WebStorm2018.1 下配置与使用SVN详细教程
Posted 不言谢的网络学习日志
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm2018.1 下配置与使用SVN详细教程相关的知识,希望对你有一定的参考价值。
2020年8月18日13:22:00
更新添加一个汉化地址。
如果,需要安装 SVN 服务器。点击即可查看:Linux 下的 SVN服务器搭建(subversion)的详细全部步骤!!!
WebStorm开发,WebStorm的确是一个不错的IDE,在编写JS的时候提供了很多包括自动完成等强大的功能。在实际项目开发中如何搭建SVN版本控制工具进行团队合作开发呢?
1.安装SVN
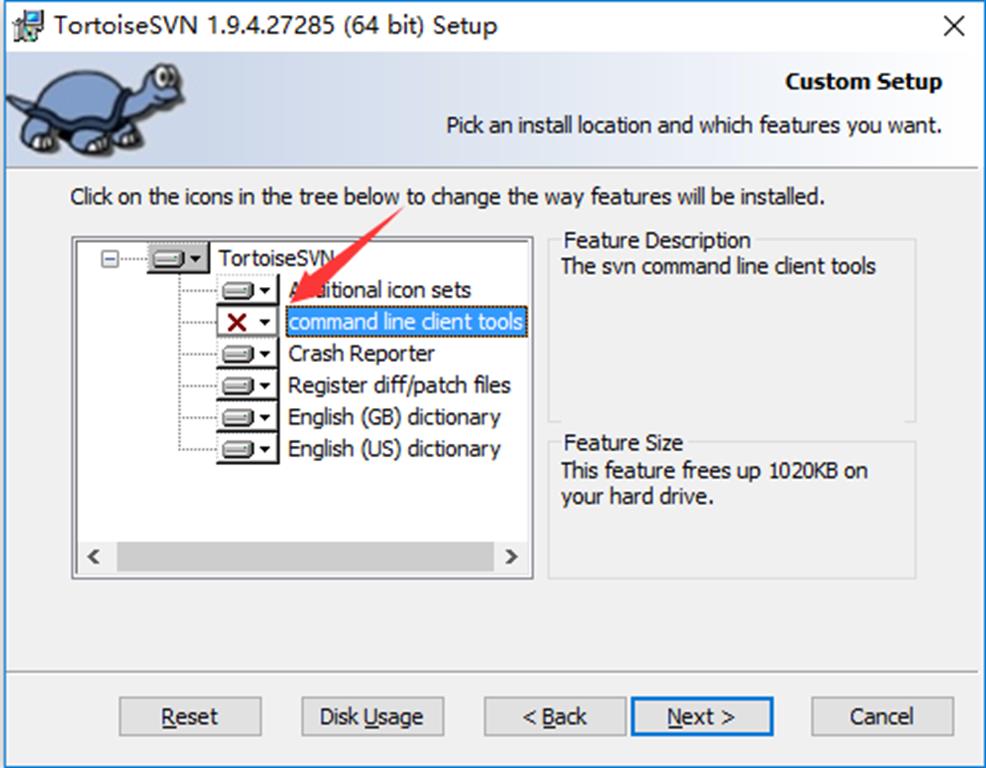
在官网下载: TortoiseSVN,(点击下载)。安装过程中注意,安装时默认没有选择 ”command line client tools”,这里需要选上。


番外拓展:
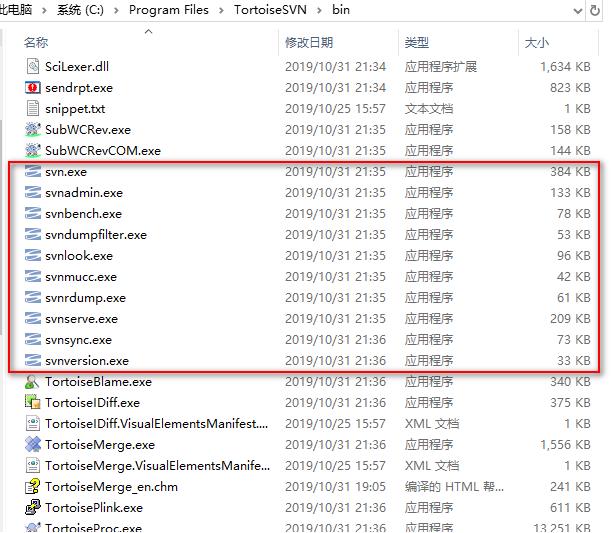
(这里必须记得选择 “command line client tools”,如果不选择,就会少下图中的文件。在进行WebStorm配置时,会找不见 svn.exe 文件而卡住。
如果真的忘记了安装,找到 安装包重新运行,选择 modify,然后勾选 command line client tools 项就行了。)

如果需要汉化:点击查看此文【SVN汉化包安装方法】
2. 客户端测试 SVN
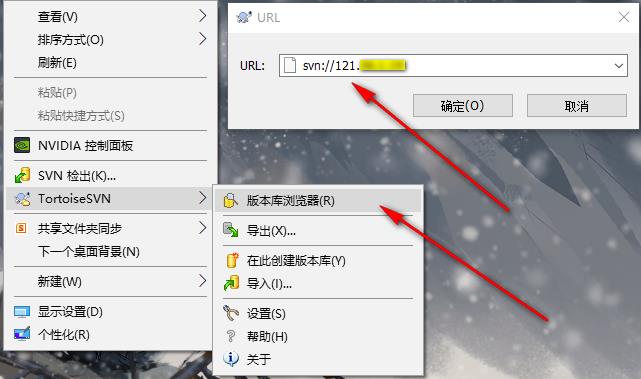
这里使用TortoiseSVN,输入地址svn://你的IP 即可,不出意外输入用户名和密码就能连接成功了。
默认端口3690,如果你修改了端口,那么要记得加上端口号。

注意:
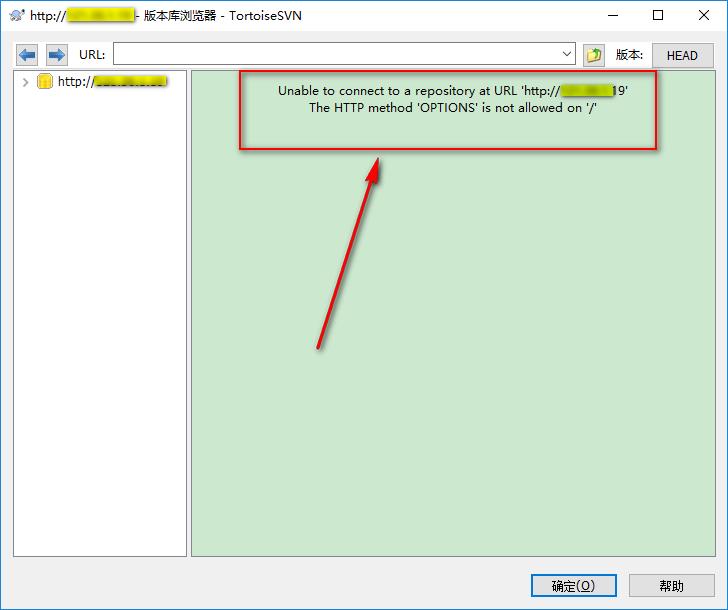
需要使用 svn:// 而不要使用 http://协议 否则会提示以下错误信息:(Unable to connect to a repository at URL ...)

3. 配置 WebStorm ,在webstorm中安装“SVNToolBox” 插件。
(1)打开Webstorm,选择 “ File >> Settings ”; (文件 ----> 设置)

(2)点击 “Plugins”,然后再点击 “Browse repositories” 按钮;(插件 ----> 浏览存储库)

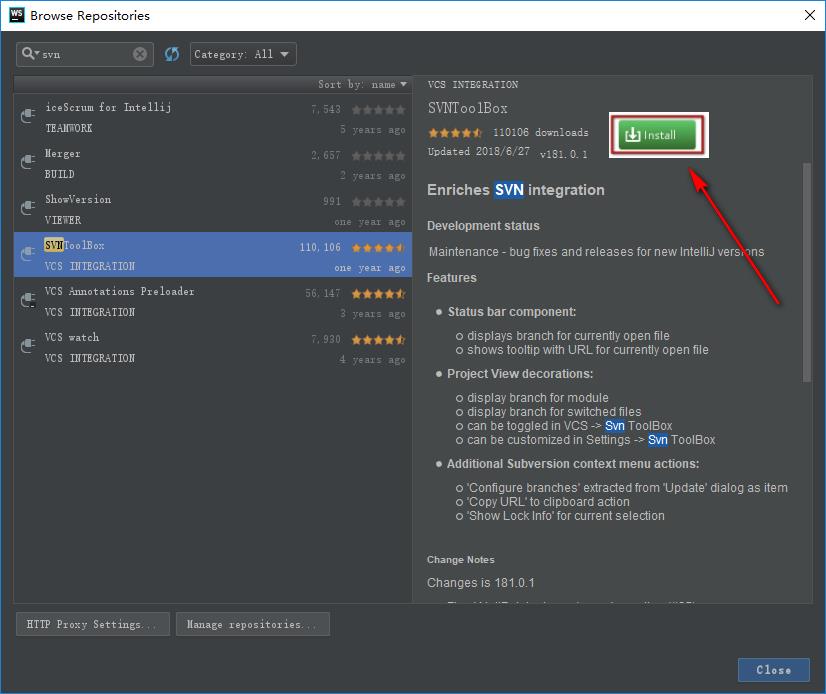
(3)搜索“SVN”,在搜索结果列表中点击 “ SVNToolBox ”,单击 “Install” 按钮安装;
(如果你看到,我的 “Install” 按钮 和你的不一样,不用担心,因为这是我 P上去的,我安装过插件,已经没有 “Install” 按钮了。)

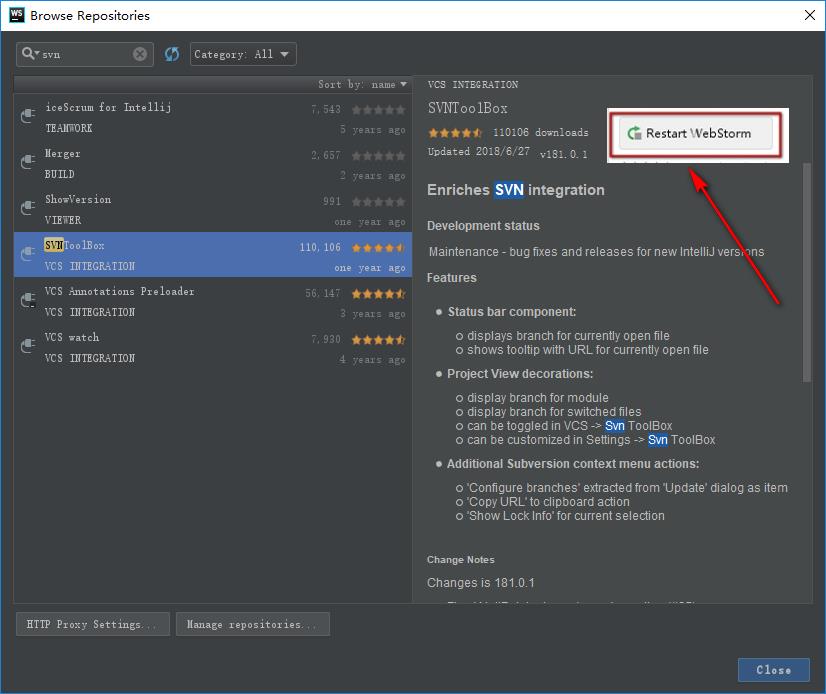
(4)安装完成后“重新启动WebStorm”;(同上,如果按钮不一样,不用担心,这也是我 P的)

(5)重启进入Webstorm,接下的配置比较重要,网上水贴,基本都是这里有坑,不说。是真坑!!!
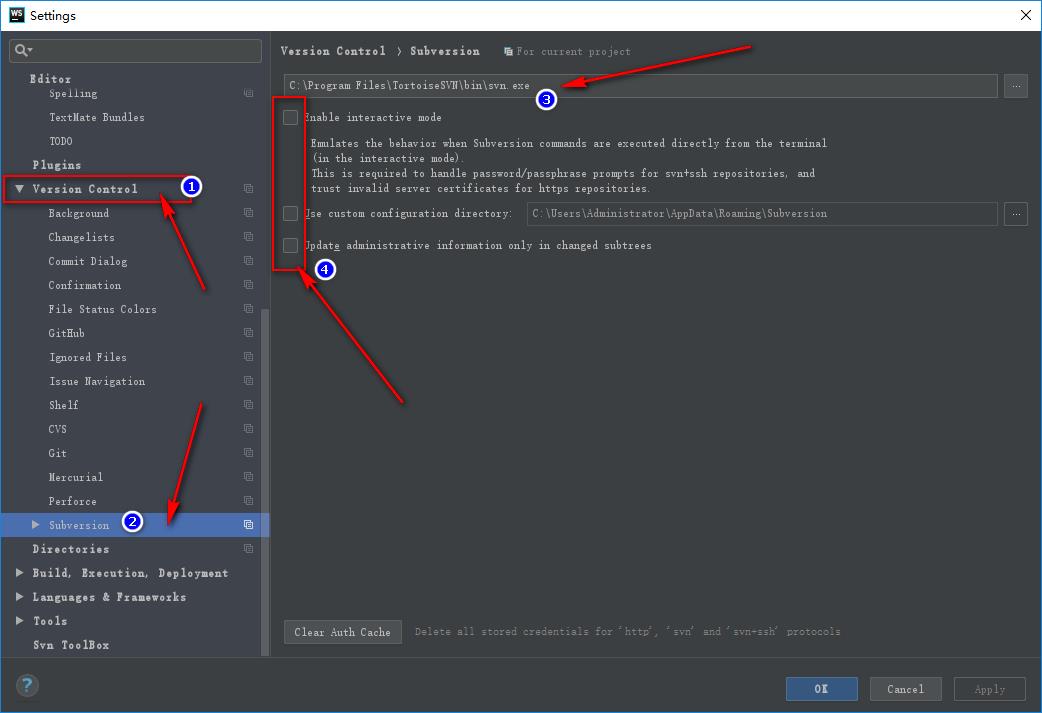
继续选择 “ File >> Settings >> Version Control >> subversion ”,进行svn本地的安装配置。
(如果没改安装路径,就是下面和我一样的路径,如果没有svn.exe请看第一步。)
同时将下边的三个选项取消,点击OK。 这样 WebStorm 就配置完毕了。 (文件 ----> 配置 ----> 版本控制 ---->subversion )

4. “SVNToolBox” 插件的使用简介:
首先需要设置:
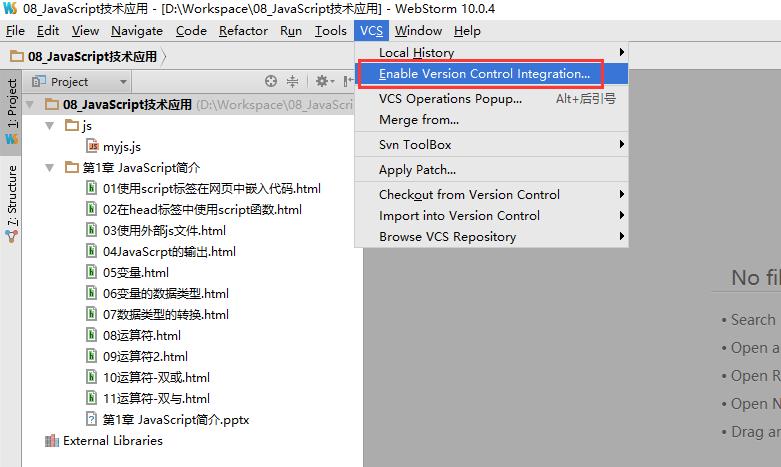
在vcs菜单中有一个Enable Version Control Integration,意思是使用版本控制集成,选择svn。
这样选择后,在项目的右键菜单中才会出现 SubVersion的菜单。(设置后就没有这个选项了,以下图片来自于网络:)

从svn 上拉项目
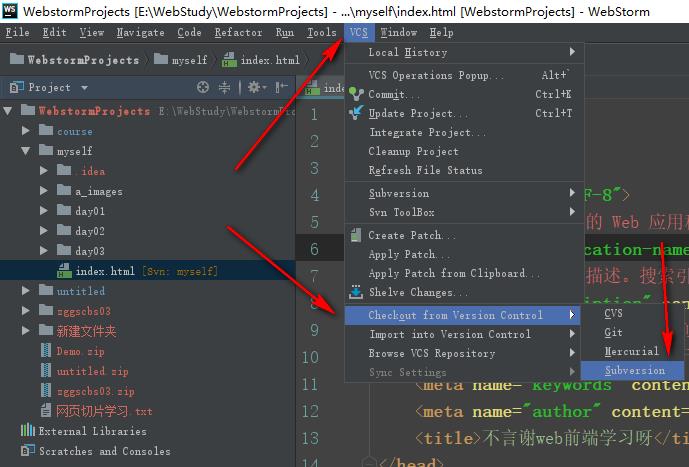
(1)打开 WebStorm,然后菜单中 找到并点击 VCS,找到 “Checkout form version control”(从版本控制中检出),然后点击 Subversion,此时会出现 Checkout from Subversion 弹窗;

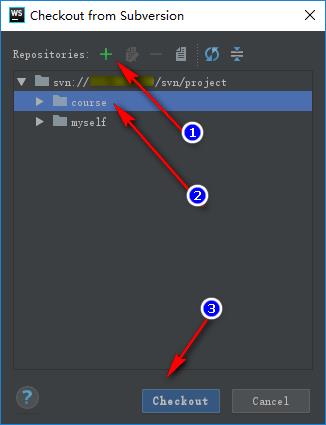
(2)点击弹窗上的 + 号,输入 服务端的svn地址 并点击确定;接下来会弹出弹窗输入用户名和密码,将创建用户的用户名和密码输入即可;
(3)回到 Checkout from Subversion 页面,选择 需要检出的项目 并点击 checkout ,在弹窗中选择要进行版本控制的项目依次选择确定。
(这里有个会用到的地方,就是 下图的 Destination 选项,在这里可以选择检出到本地到的路径。
防止多项目都检出到一个文件夹下的烦恼,会用的人自然懂。)


往svn上 更新和提交 项目
(1)只有一点,就是 “先更新,在提交”。
具体操作,也就是 选中需要提交的文件。 先 Update File 再 Commit File。


(2)更新与提交可能 也会碰到一些问题。这里暂时我是没有碰到,我就先从网上摘抄一些。 以防以后用到。(以下内容 来自网络:)
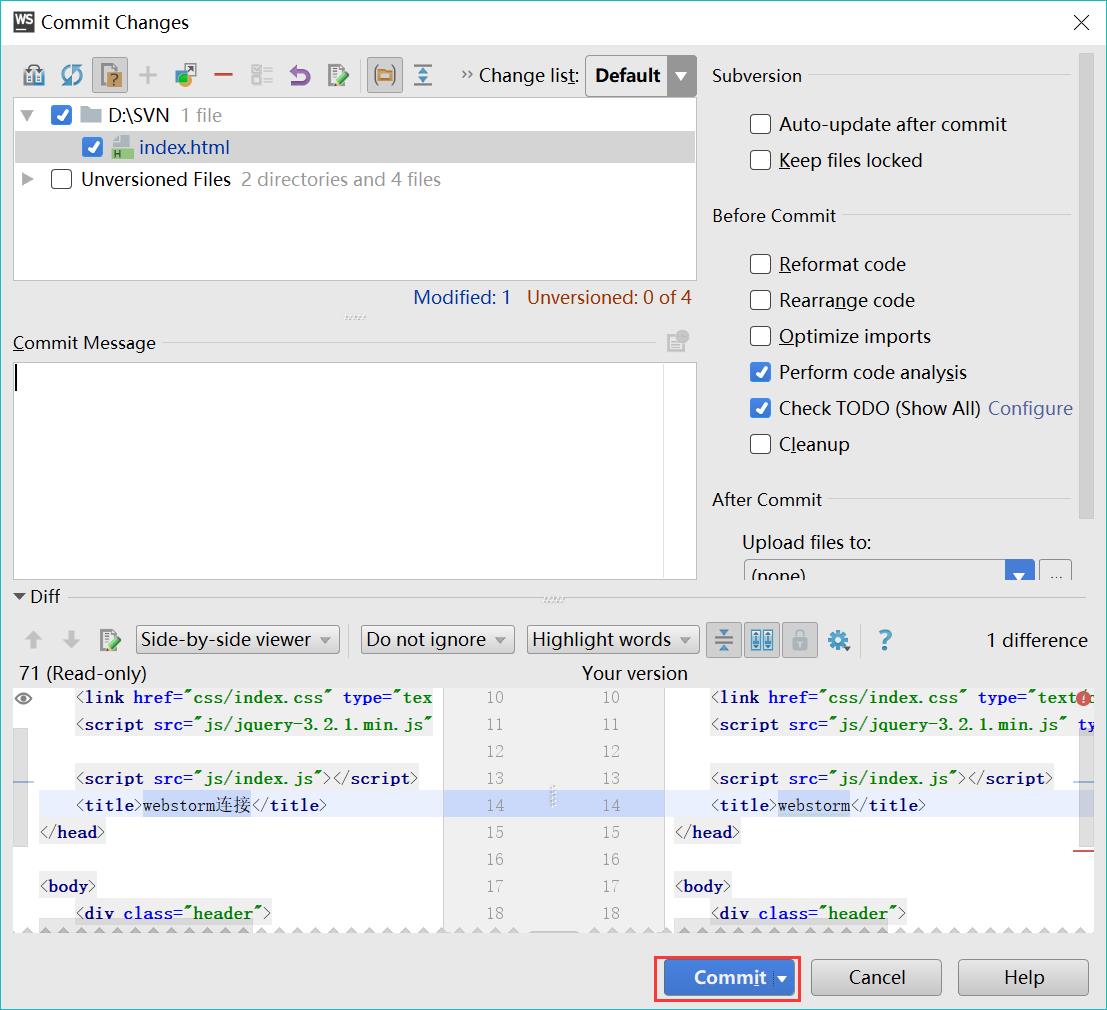
选择被修改的代码文件,然后单击“Commit”按钮;

成功提示或者错误警告提示;
A.成功提示

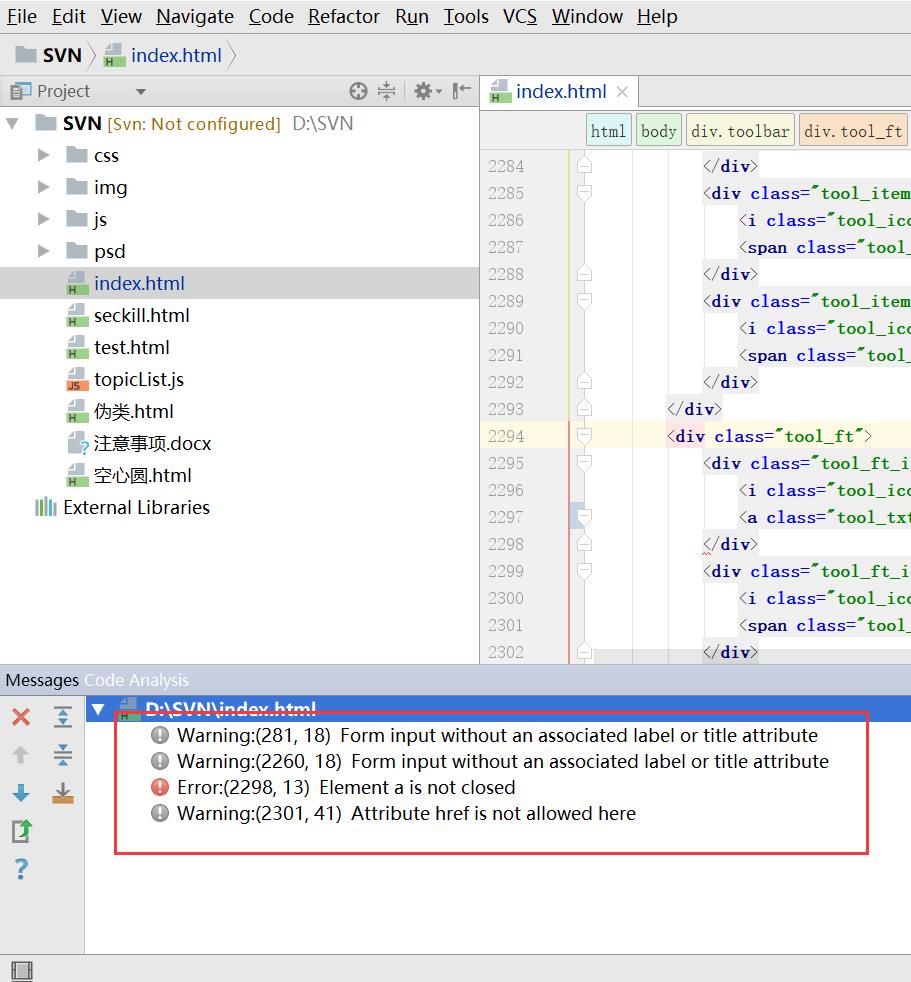
B.错误警告提示
①.点击Review审查

②.修改这些错误和警告

③.再提交

5. WebStorm 文件夹根据 svn/git 文件状态 显示不同颜色!!!(WebStorm番外功能的 设置)
WebStorm 用了 SVN 之后 ,就会发现,上传和没上传,修改和没修改 文件的颜色都是一样的。难以辨别。可以进行如下设置即可:
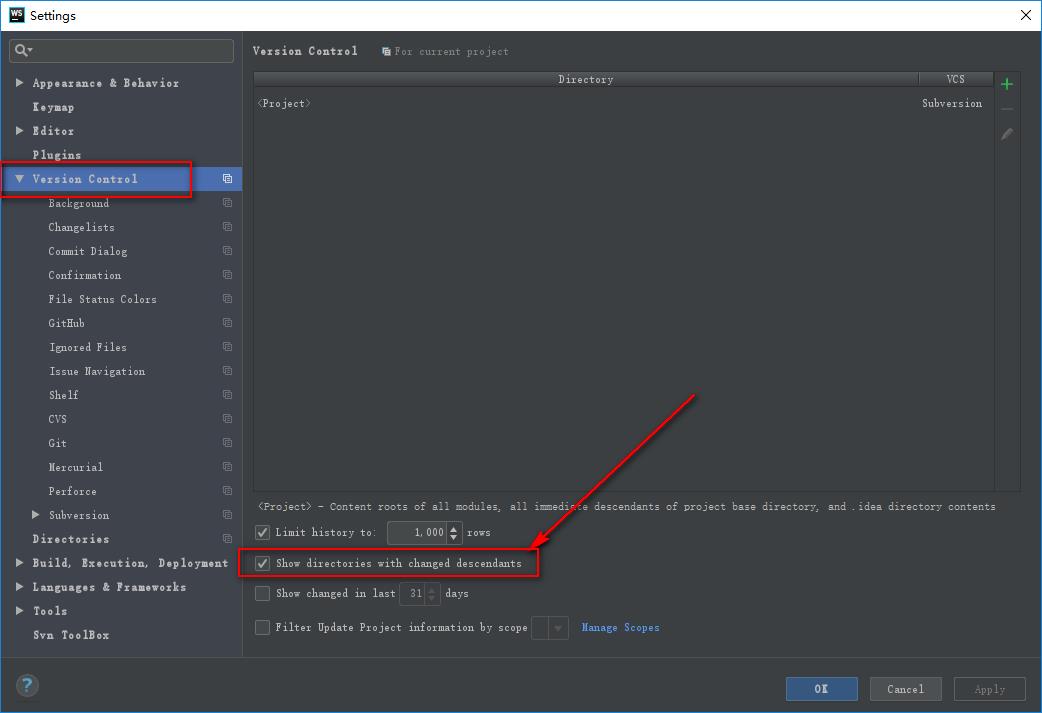
1)设置文件夹颜色是否根据文件状态改变 setting --> Version Constrol

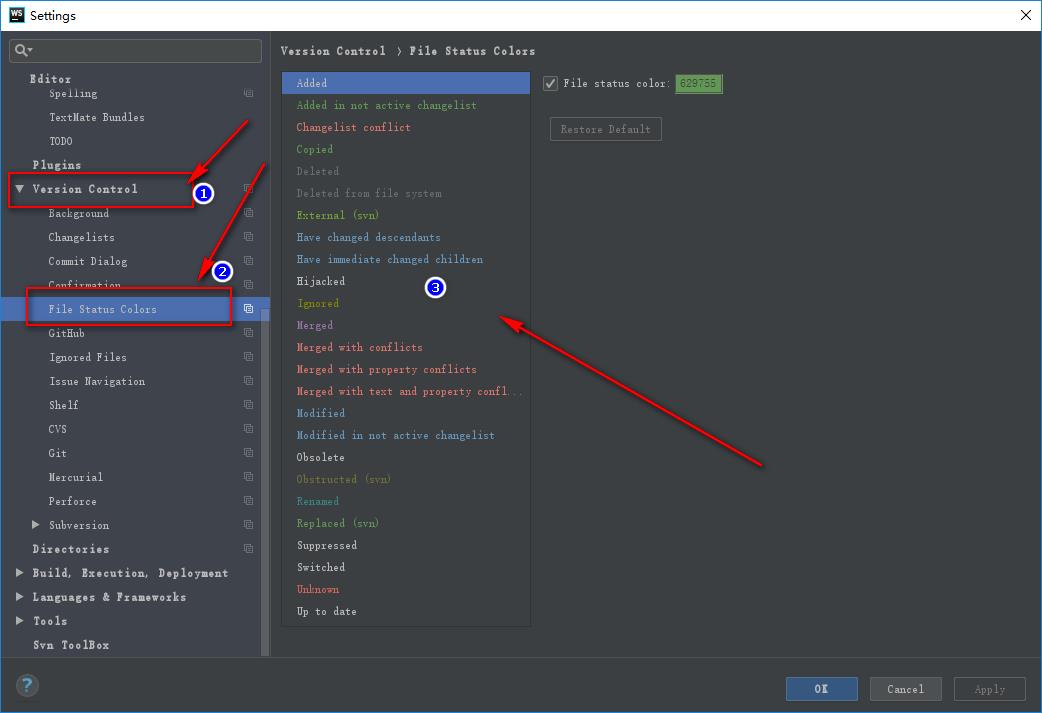
2)修改颜色文件夹颜色 :
编辑器2018,2019版本在 Version Control --> File Status Colors

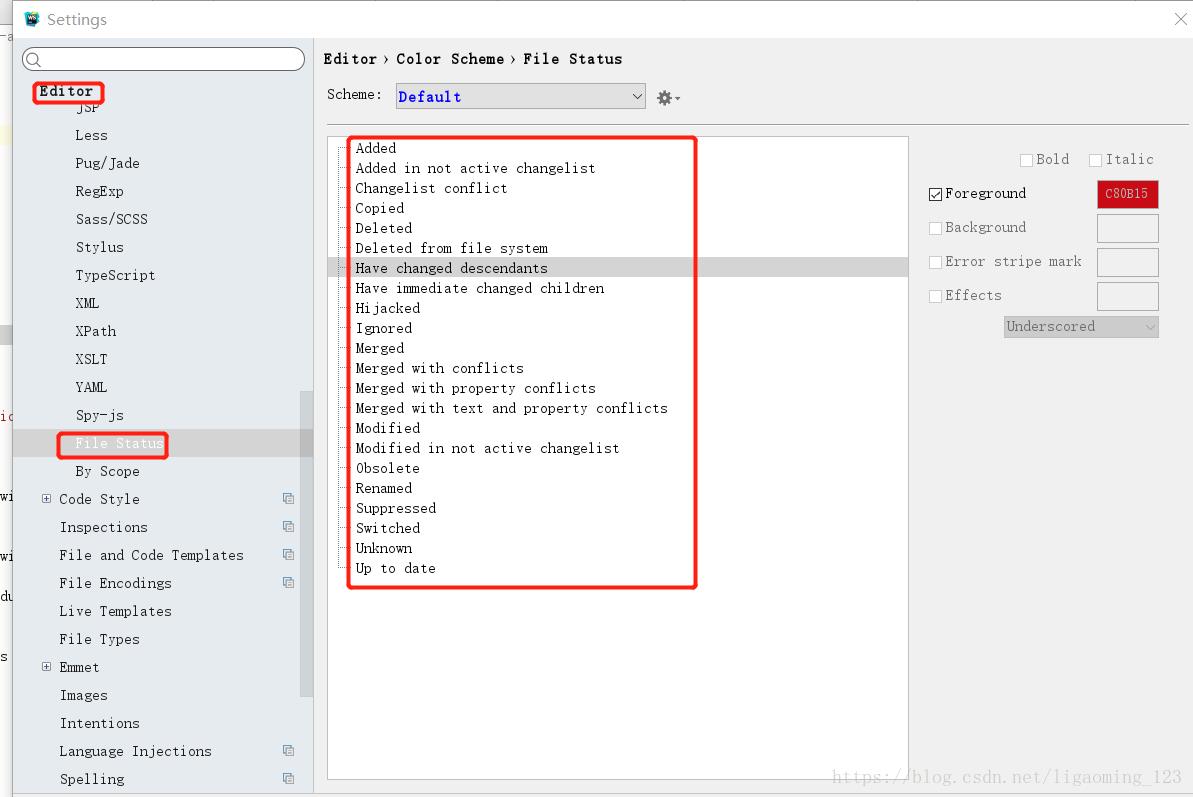
编辑器 2018 版本以前的 在:Editor > Colors & Fonts > File Status (以下图片来之网络:)

by不言谢
以上是关于WebStorm2018.1 下配置与使用SVN详细教程的主要内容,如果未能解决你的问题,请参考以下文章