.ajax(键值对);
02-JQuery实现方式1_ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun()
//使用$.ajax()发送异步请求
$.ajax(
url:"ajaxServlet" , // 请求路径
type:"POST" , //请求方式
//data: "username=jack&age=23",//请求参数
data:"username":"jack","age":23,
success:function (data)
alert(data);
,//响应成功后的回调函数
error:function ()
alert("出错啦...")
,//表示如果请求响应出现错误,会执行的回调函数
dataType:"text"//设置接受到的响应数据的格式
);
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
2.2.2.$.get():发送get请求
- 语法:
$.get(url, [data], [callback], [type])- url:请求路径
- data:请求参数
- callback:回调函数
- type:响应结果的类型
03-JQuery实现方式2_get.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun()
$.get("ajaxServlet",username:"rose",function (data)
alert(data);
,"text");
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
2.2.3.$.post():发送post请求
- 语法:
$.post(url, [data], [callback], [type])- url:请求路径
- data:请求参数
- callback:回调函数
- type:响应结果的类型
04-JQuery实现方式3_post.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun()
$.post("ajaxServlet",username:"rose",function (data)
alert(data);
,"text");
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
二、JSON
1.概念
- 概念:JSON就是
JavaScript Object Notation: JavaScript对象表示法
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGender("男");
var p = "name":"张三","age":23,"gender":"男";
- json现在多用于存储和交换文本信息的语法
- 进行数据的传输
- JSON 比 XML 更小、更快,更易解析。
2.语法
2.1.基本规则
- 数据在名称/值对中:json数据是由键值对构成的
- 键用引号(单双都行)引起来,也可以不使用引号
- 值得取值类型:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中) “persons”:[,]
- 对象(在花括号中) “address”:“province”:“陕西”…
- null
- 数据由逗号分隔:多个键值对由逗号分隔
- 花括号保存对象:使用定义json 格式
- 方括号保存数组:[]
05-json数据语法.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定义基本格式
var person = "name": "张三", age: 23, 'gender': true;
//获取name的值
//var name = person.name;
var name = person["name"];
// alert(name);
//alert(person);
//2.嵌套格式 ———> []
var persons =
"persons": [
"name": "张三", "age": 23, "gender": true,
"name": "李四", "age": 24, "gender": true,
"name": "王五", "age": 25, "gender": false
]
;
// alert(persons);
//获取王五值
var name1 = persons.persons[2].name;
// alert(name1);
//2.嵌套格式 []———>
var ps = ["name": "张三", "age": 23, "gender": true,
"name": "李四", "age": 24, "gender": true,
"name": "王五", "age": 25, "gender": false];
//获取李四值
//alert(ps);
alert(ps[1].name);
</script>
</head>
<body>
</body>
</html>
2.2.获取数据
- json对象.键名
- json对象[“键名”]
- 数组对象[索引]
- 遍历
06-json数据语法_遍历.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定义基本格式
var person = "name": "张三", age: 23, 'gender': true;
var ps = ["name": "张三", "age": 23, "gender": true,
"name": "李四", "age": 24, "gender": true,
"name": "王五", "age": 25, "gender": false];
//获取person对象中所有的键和值
//for in 循环
/* for(var key in person)
//这样的方式获取不行。因为相当于 person."name"
//alert(key + ":" + person.key);
alert(key+":"+person[key]);
*/
//获取ps中的所有值
for (var i = 0; i < ps.length; i++)
var p = ps[i];
for(var key in p)
alert(key+":"+p[key]);
</script>
</head>
<body>
</body>
</html>
3.JSON数据和Java对象的相互转换
- JSON解析器:
- 常见的解析器:Jsonlib,Gson,fastjson,jackson
3.1.JSON转为Java对象

- 导入jackson的相关jar包
- 创建Jackson核心对象 ObjectMapper
- 调用ObjectMapper的相关方法进行转换
- readValue(json字符串数据,Class)
3.2.Java对象转换JSON
- 导入jackson的相关jar包
- 创建Jackson核心对象 ObjectMapper
- 调用ObjectMapper的相关方法进行转换
- 转换方法:
writeValue(参数1,obj)- 参数1:
- File:将obj对象转换为JSON字符串,并保存到指定的文件中
- Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
- OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中
- 参数1:
writeValueAsString(obj):将对象转为json字符串
- 注解:
@JsonIgnore:排除属性。@JsonFormat:属性值得格式化@JsonFormat(pattern = "yyyy-MM-dd")
- 复杂java对象转换
- List:数组
- Map:与普通对象转换后的格式一致
- 转换方法:
Person.java
package com.weeks.domain;
import com.fasterxml.jackson.annotation.JsonFormat;
import j以上是关于JavaWeb之Ajax&JSON的主要内容,如果未能解决你的问题,请参考以下文章