初识小程序 react + Taro + mpvue
Posted Lee是美少女
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识小程序 react + Taro + mpvue相关的知识,希望对你有一定的参考价值。
简介:
这是工作中已经开发完成的项目。目前主要做优化,新增功能。首先从了解这个项目的整体结构开始,目前接触到的是Trao部分。
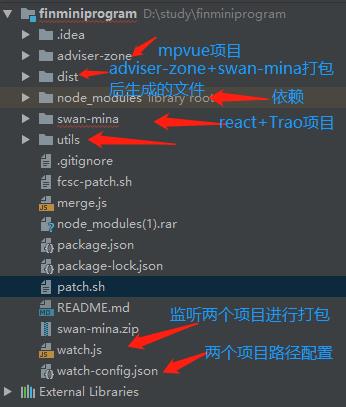
1.整体项目结构

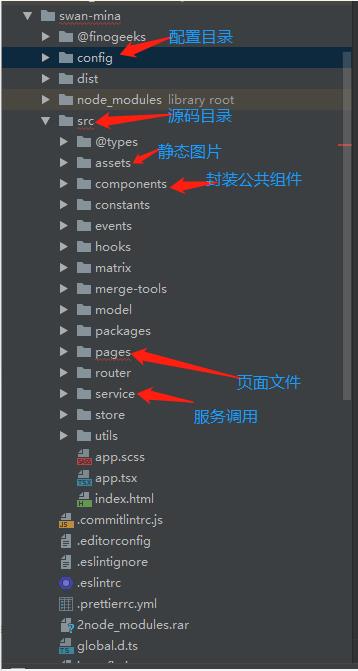
2.Taro项目构建

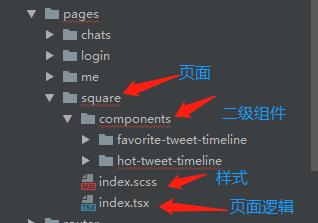
3.页面目录结构

了解完大概的目录结构后,接手此项目的一个工作就是给小程序添加轮播。用到了小程序组件中的Swiper,SwiperItem,Image.
附加:
小程序页面跳转H5页面
import wxRouter from \'@/router\';
import { NAV_PAGES, MERGE_ROUTE_CONFIG } from \'@/constants/navigation\';
wxRouter.navigateTo(NAV_PAGES.WEBVIEW,
{ url: encodeURIComponent(url) });
注:
1.import是依赖,wxRouter.navigateTo这个方法就是跳转的,第一个参数是页面地址,第二个是参数。
2.如果是小程序就第一个参数为页面地址,如果是h5,页面地址是NAV_PAGES.WEBVIEW,配置的url就是放参数,如果是小程序的,就是他们传啥跳啥。
3.链接要配置合法域名,页面里面的请求也要合法。
搜集知识点来源:
1)http://taro-docs.jd.com/taro/docs/tutorial.html(Trao框架)
2)https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html (小程序官方文档Swiper)

以上是关于初识小程序 react + Taro + mpvue的主要内容,如果未能解决你的问题,请参考以下文章